Weekly Web Design & Development News: Collective #547
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 14, 2024).
Web Design & Development News: Collective #547
OpenUI
Turn your UI ideas into reality with OpenUI. This open-source AI lets you design user interfaces using natural language and sketches.

FreeGPT35
No more API keys or subscriptions! FreeGPT35 lets you tap into the GPT-3.5 API directly from your computer.

[Download]
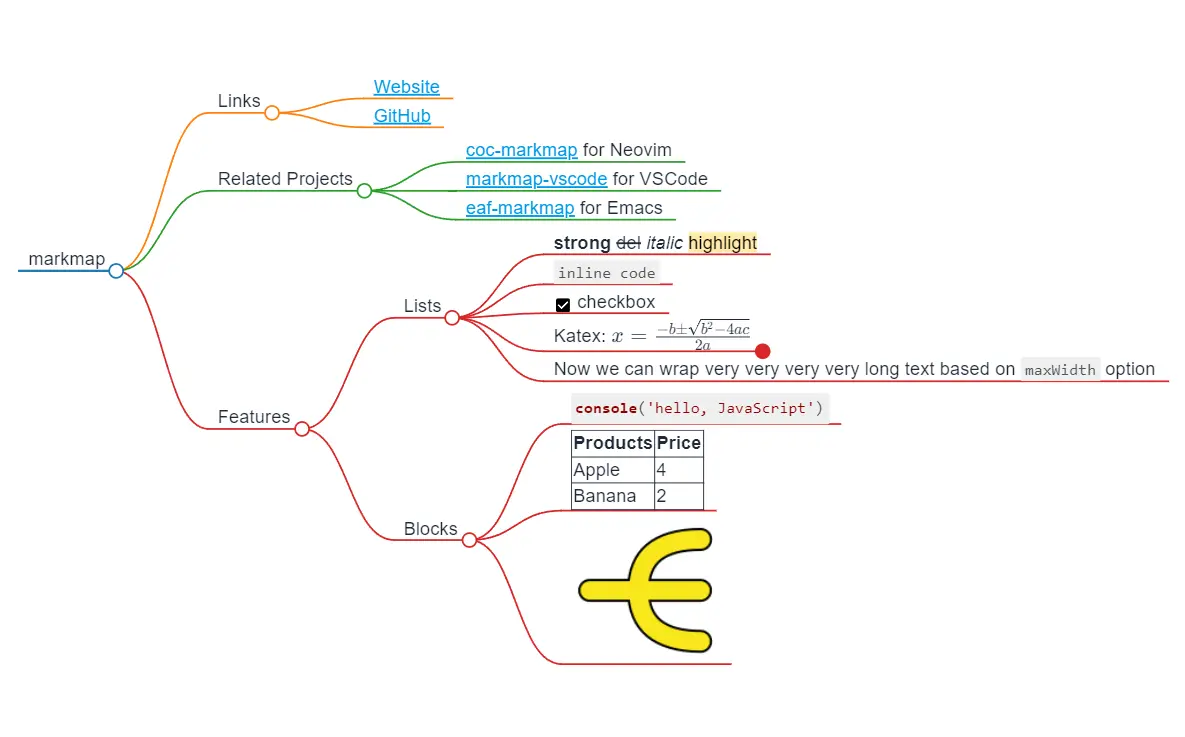
Markmap
Visualize your Markdown as mindmaps.

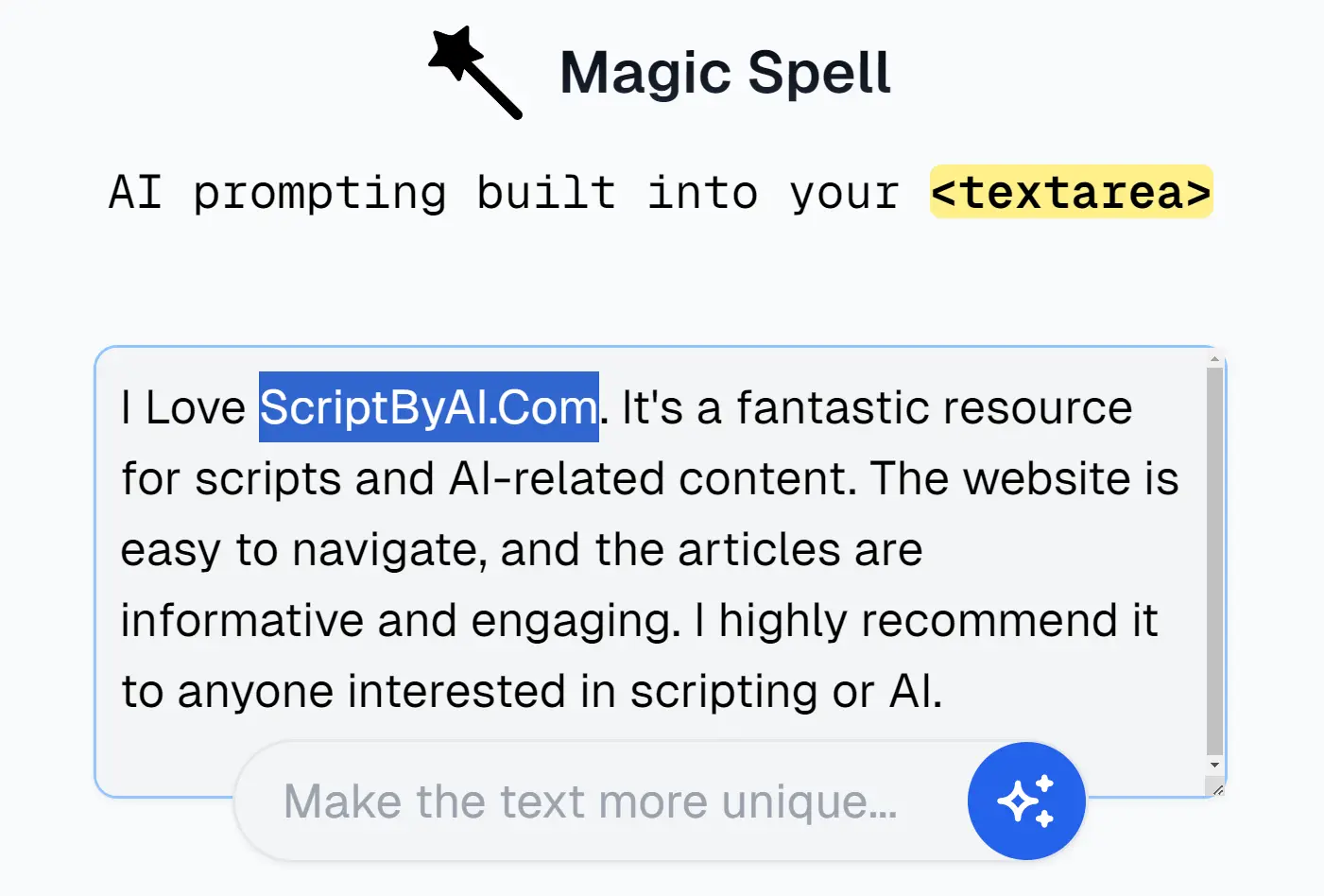
Magic Spell
Boost your writing with Magic Spell! This open-source and AI-powered text editor suggests rewrites and expansions, making your text unique and captivating.

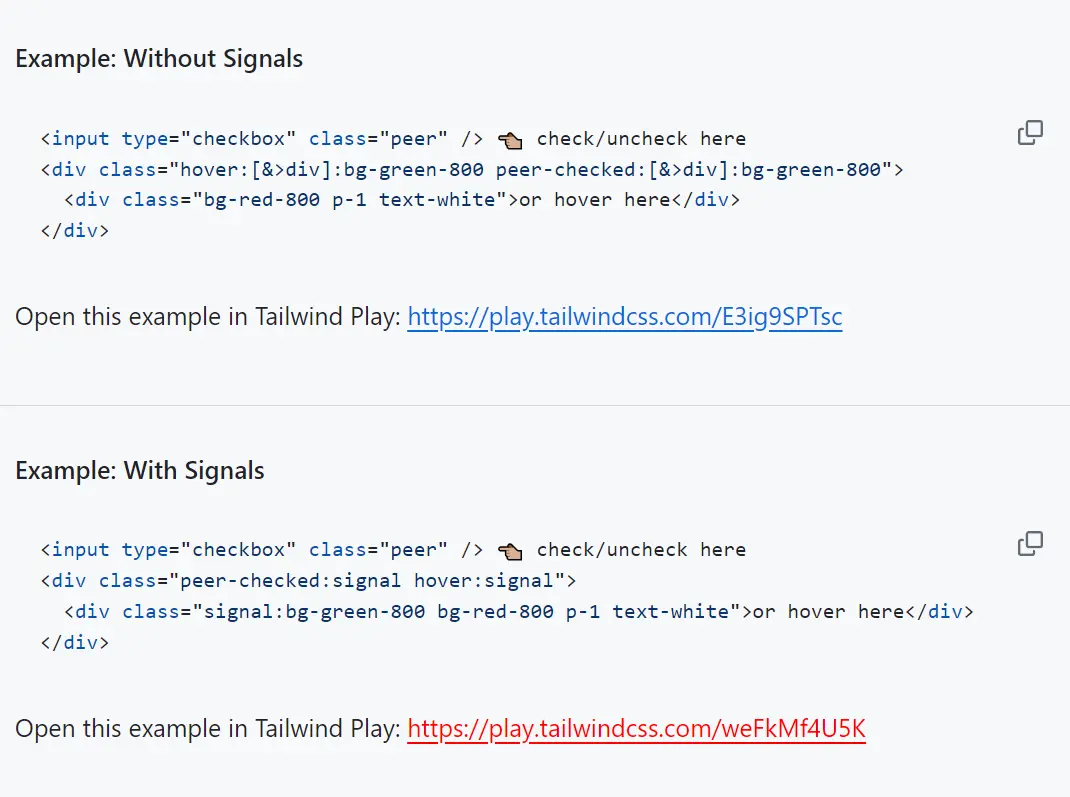
Signals for Tailwind CSS
Signals for Tailwind CSS is a plugin that utilizes style queries (via container queries) to reactively enable a custom state, which can then be consumed by any of its descendants in the DOM.
signal is similar to the existing group variant/utility in that both provide methods for styling elements based on their ancestors' state. Unlike group states, however, signal states can be explicitly signaled, allowing their state to be both set and consumed with a single, simple, unchained variant.
This reduces development effort and the need to compose a chain of variants, improving the developer experience with a more declarative API.
Depending on your use case, a traditional group may make more sense, but often, particularly when managing a parent or ancestor state with anything more complex than a simple peer-X or group-X, a signal may be a simpler option.

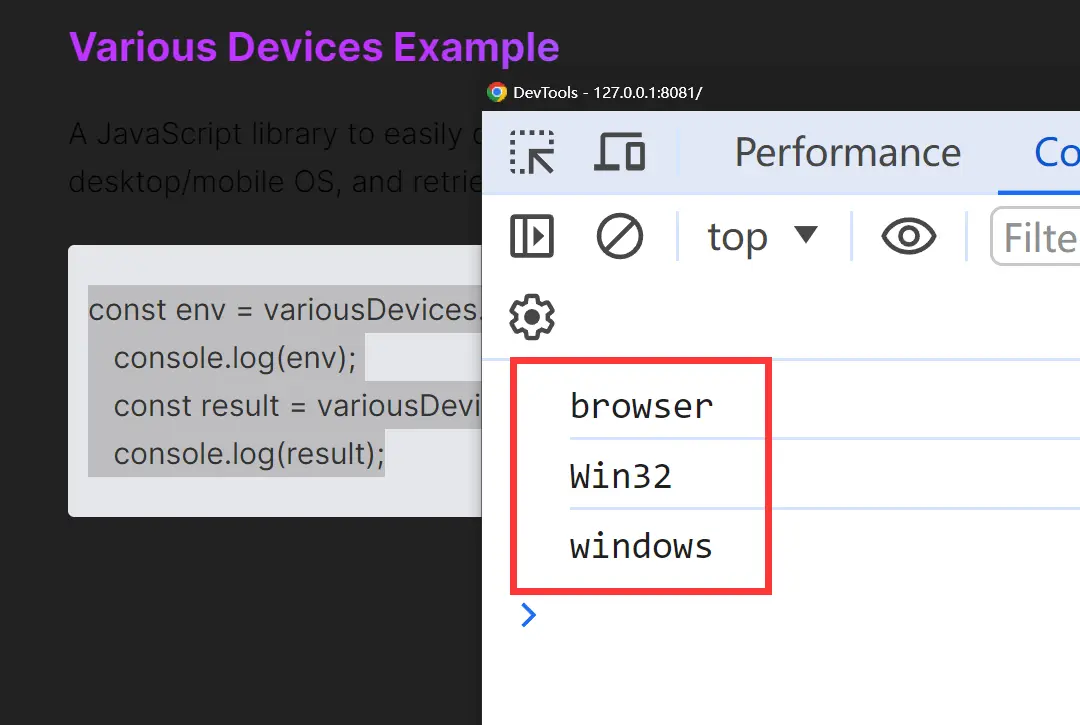
Various Devices
Various Devices is a tiny JavaScript library that enables developers to easily detect the current environment (Electron, browser, Node.js, or web worker), identify the desktop operating system (Windows, macOS, or Linux), and even retrieve detailed information about mobile devices.

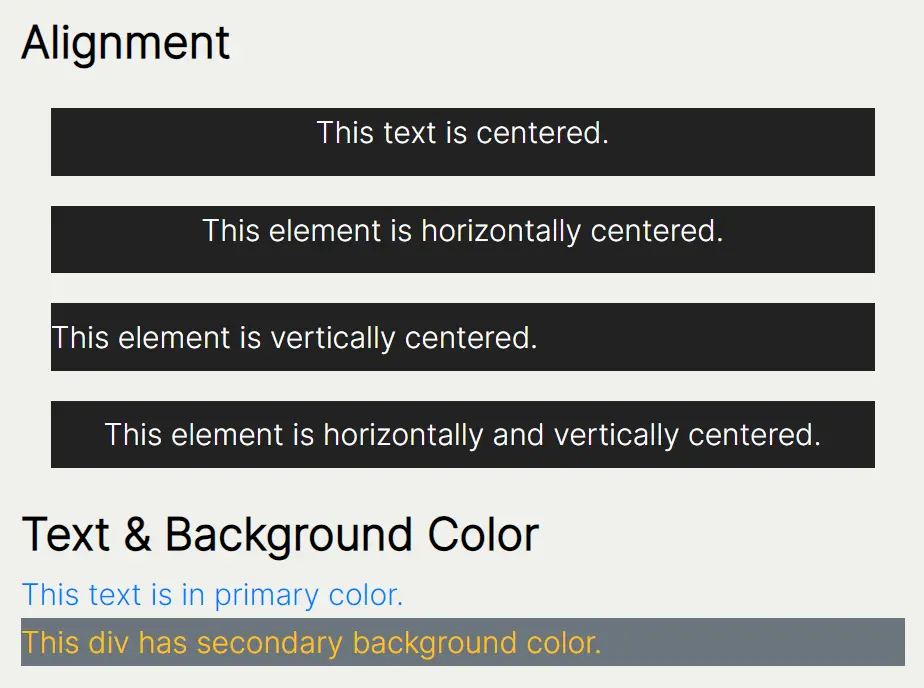
Flow CSS
Flow CSS is a lightweight CSS utility library that offers an intuitive way to apply common CSS properties like padding, margin, alignment, color, display, and more, using straightforward class names.
For example, you can use classes like “p-4” to add padding of 2rem, “m-6” for a margin of 3rem, and so on. This means you can style elements by simply adding pre-defined classes, instead of writing custom CSS rules.
In addition, developers can mix and match classes to achieve the desired styling, without worrying about specificity issues or overriding existing styles.

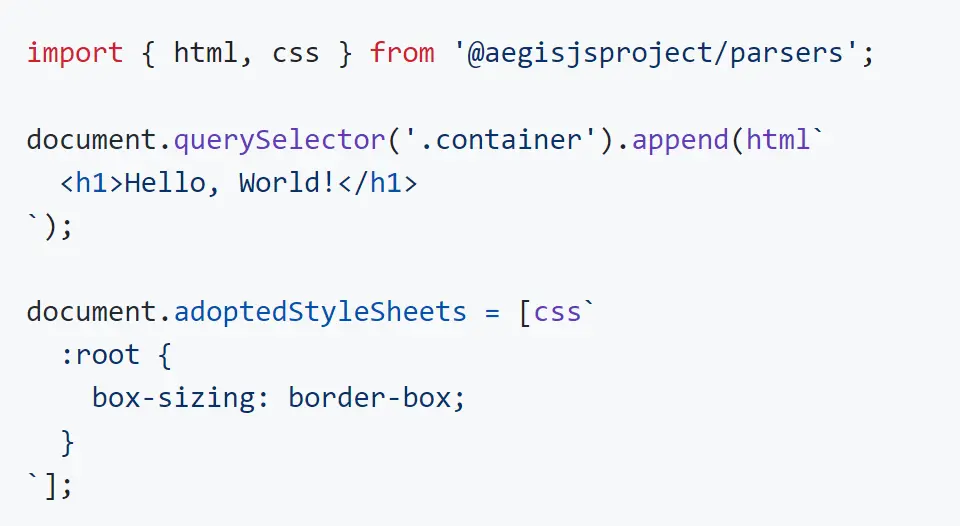
parsers
A collection of secure & minimal parsers for HTML, CSS, SVG, MathML, XML, and JSON.

[Download]
svelte-heart
A simple SVG icon that comes with an animation on the fly. Add a cool additive to the like buttons on your Svelte app.

[Download]
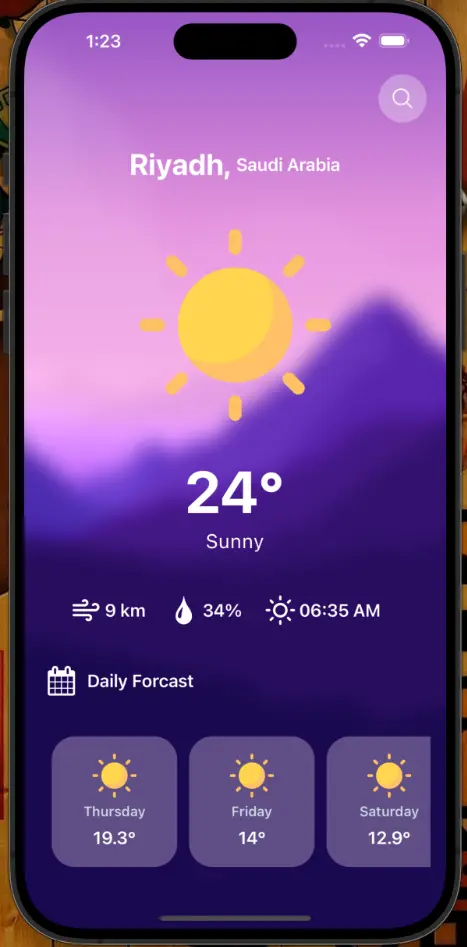
Weather-App React-Native-Expo
Search the weather all around the world, using React Native Expo App with real time Weather Data API.

[Download]
SaaS-Boilerplate
Boilerplate and Starter for Next.js with App Router support, Tailwind CSS and TypeScript. Made with developer experience first: Next.js, TypeScript, ESLint, Prettier, Husky, Lint-Staged, Jest, Testing Library, Commitlint, VSCode, PostCSS, Tailwind CSS, Authentication with Clerk, Database with DrizzleORM (SQLite, PostgreSQL, and MySQL) and Turso, Error Monitoring with Sentry, Logging with Pino.js and Log Management with Better Stack, Monitoring as Code with Checkly, Storybook, Multi-language (i18n), and more.

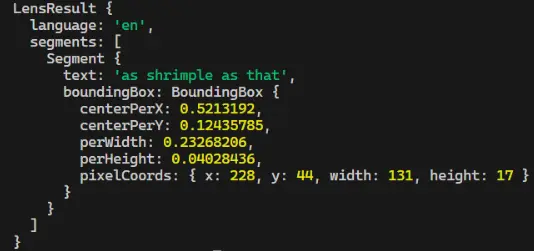
Chrome Lens OCR
Library to use Google Lens OCR for free, via API used in Chromium. This doesn't require running a headless browser, and is much faster than using Puppeteer or similar. It's set up to work without any options, there's no need to be authorized.

[Download]
dom3d
Browser extension to view and debug the DOM in 3D space.

[Download]
Party Bubbles
See the Pen Party Bubbles by Adam Curzon (@adamcurzon) on CodePen.
A Gooey Marquee
See the Pen A Gooey Marquee by Amit Sheen (@amit_sheen) on CodePen.
Simple rotating pagination
See the Pen Simple rotating pagination by James Marett (@OastOne) on CodePen.
Pop-out Scrollers w/ GSAP
See the Pen Pop-out Scrollers w/ GSAP by Jhey (@jh3y) on CodePen.
Responsive GSAP Slider with Button Wave Effect
See the Pen Responsive GSAP Slider with Button Wave Effect by Yudiz Solutions Limited (@yudizsolutions) on CodePen.
Reddiscan
Dive deep into any subreddit with Reddiscan! Uncover trends, pain points, and even startup ideas in just 30 seconds.

Smart & Personalized AI Shopping Assistant – Claros
Say goodbye to hours wasted browsing. Claros' AI scours the web and handpicks products tailored to your style - effortless online shopping awaits!

Make Every Occasion Special: CelebrateAlly, Your AI Celebration Companion
CelebrateAlly: Your go-to AI companion for crafting personalized celebrations in minutes. 30+ free tools to make every moment unforgettable. Check it out!

AI art generation icon set
This set contains 25 handcrafted vector line icons designed specifically for AI art/image generation apps, websites and slide decks.
![]()
[Download]
Sagecest Blackletter Font

[Download]
Ultimate UI Icon Toolkit
This Ultimate UI Icon Toolkit is a versatile asset for designers and creatives, offering 100 vector symbols in 6 adaptable styles. The toolkit caters to a broad range of design needs, providing icons for user interfaces, web elements, and technology themes.
![]()
[Download]





