Weekly Web Design & Development News: Collective #468
Here's the 468th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #468
react-watermark
A react component that adds a watermark to an area of a web page.

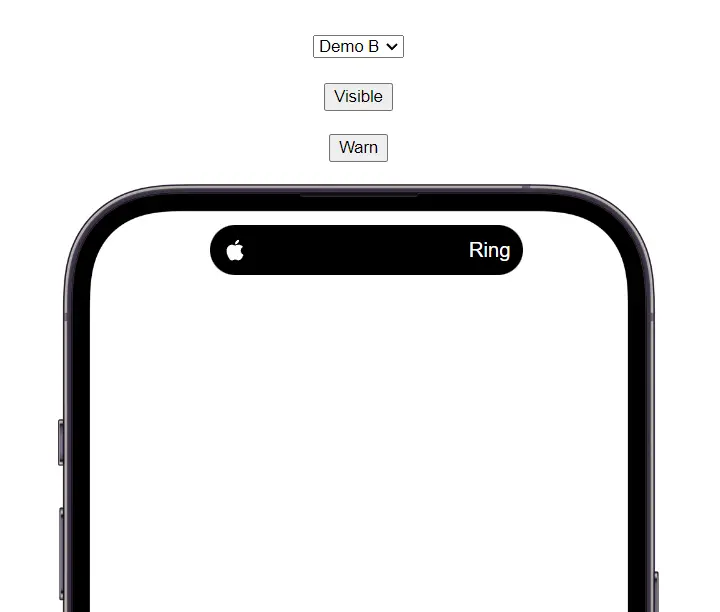
Vue Dynamic Island
A Vue (3.x) implementation of Dynamic Island.

Scroll Observer
A lightweight (less than 1KB) JavaScript library to animate easily elements on scroll into view.
MVP.css
MVP.css — Minimalist classless CSS stylesheet for HTML elements.

tokencss
A new tool that seamlessly integrates Design Tokens into your development workflow. Conceptually, it is similar to tools like Tailwind, Styled System, and many CSS-in-JS libraries that provide tokenized constraints for your styles—but there's one big difference.

zoom.js
Zoom in on any element in the DOM.

Horizontally.js
A vanilla JavaScript library that creates mobile-friendly slide show style web pages.

LikeButton
A Like Button beautifully designed in CSS and written in HTML.
Particle System in JS
Particle System with wind effect, developed in vanilla JS. System includes pooling of particles from particle pool to reason with memory efficiently.

tailwindcss-full-bleed
A plugin that provides utilities for extended backgrounds and borders.

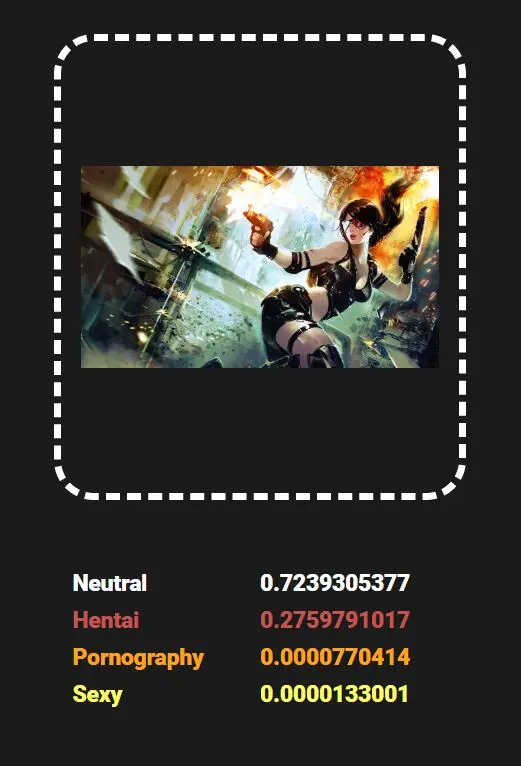
NsfwSpy.js
A JavaScript image classifier used to identify explicit/pornographic content written in TypeScript.

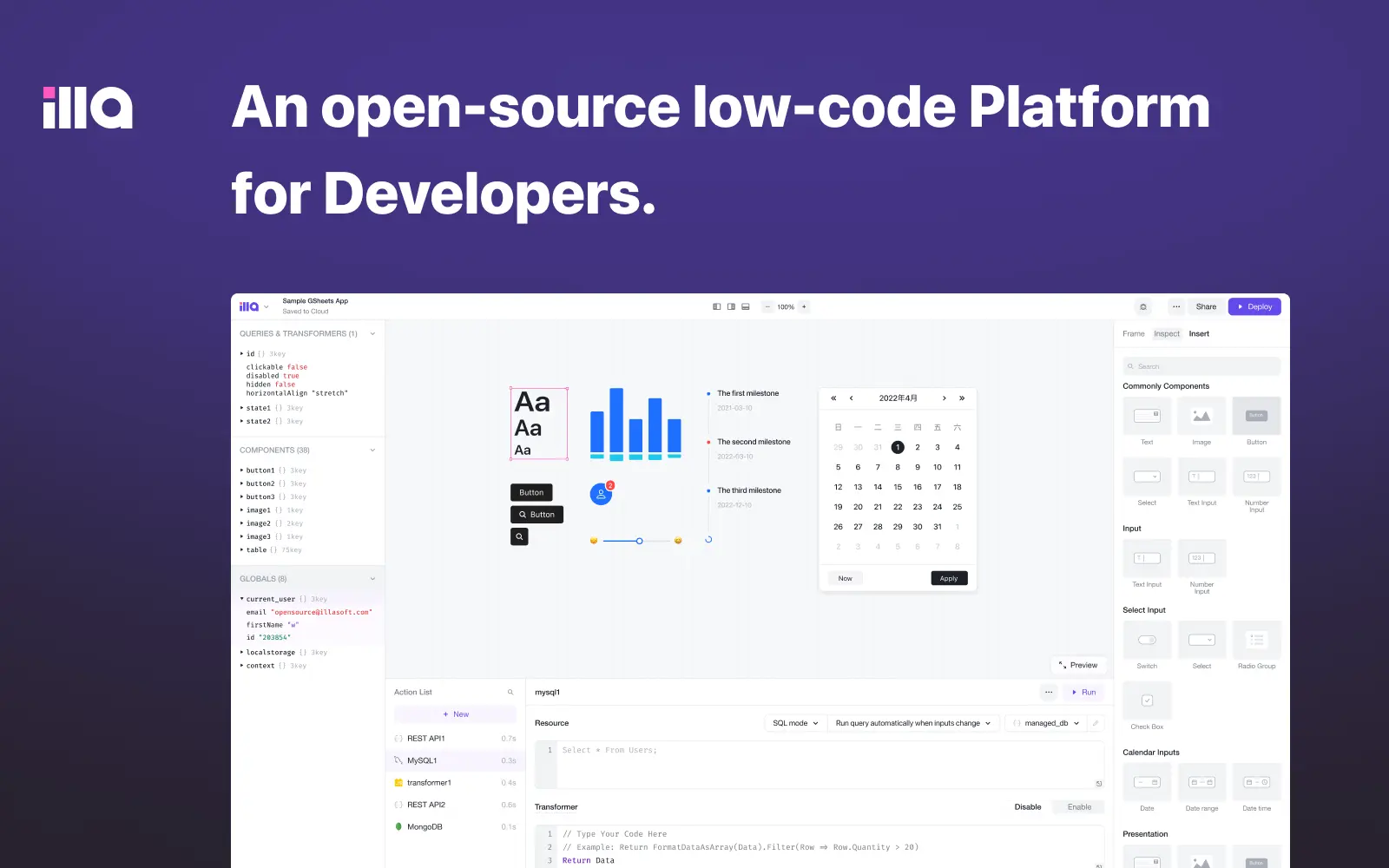
ILLA Builder
An open-source low-code Platform for Developers.

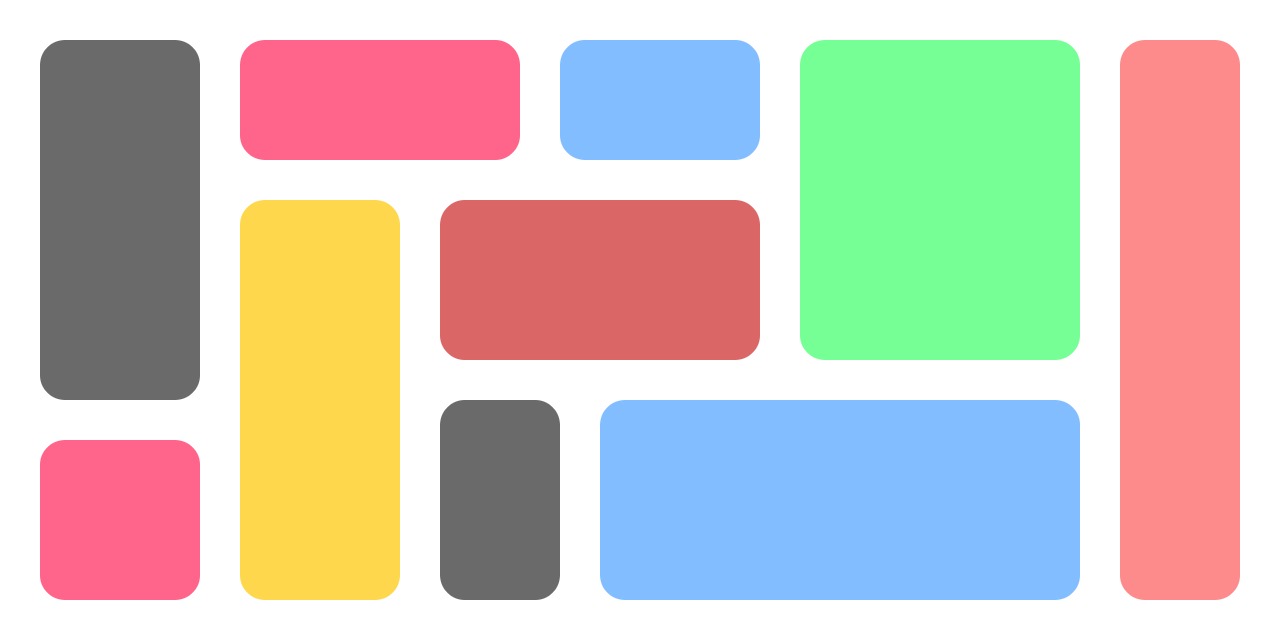
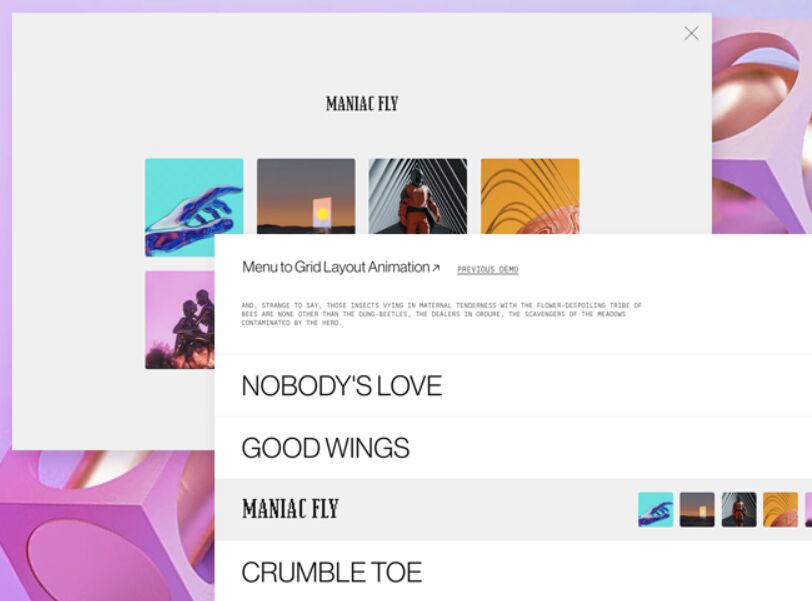
Menu To Grid Layout Animation
A simple layout animation where the thumbnails of a menu row animate to their position in a content preview grid using GSAP's Flip plugin.

Gradient underlines
See the Pen Gradient underlines by Lea Rosema (@learosema) on CodePen.
Clock
See the Pen Clock by Luo (@jerry-306) on CodePen.
Infinite City Motion webGL Shader
See the Pen Infinite City Motion | webGL Shader by Paul J Karlik (@pjkarlik) on CodePen.
Animated Navbar Icons
See the Pen Animated Navbar Icons by Manolis (@lykos-manolis) on CodePen.
10 Best Realistic Flag Mockups For Free Download
10 best, free, and realistic flag mockups to showcase your project in a professional way.

[Download]
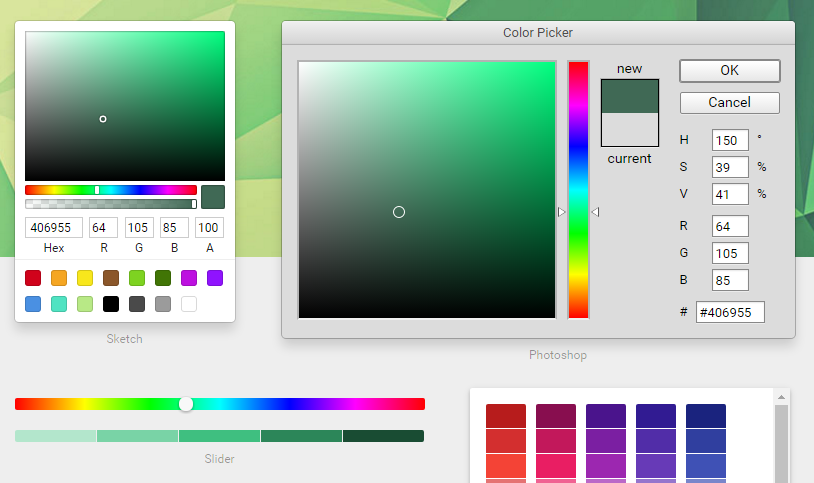
10 Best Color Pickers For React & React Native Apps
10 best color picker components for quickly finding, previewing, and selecting color values in React & React Native apps.

[Download]
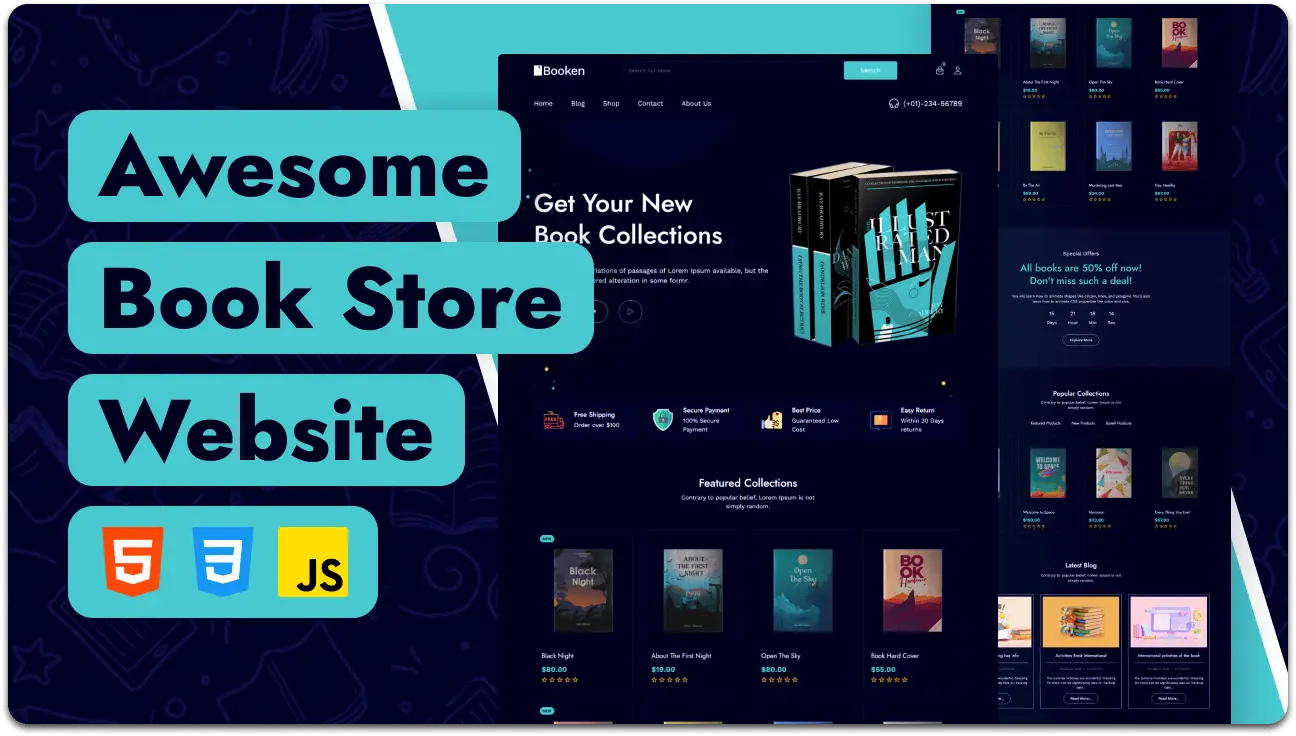
Booken Book Store Website
Booken is a fully responsive book store website, Responsive for all devices, build using HTML, CSS, and JavaScript.

AIRFOOL Font
200+ gently designed icons for you to create great design. Free forever.

[Download]
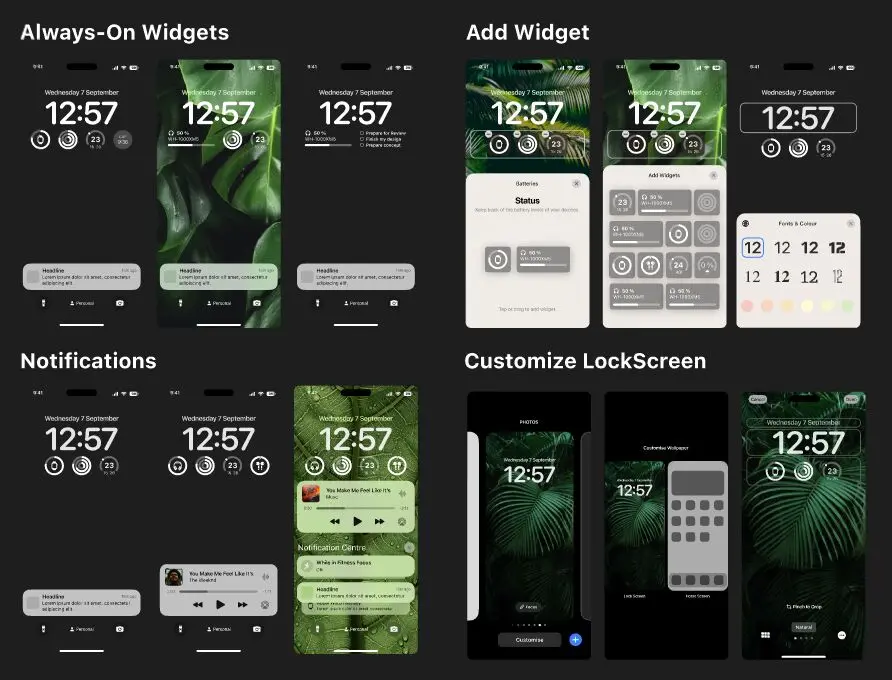
iOS 16 LockScreen UI Kit
A pixel font designed to actually be good for programming.

[Download]