Weekly Web Design & Development News: Collective #497
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 15, 2023).
Web Design & Development News: Collective #497
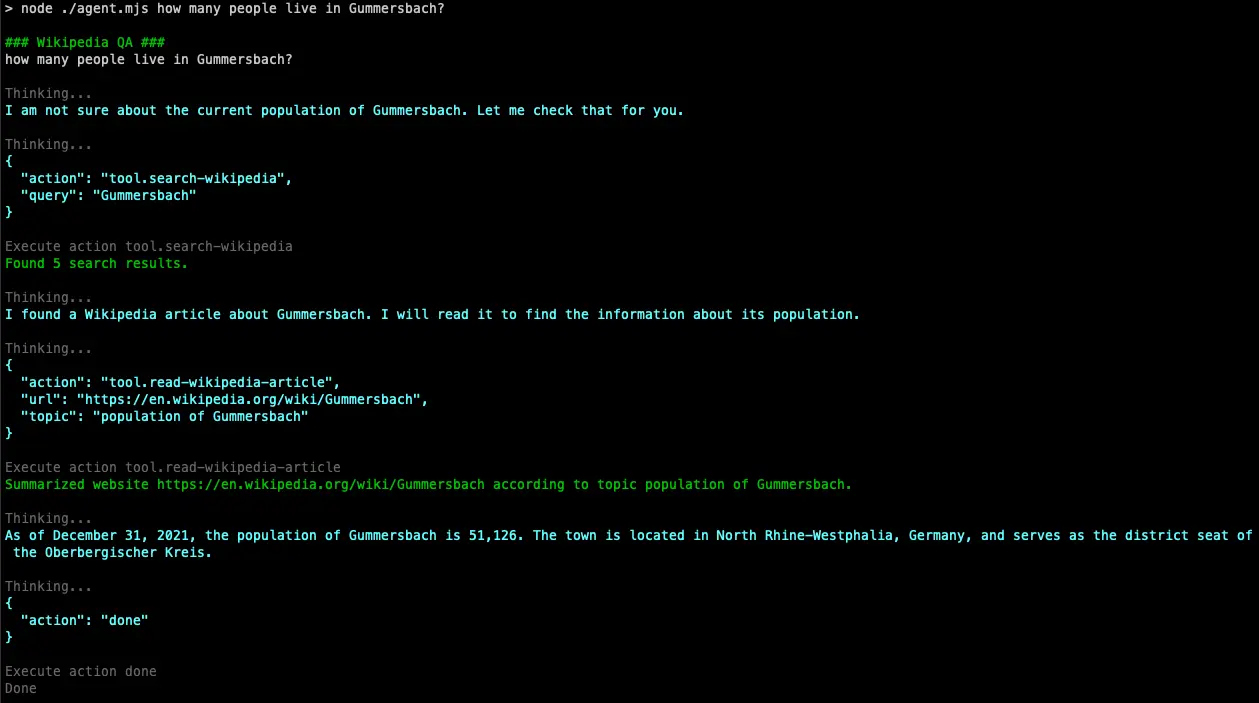
GPTAgent.js
GPTAgent.js is a composable and extensible framework for creating AI agents with TypeScript/JavaScript.
- agent: agent that can identify steps and take actions (based on a role and your instructions)
- tools: read file, write file, run command, use programmable search engine, summarize website according to topic
- agent/executor separation (optional): Run the executor in a safe environment (e.g. Docker container) where it can use the command line, install libraries, etc.
- cost tracking

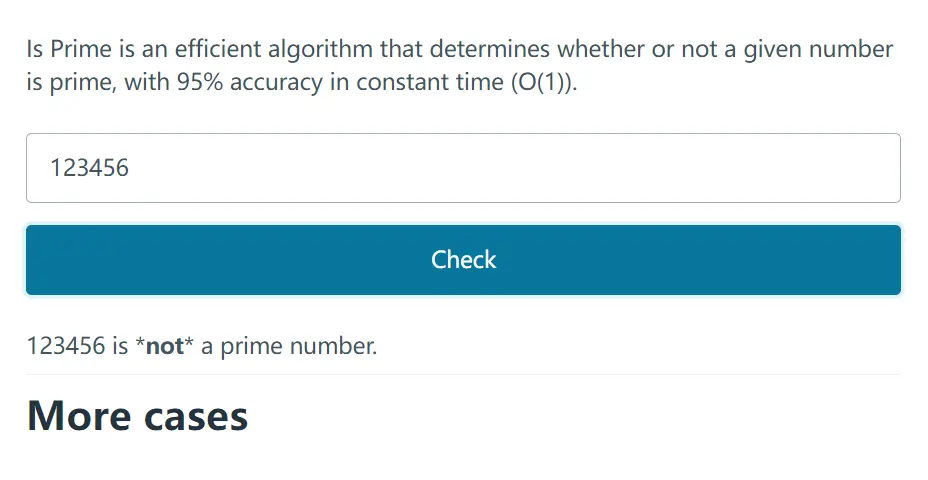
Is Prime
An efficient algorithm that determines whether or not a given number is prime, with 95% accuracy in constant time (O(1)). Prime numbers have always been an interesting topic in the field of mathematics and computer science, and detecting them with high accuracy and efficiency is a challenge that has been tackled by many researchers. This algorithm uses the fact that most of the numbers are not prime, to detect a prime number.

Tiltify.js
A lightweight JavaScript library that adds a 3D tilt effect to HTML elements based on mouse or touch input.It's easy to customize tilting with parallax effects as it uses modern JS events & CSS3 transforms.

Resume-Creator
This is web application to create a resume easily by filling forms and preview the output and you can download as a pdf file.

bs5dialog
A JavaScript plugin to create alert/confirm/prompt popups, loading indicators, toast notifications, and dialog windows using Bootstrap 5 styles.

font-style
A Node.js module to convert text into various font styles.

[Download]
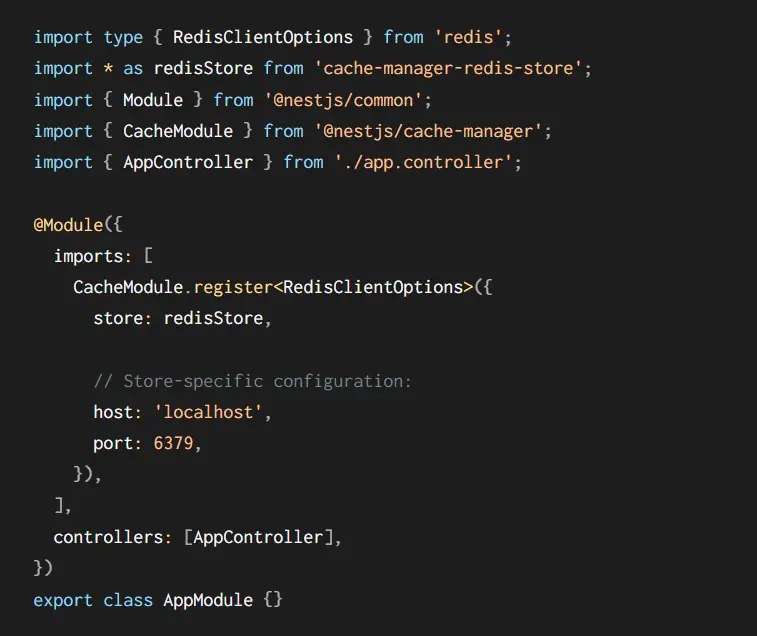
cache-manager
A progressive Node.js framework for building efficient and scalable server-side applications.

[Download]
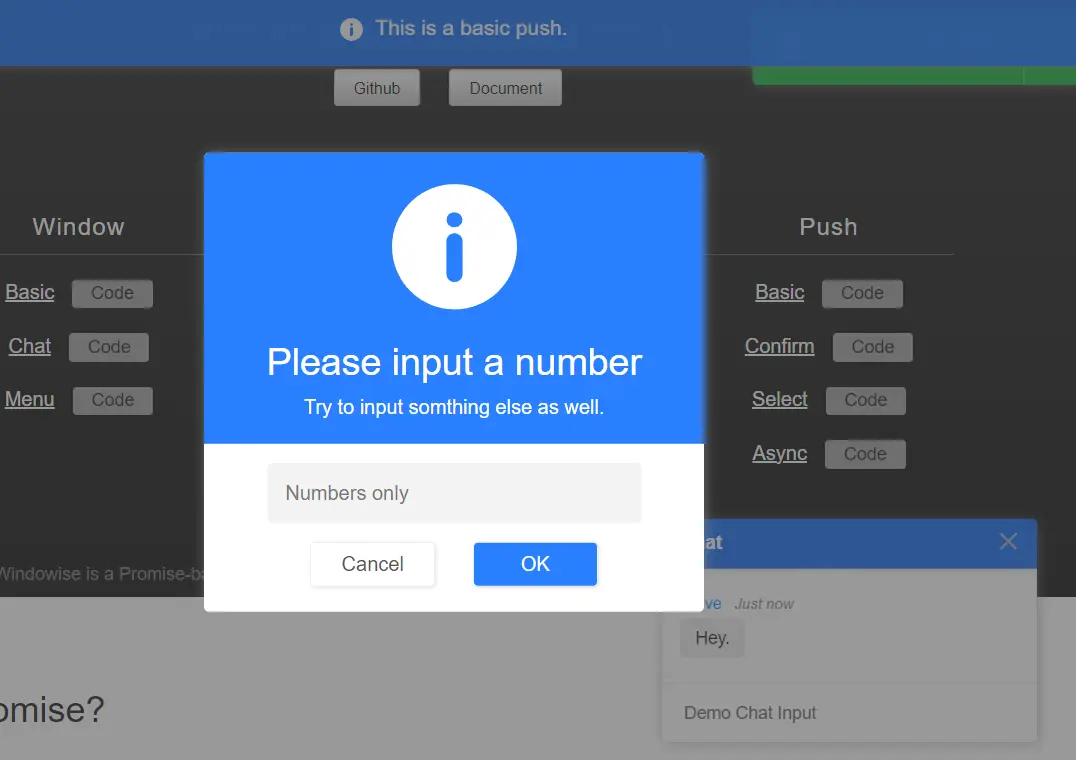
Windowise
The Windowise JavaScript library offers a comprehensive solution for managing various types of UI elements, such as push notifications, modal windows, popup boxes, and toast messages.

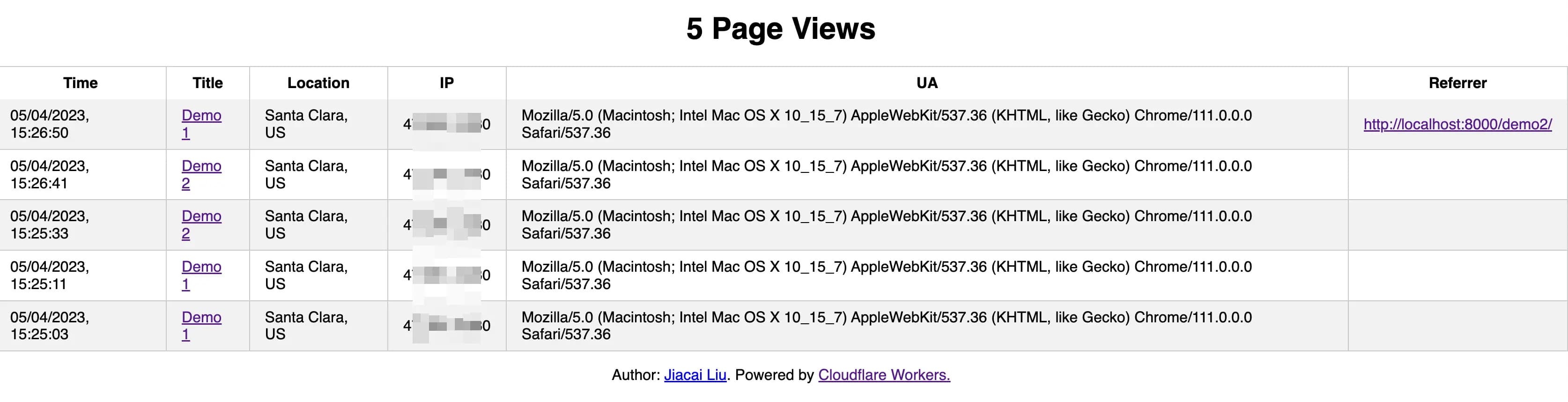
Pageview Worker
Page View backend based on Cloudflare Workers and KV.

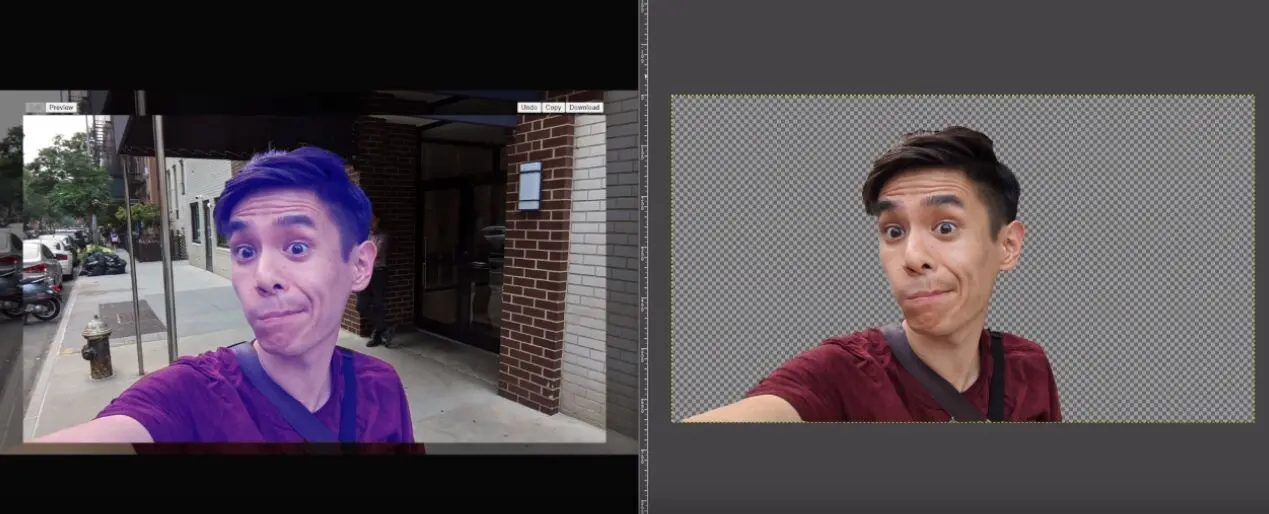
Magic Copy
Magic Copy is a Chrome extension that uses Meta's Segment Anything Model to extract a foreground object from an image and copy it to the clipboard.

[Download]
Opera-GX Theme for Firefox Css
Opera-GX Theme for Firefox Css.

[Download]
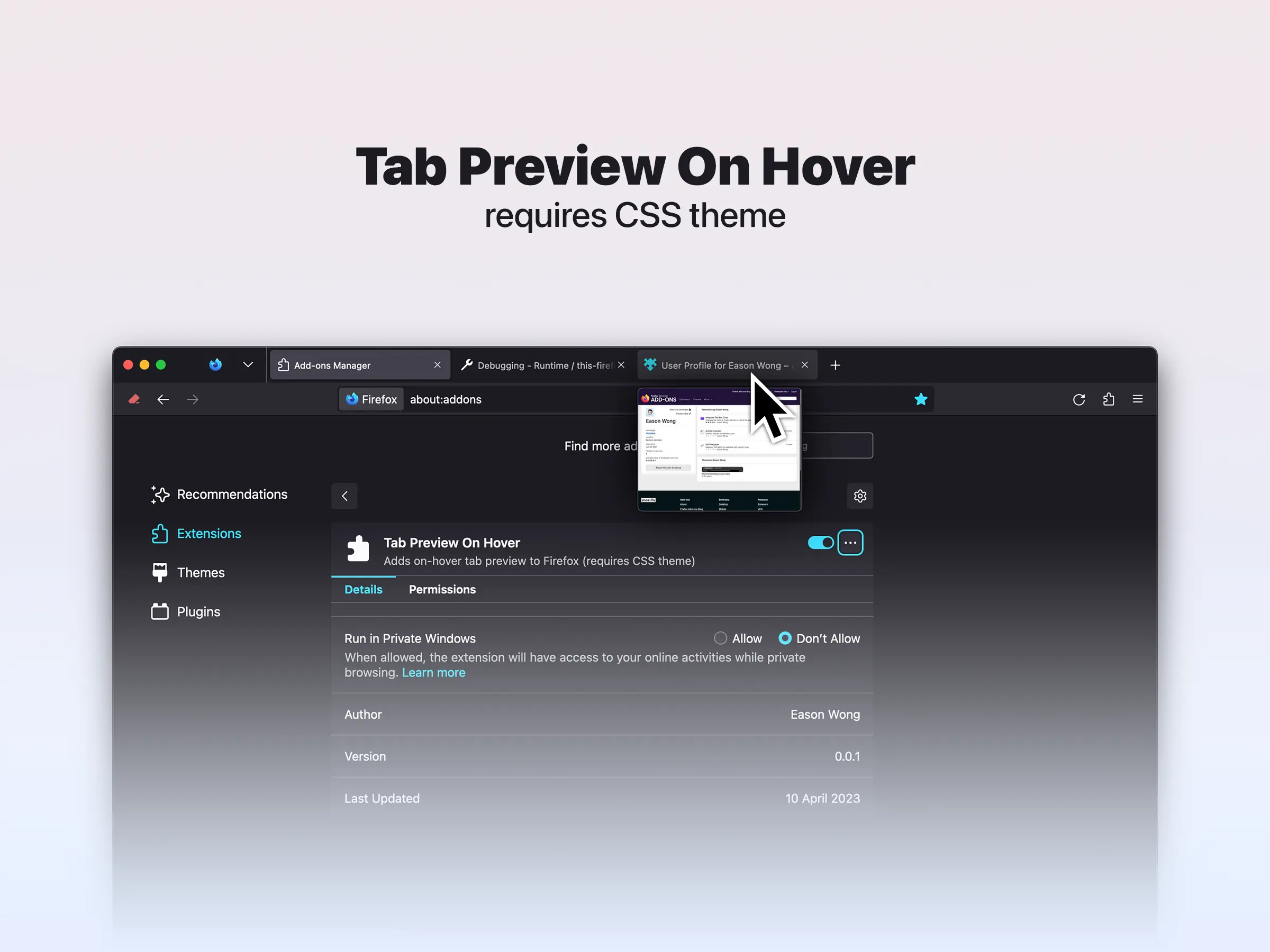
Tab Preview On Hover
Adds on-hover tab preview to Firefox (requires CSS theme).

[Download]
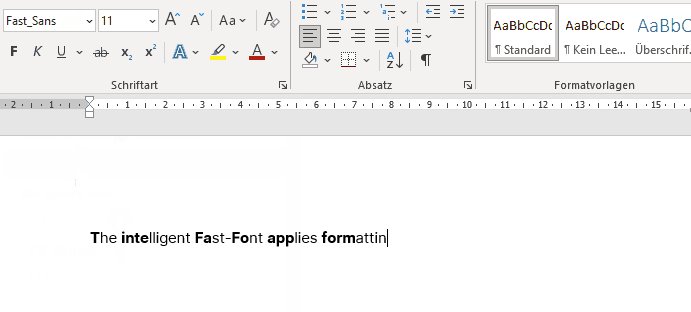
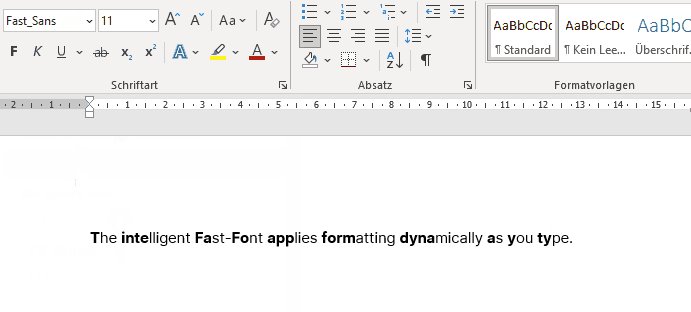
Fast Font
This font provides faster reading through facilitating the reading process by guiding the eyes through text with artificial fixation points. As a result, the reader is only focusing on the highlighted initial letters and lets the brain center complete the word. This allows you to read in supersonic speed.

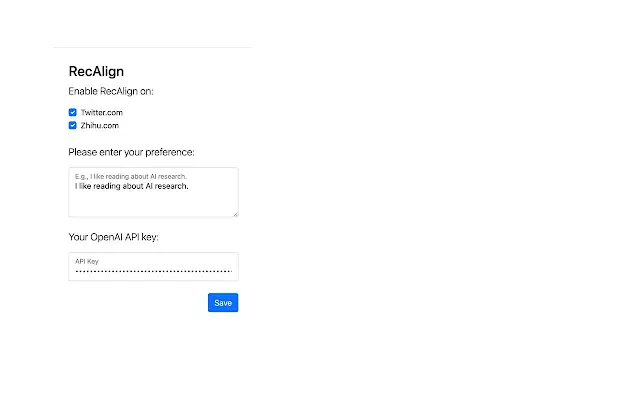
RecAlign
Chrome extension to filter your feed with LLM according to an explicitly stated and user-editable preference.

Pulsing Rainbow Loading Spinner - No SVG, JS or Images
See the Pen Pulsing Rainbow Loading Spinner - No SVG, JS or Images by Jesse Couch (@designcouch) on CodePen.
Great typography with modern CSS
See the Pen Great typography with modern CSS (SomeAnticsDev stream 3/28/2023) by Mike Mai (@mikemai2awesome) on CodePen.
Futuristic Card Effect
See the Pen Futuristic Card Effect by Hyperplexed (@Hyperplexed) on CodePen.
A CSS-only Carousel Slider
See the Pen A CSS-only Carousel Slider by Christian Schaefer (@Schepp) on CodePen.
Shiny range input
See the Pen Shiny range input by Josh (@jdillon) on CodePen.
Instagram Icons
Collection of social media icons inspired by Instagram: likes, comments follows search, home, profile, camera, stories, direct.
![]()
[Download]
Morkis Display Serif Font

[Download]





