Weekly Web Design & Development News: Collective #492
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 10, 2023).
Web Design & Development News: Collective #492
Text Truncate Scroll
The Text Truncate Scroll library trims your long text into a single-line paragraph and shows the full content on hover with a scroll effect. Written in TypeScript and works on any devices.

removebg
An app designed to quickly and easily remove image backgrounds for free.

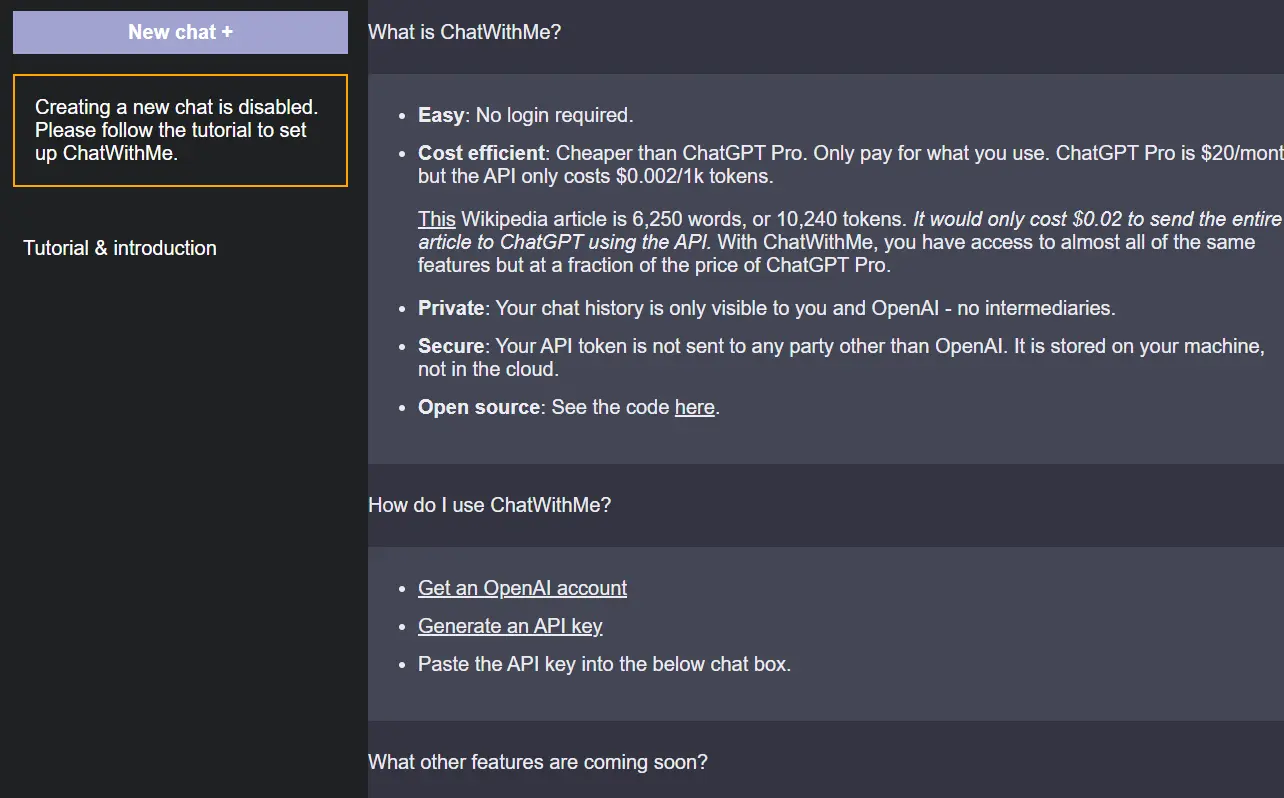
chatwithme.chat
An open source, MIT licensed, ChatGPT UI.

dark-mode-toggle
An easy-to-use yet highly customizable dark mode toggle component written in TypeScript.

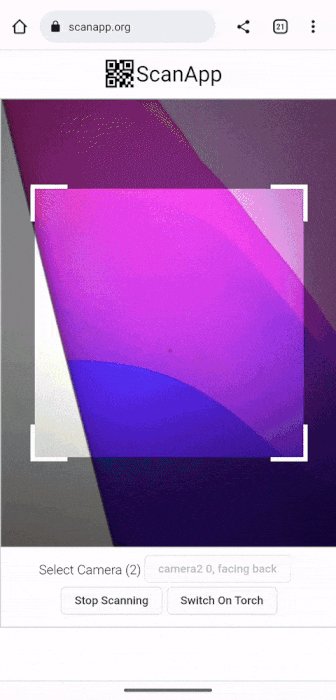
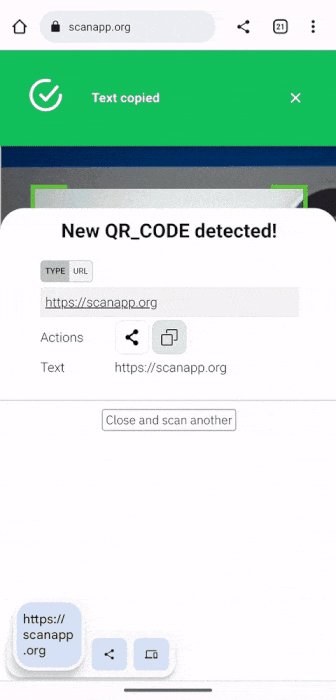
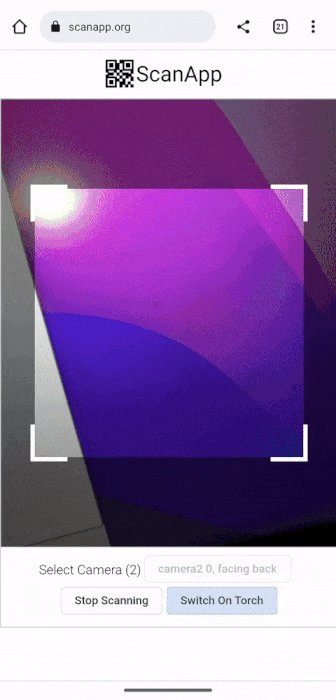
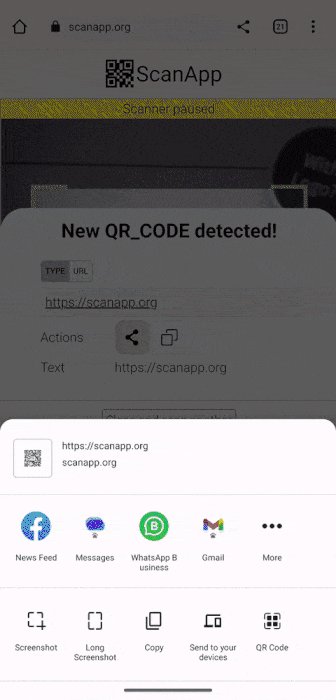
Html5-QRCode
A cross platform HTML5 QR code reader.

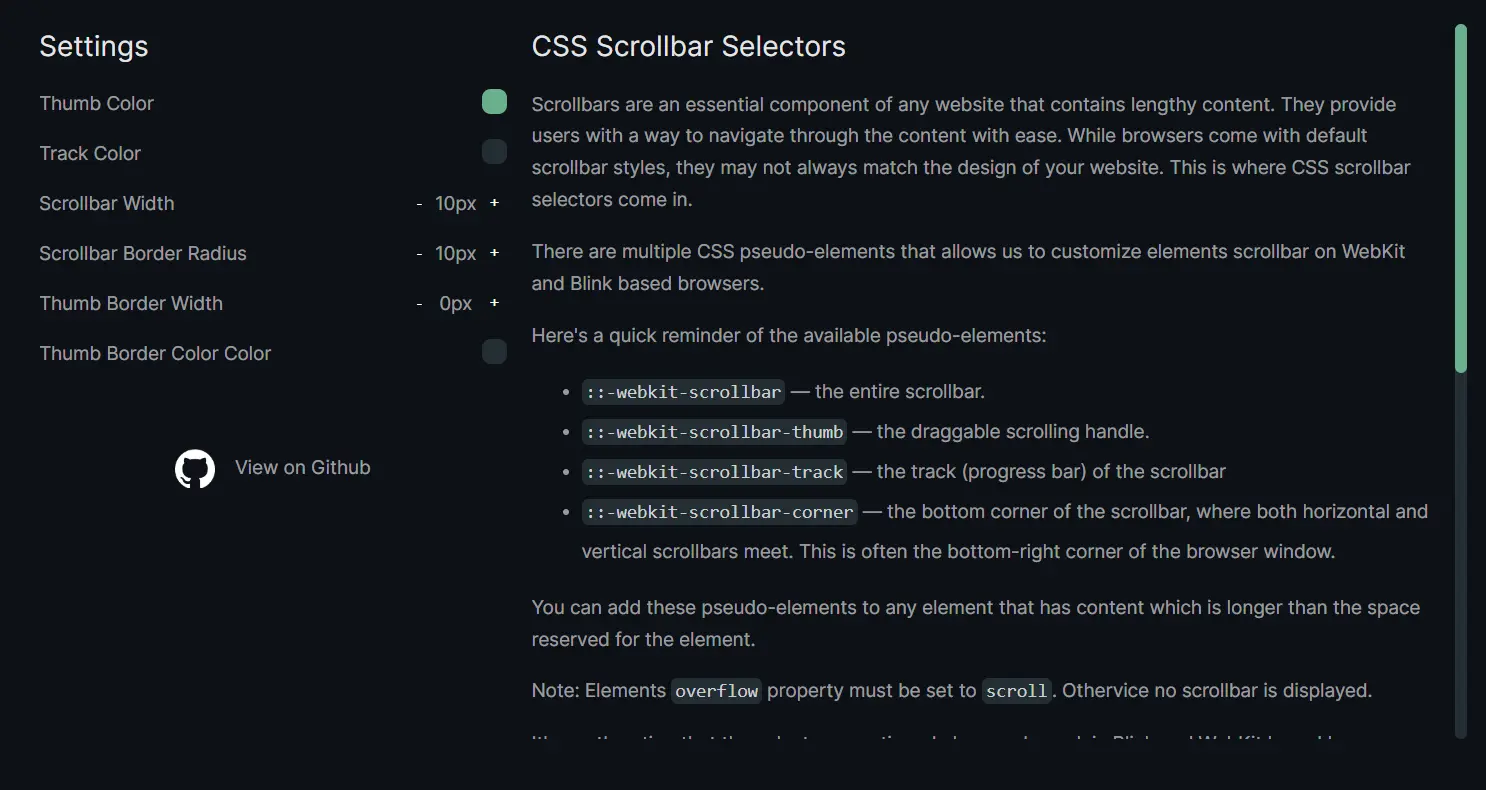
Scrollbar.app
Simple online tool for designing scrollbars.

dominate-color-js
A dead simple pure JavaScript library for emulating a shell environment.

JS Shell Emulator
This library is part of two sibling libraries, Space.js for UI, Panel components, Tween, Web Audio, loaders, utilities, and Alien.js for 3D utilities, materials, shaders and physics.

Infinite Loop Scrolling
A quick look at how to recreate the infinite loop scrolling animation seen on Bureau DAM with GSAP and Lenis.

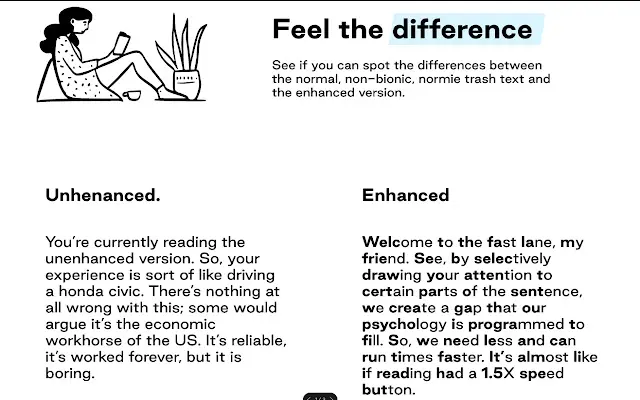
Jiffy Reader
An extension that allows for Bionic Reading on any webpage!

[Download]
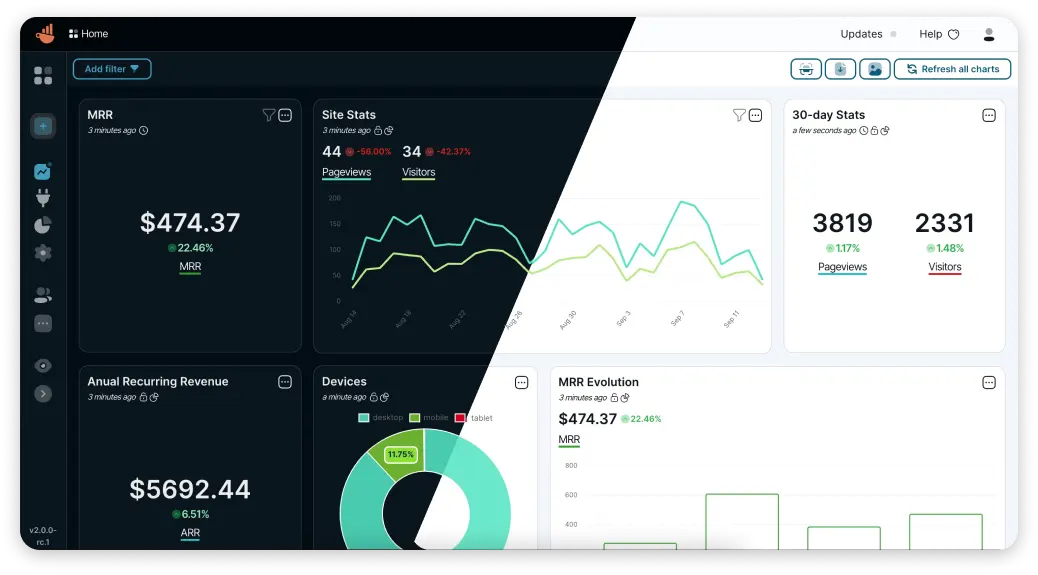
Chartbrew
An open-source web application that can connect directly to databases and APIs and use the data to create beautiful charts. It features a chart builder, editable dashboards, embedable charts, query & requests editor, and team capabilities.

font-files
1000+ open-source fonts bundled into neat packages.

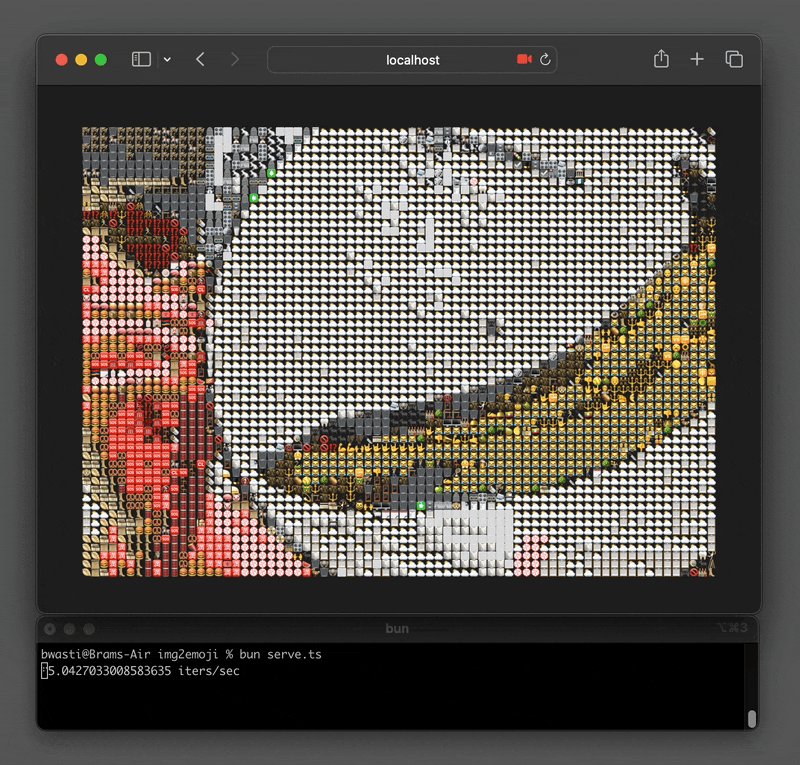
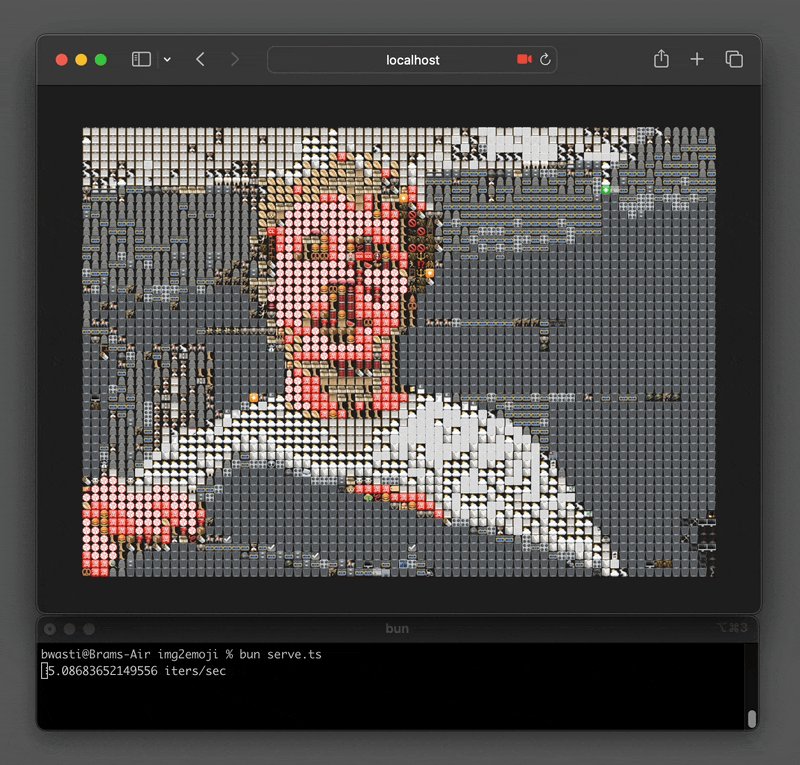
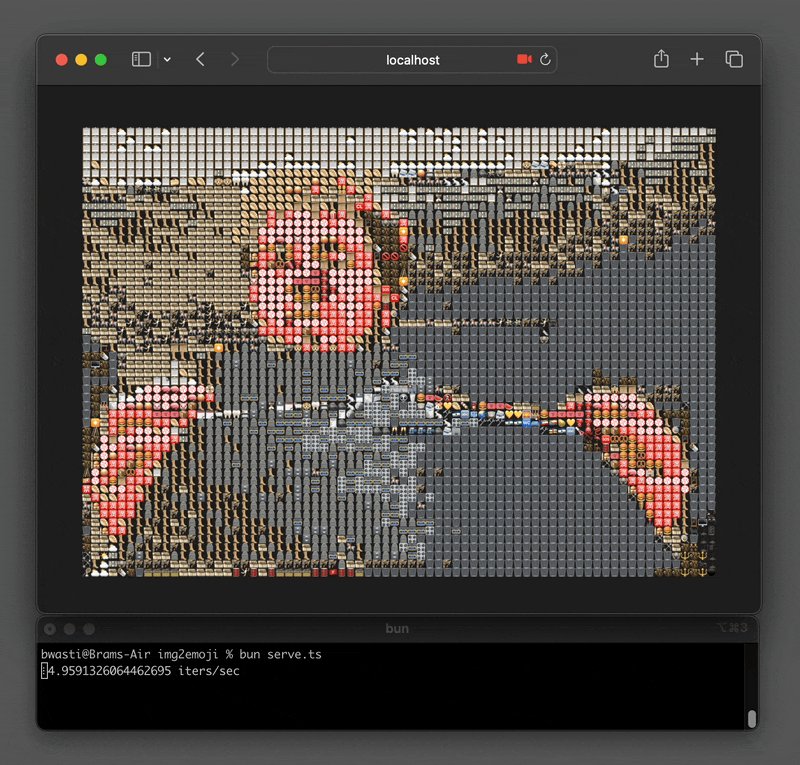
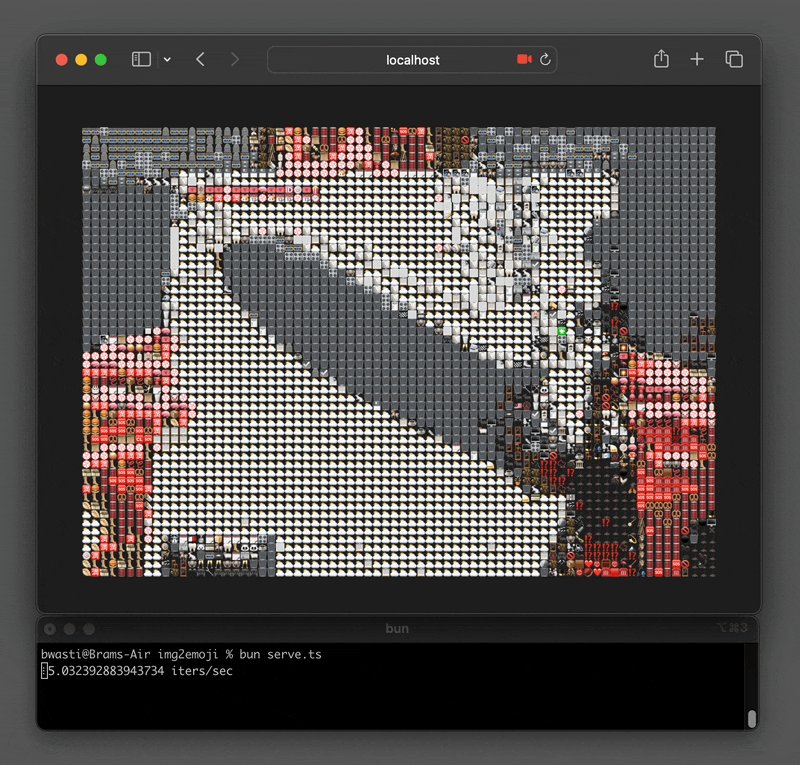
emojicam
An emoji filter for your webcam.

[Download]
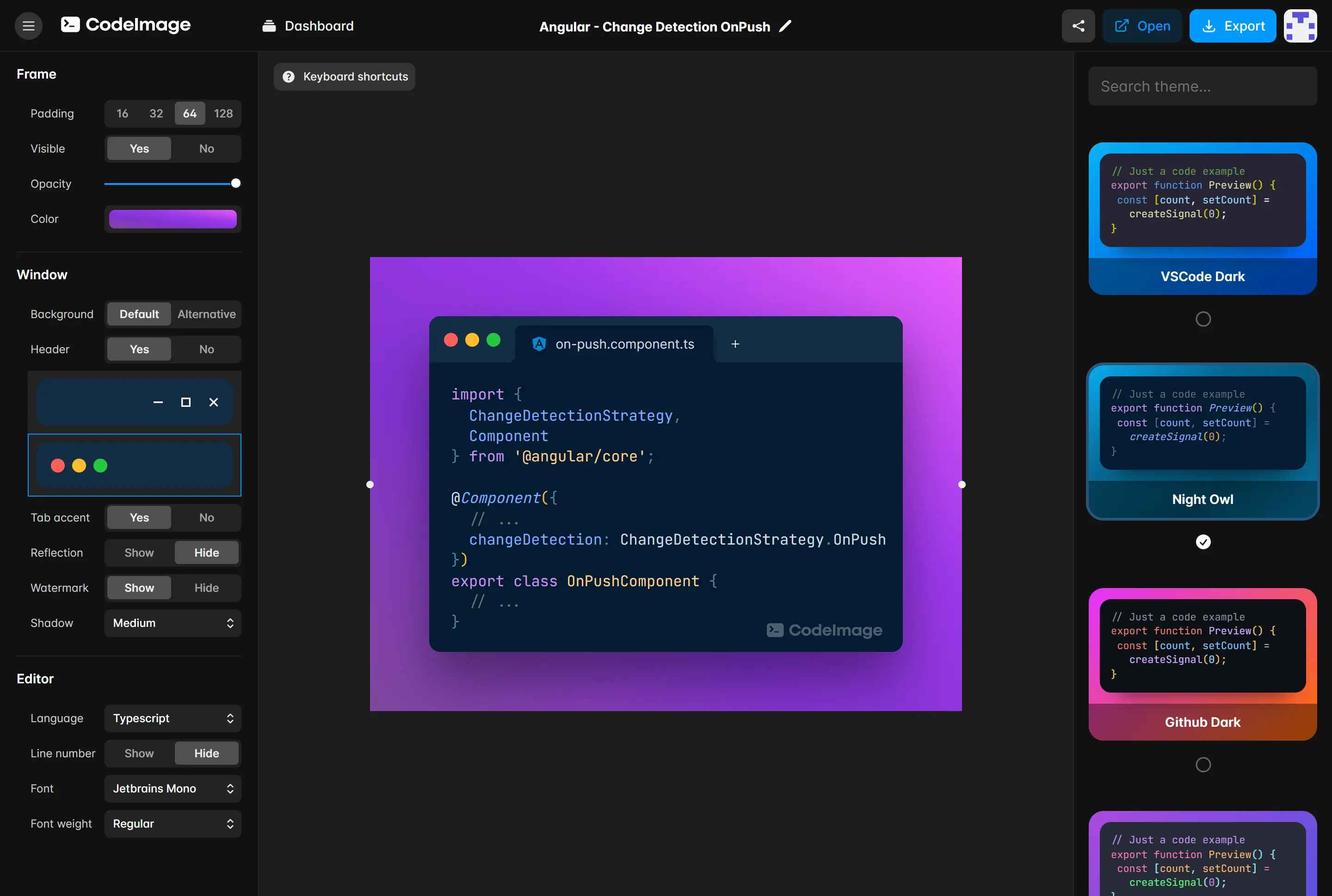
codeimage
A tool to beautify your code screenshots. Built with SolidJS.

Scrambling letter effect on hover
See the Pen Scrambling letter effect on hover by Sil van Diepen (@silvandiepen) on CodePen.
OpenAI Cover Images
See the Pen OpenAI Cover Images by yuanchuan (@yuanchuan) on CodePen.
GSAP Mix-blend dark mode
See the Pen GSAP | Mix-blend dark mode by Andy (@kotAndy) on CodePen.
A Motion Blurred Number with CSS / SVG / JS
See the Pen A Motion Blurred Number with CSS / SVG / JS by Kostantin Denerz (@konstantindenerz) on CodePen.
Lunok Font
An all caps brush font, created to make every text look like authentic hand lettering. The all-caps marker typeface is perfect for bold headlines, posters, shirt designs, fashion brands, social media content and funky ads. Mix & match the stylistic alternate or ligature, so that you’ll have lots of different letters for that unique look & feel!

[Download]
100 Watercolor Textures

[Download]
Self Care Illustration
A set of 8 self care illustrations made in Figma app.

[Download]





