Weekly Web Design & Development News: Collective #469
Here's the 469th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #469
CSS Layout
A collection of popular layouts and patterns made with CSS. Now it has 100+ patterns and continues growing.

react-email
A collection of high-quality, unstyled components for creating beautiful emails using React and TypeScript. It reduces the pain of coding responsive emails with dark mode support. It also takes care of inconsistencies between Gmail, Outlook, and other email clients for you.

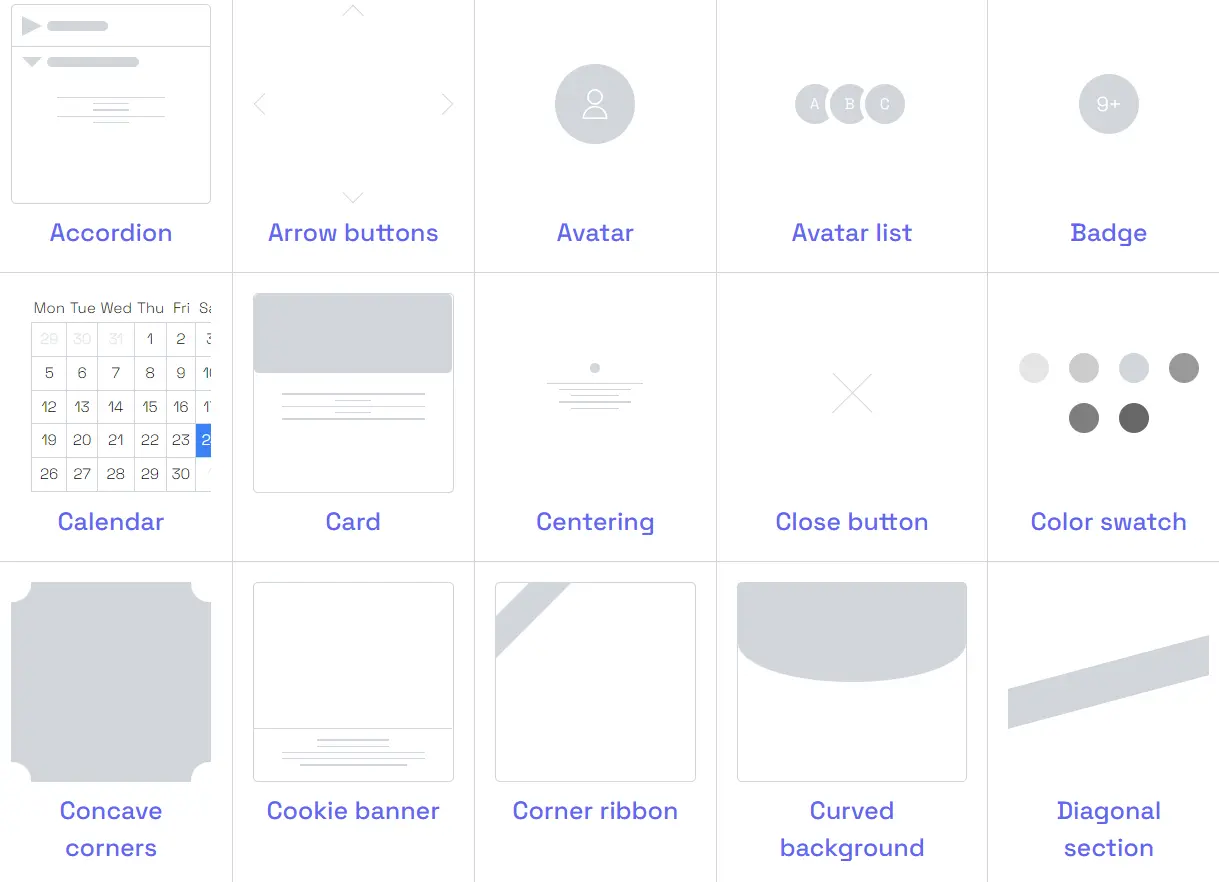
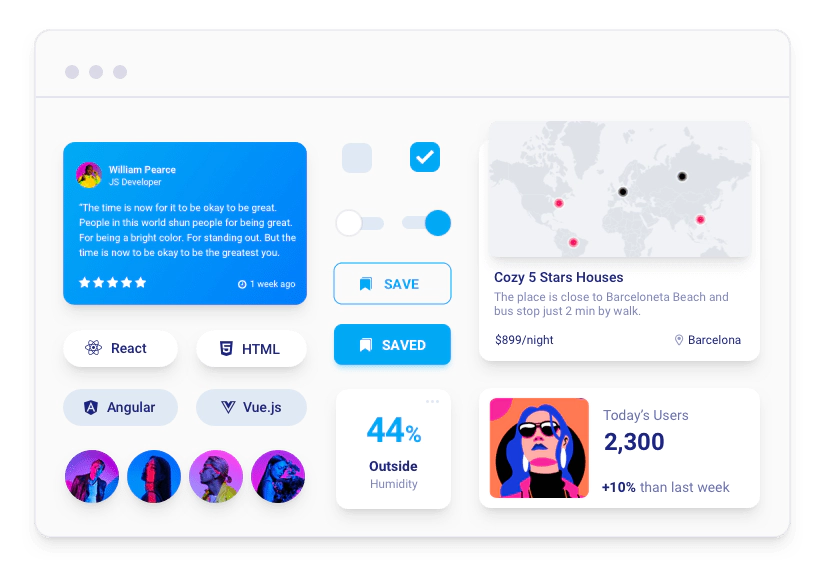
CARDUi
Amazing Card User Interface(UI) Designs and Effecs for your Projects/websites.

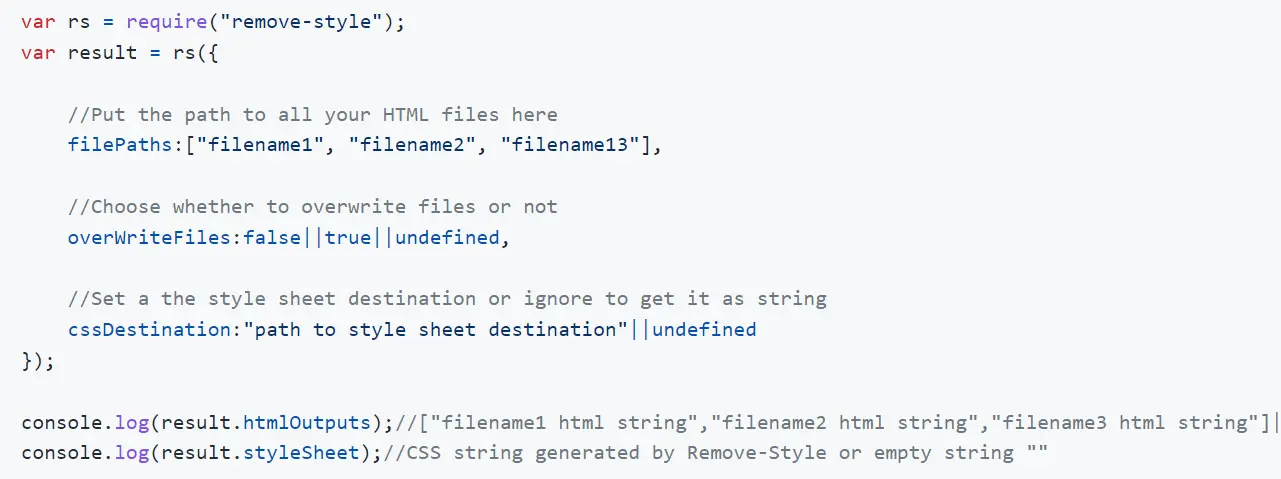
remove-style
Remove inline styles from html files.

[Download]
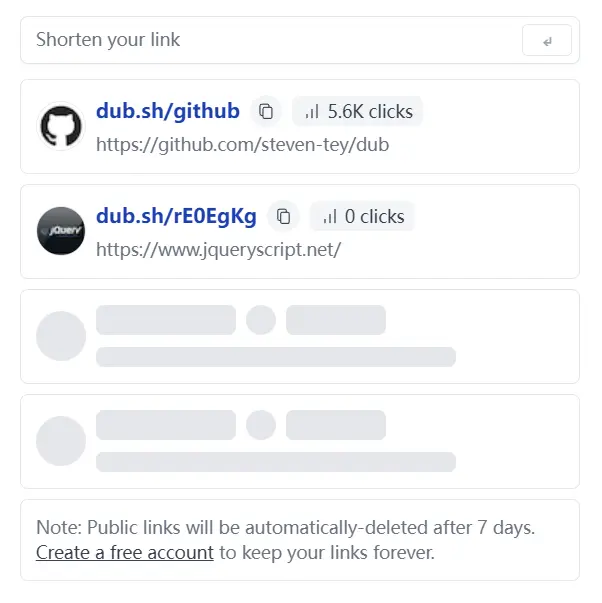
dub
An open-source link shortener with built-in analytics + free custom domains.

material-tailwind
An easy-to-use components library for Tailwind CSS and Material Design.

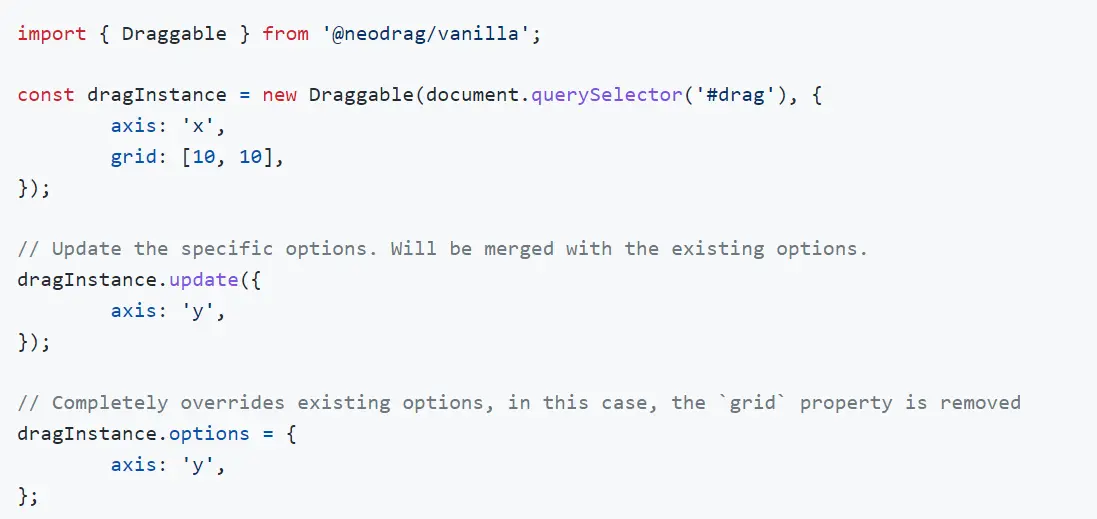
neodrag
Lightweight multi-framework libraries for draggability on the web.

[Download]
TanStack Query
Hooks for fetching, caching and updating asynchronous data in React.

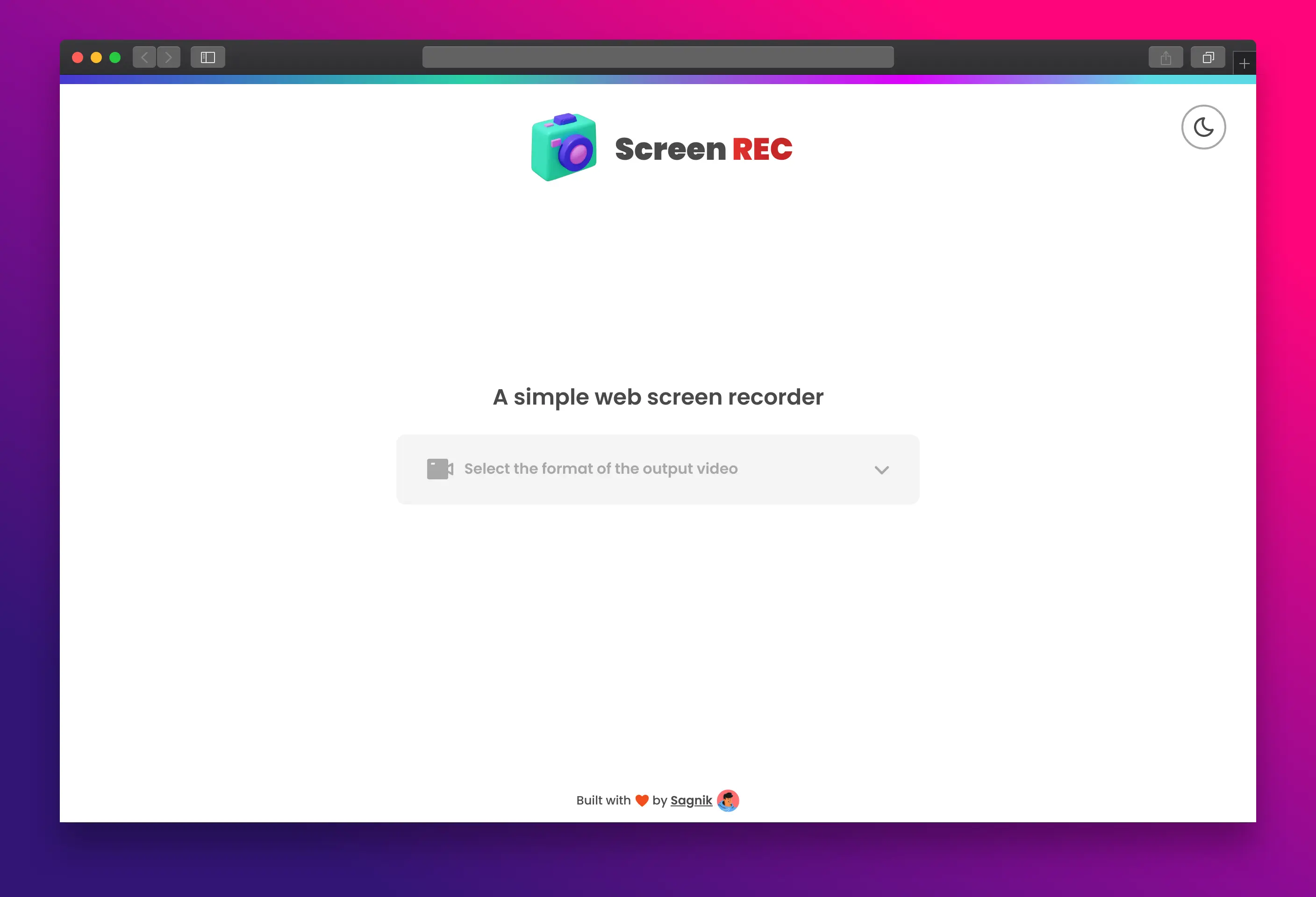
ScreenREC
A really simple web screen recorder.

React Pixel Art Face Card
A React library to create random or custom pixel faces.
![]()
Social Media Button Hover Effect
Social Media Button Hover Effect Using HTML & CSS.

CSS Timeline
A semantic SEO-friendly vertical timeline built on top of HTML lists and CSS.

Circular Image Slider With Pure CSS
A fancy CSS-only slider that rotates through a set of images in a circle.

Easy rotating drop shadow for info card
See the Pen Easy rotating drop shadow for info card by MOZZARELLA (@TheMOZZARELLA) on CodePen.
CSS Marquee Logo Wall
See the Pen CSS Marquee Logo Wall by Ryan Mulligan (@hexagoncircle) on CodePen.
Kippo Hover Card Effect
See the Pen Kippo Hover Card Effect by Hyperplexed (@Hyperplexed) on CodePen.
Side by Side Perspective Loader
See the Pen Side by Side Perspective Loader by Jhey (@jh3y) on CodePen.
Best Brochure Mockups & Templates For Free Download
90+ best and high-quality mockups of brochures that you can download for free and use freely in your next branding design.

[Download]
Responsive Personal Portfolio Website
Responsive Personal Portfolio Website Design Using HTML CSS & JavaScript.

[Download]
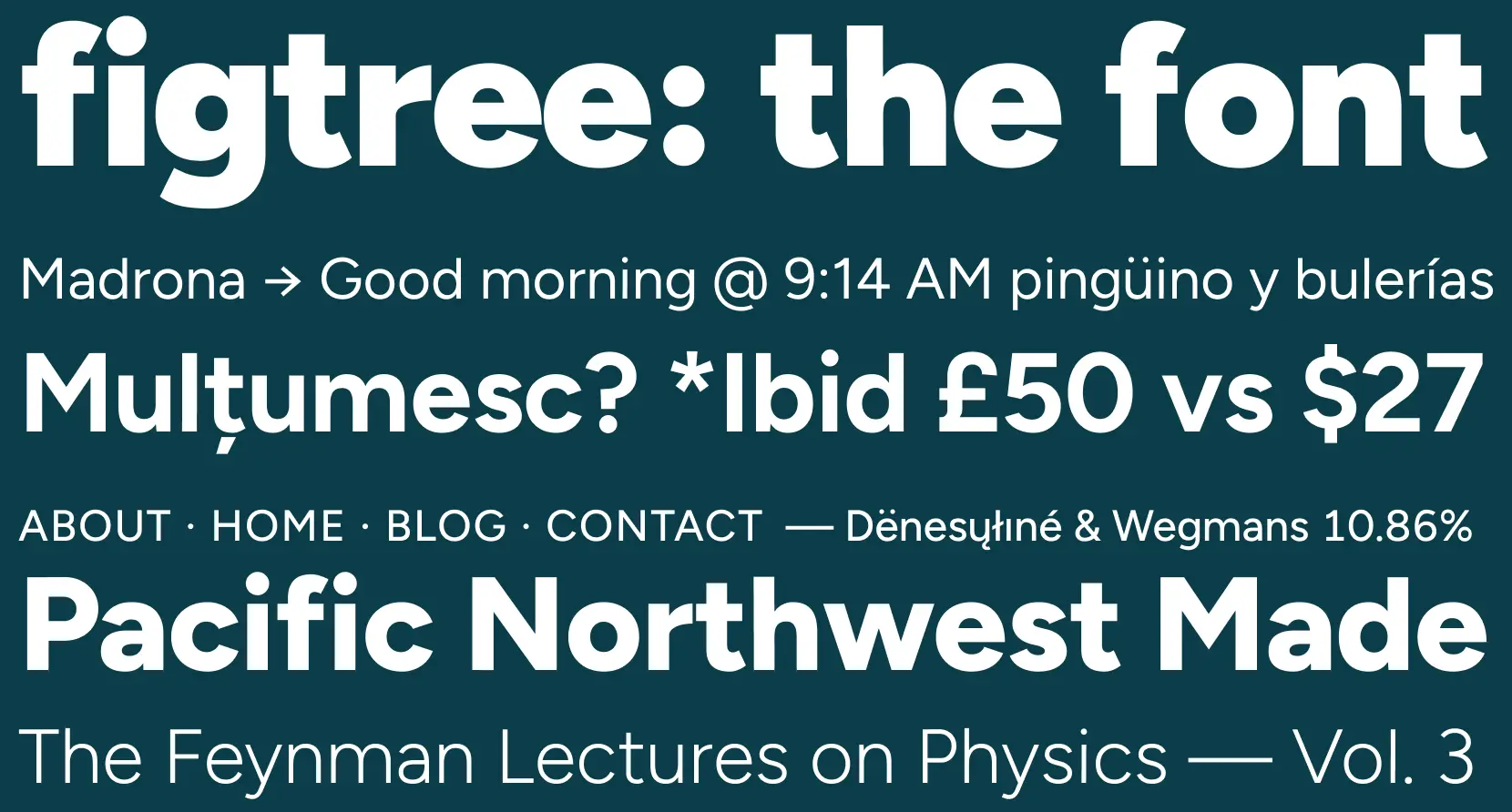
Figtree Font
A friendly, simple geometric sans serif font.

[Download]
Glass Blur Effect

[Download]





