Weekly Web Design & Development News: Collective #548
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 15, 2024).
Web Design & Development News: Collective #548
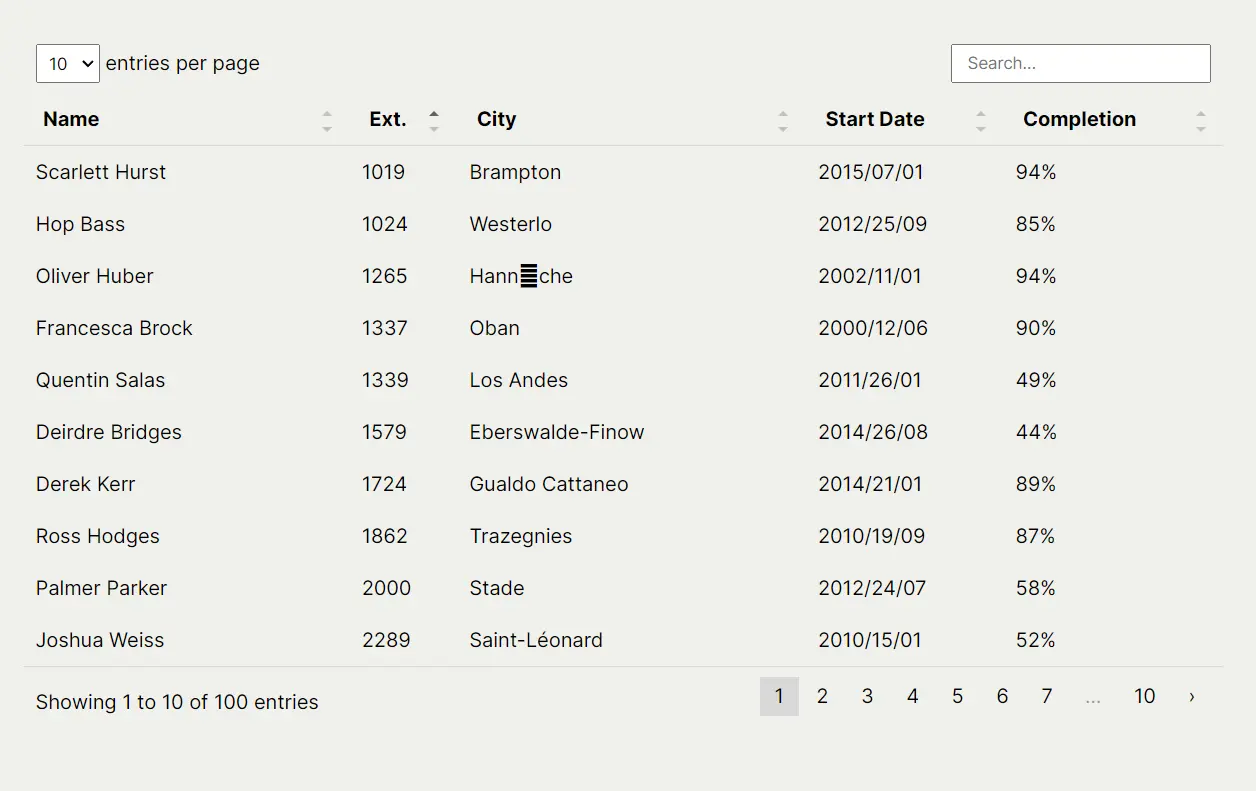
simple-datatables
This is a JavaScript data table library that helps you create interactive tables on your website.
simple-datatables provides a range of features, including sortable/filterable columns, pagination, searchability, customizable layout and labels, and the ability to customize column rendering.
It also supports exporting data to common formats like CSV, TXT, JSON, and SQL, as well as importing CSV and JSON data. Users can also control column visibility and reorder or swap columns.

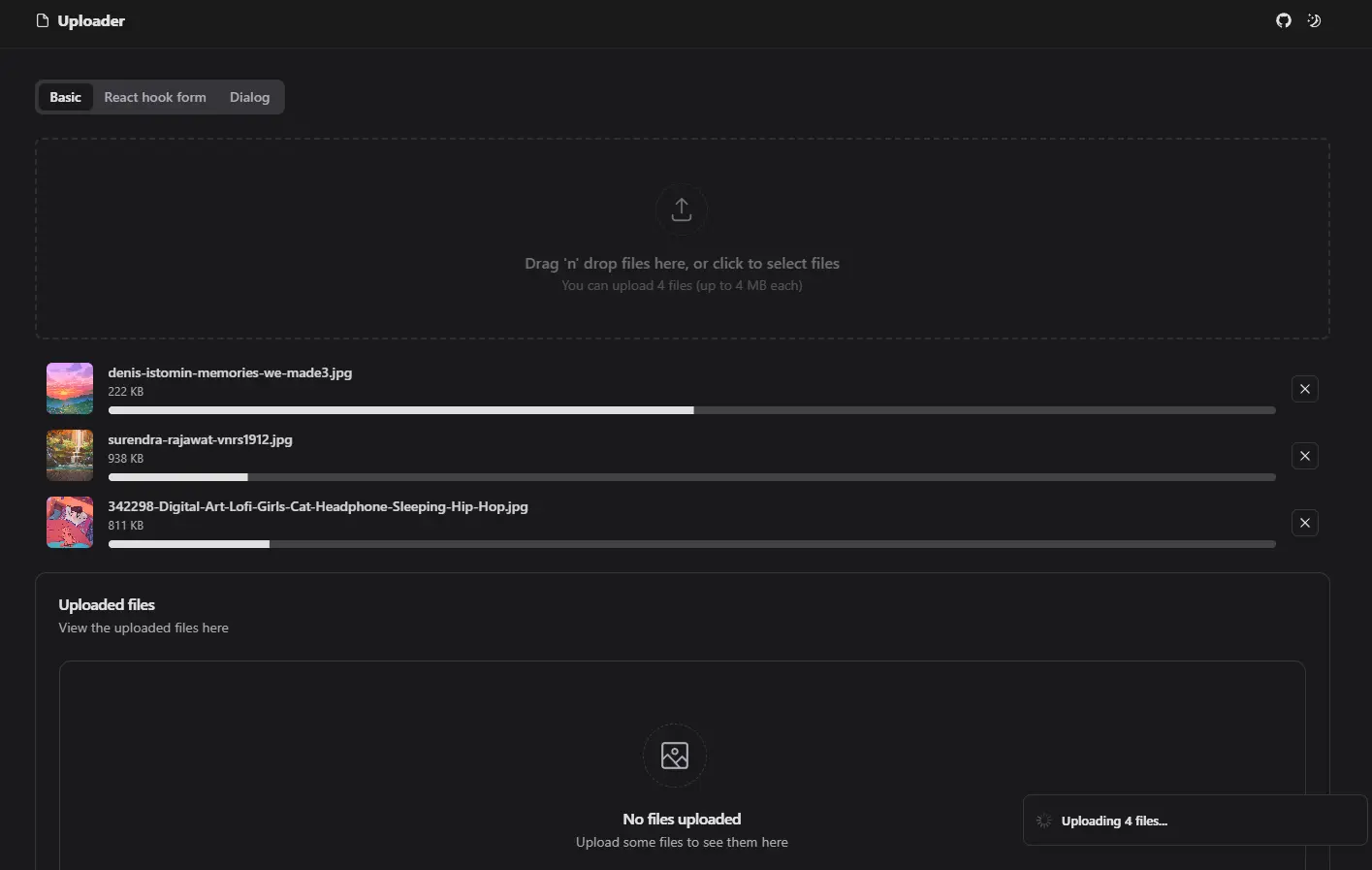
File Uploader
This is a file uploader component built with shadnc/ui, and react-dropzone. It is bootstrapped with create-t3-app.

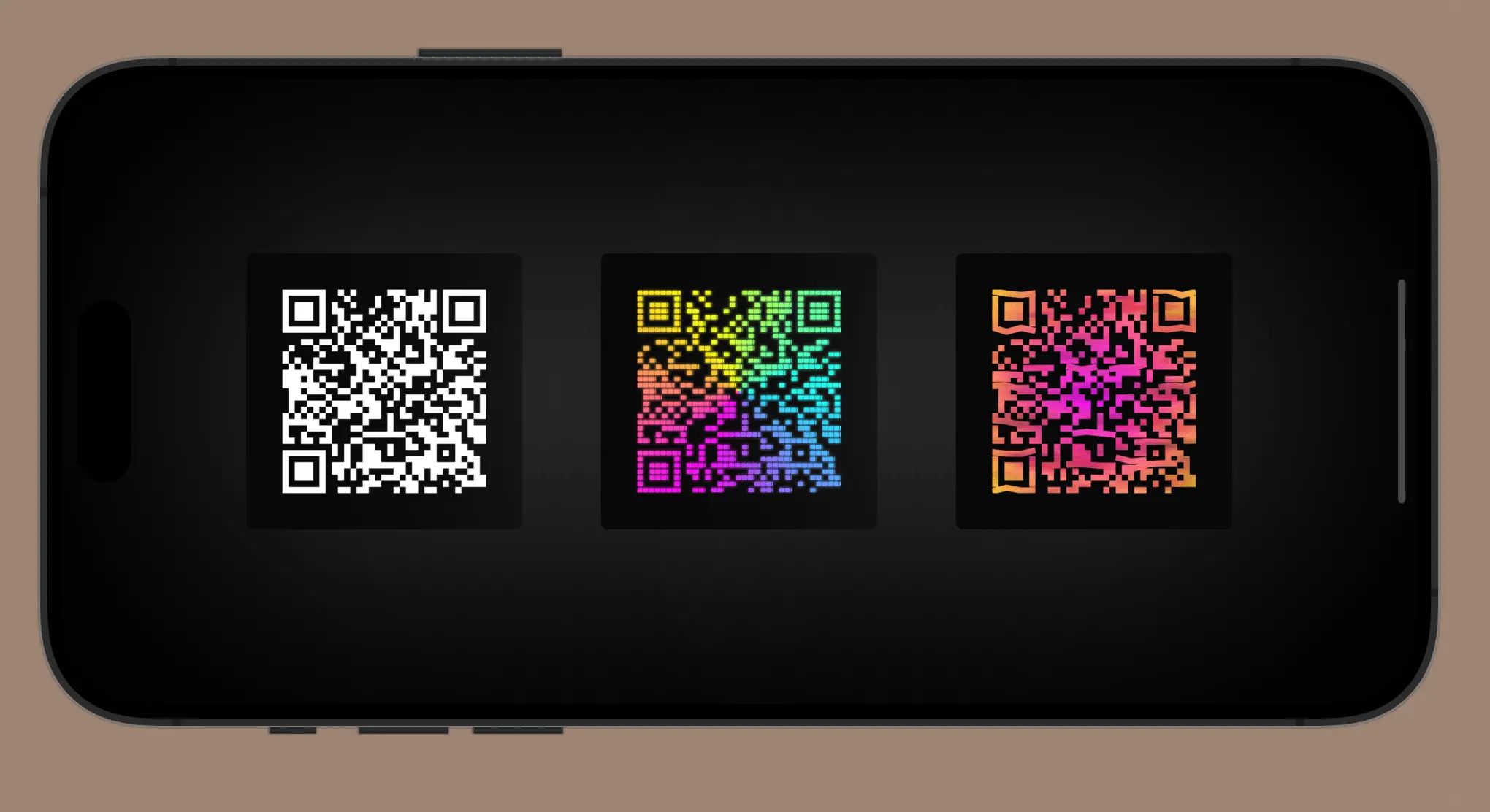
React Native QRCode Skia
A lightweight and high-performance QR code generator component for React Native, powered by Skia rendering engine.

pushmodal
Handle shadcn dialog, sheet and drawer with ease.

[Download]
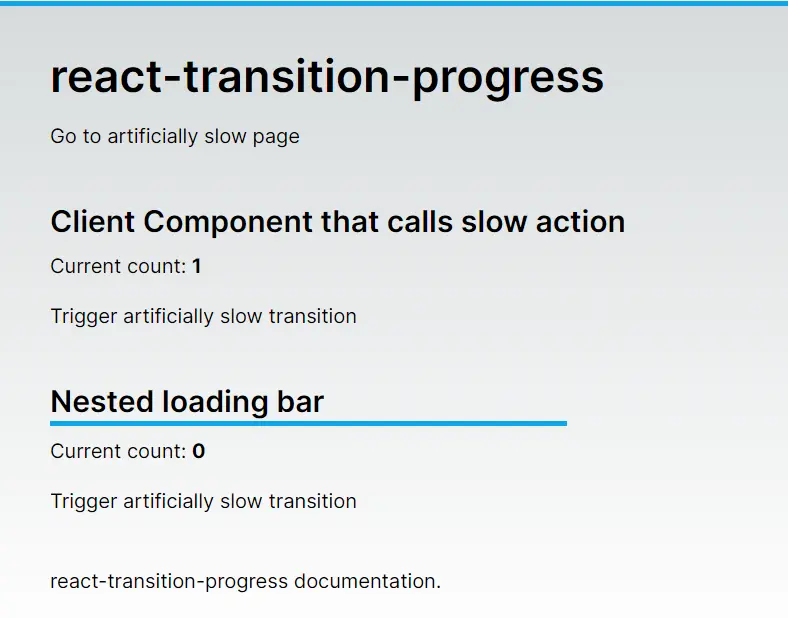
react-transition-progress
Show a progress bar while a React transition is in progress.

Perfect Arrow
Perfect Arrow is a web component (Custom Element) that provides customizable directional arrows to visualize collections between HTML elements.

3D Hover-triggered Wave Effect
A pretty cool CSS-powered hover effect that allows you to create a 3D wave animation effect on a list of elements when hovering over.

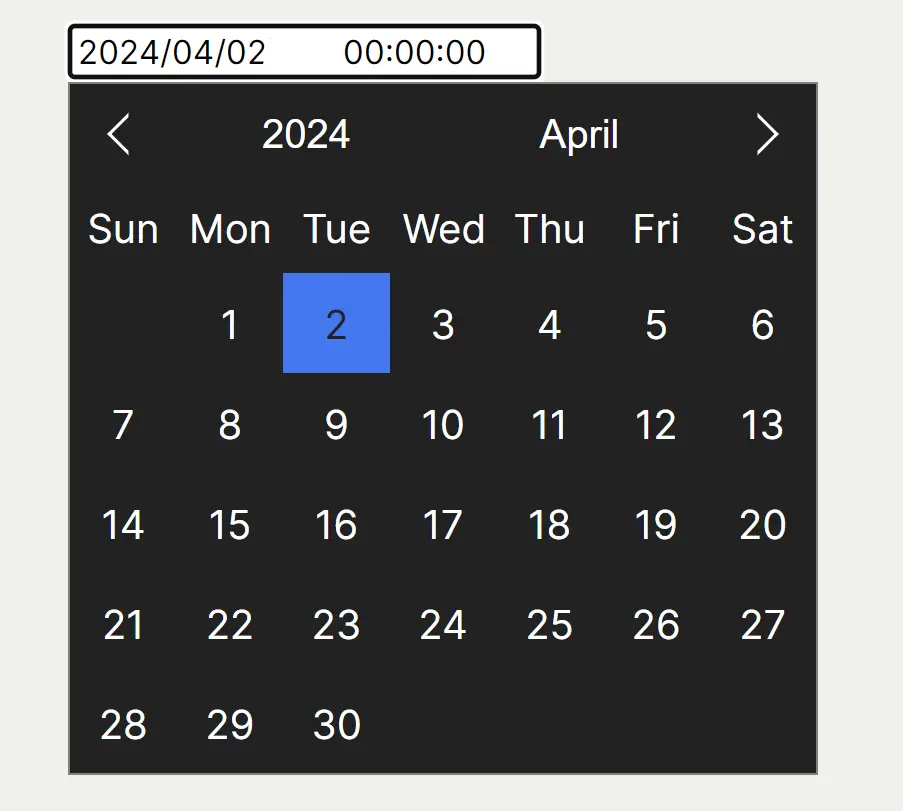
input-dt
An easy-to-use, yet highly customizable, multilingual datetime picker component that allows users to select a date and time in a minimal and intuitive interface.
You can set the initial value, define minimum and maximum selectable dates, disable specific dates, and customize the hour, minute, and second options. In addition, you can also choose from various date and time formats to match your users’ needs.

glow-on-hover-button
Glow on hover button effect with HTML | CSS.

Toasty
Yet another notification JavaScript library designed to display sleek, dismissible toast messages on the center top of your webpage.
These toast messages can be customized with a title, message, and even a custom icon, all with a configurable timeout. The smooth slide and fade transitions ensure a polished and non-intrusive user interface.
The library also has the ability to display multiple toast notifications in a stackable fashion, which means you can send several messages without overwhelming or confusing your audience.

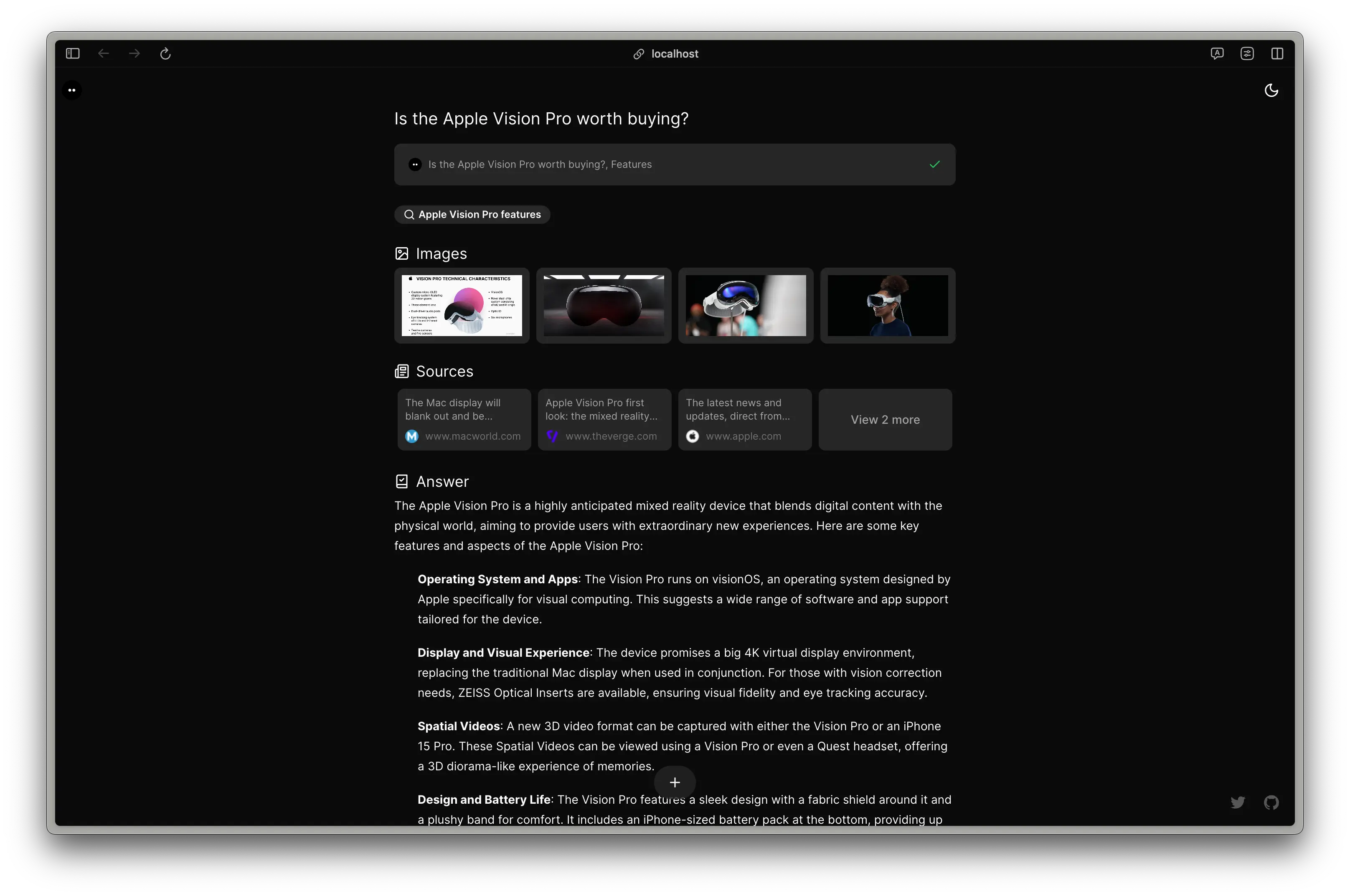
Morphic
An AI-powered answer engine with a generative UI

Aider
Aider is a command line tool that lets you pair program with GPT-3.5/GPT-4, to edit code stored in your local git repository. Aider will directly edit the code in your local source files, and git commit the changes with sensible commit messages. You can start a new project or work with an existing git repo. Aider is unique in that it lets you ask for changes to pre-existing, larger codebases.
[Download]
Smooth Scrolly Images
See the Pen Smooth Scrolly Images by GSAP (@GreenSock) on CodePen.
Strobe Flashlight
See the Pen Strobe Flashlight by Wakana Y.K. (@wakana-k) on CodePen.
CSS-only Border Animation
See the Pen CSS-only Border Animation by alexdev (@alexdevio) on CodePen.
Emoji Toggle
See the Pen Emoji Toggle by Jon Kantner (@jkantner) on CodePen.
Toggle Pill
See the Pen Toggle Pill by Alvaro Montoro (@alvaromontoro) on CodePen.
Image Location Search AI
Curious where a photo was taken? Picarta.ai uses free AI to reveal photo locations in seconds. Find out now!

Create & Chat With AI Characters On Figgs: 100% Free
Experience the freedom of uncensored chats with AI characters on Figgs.AI. Create, chat, and connect without limits. Begin your journey now.

AI & Parametric QR Code Generator – QRBTF
An AI-powered QR code generator that allows you to create truly unique and visually striking QR codes.

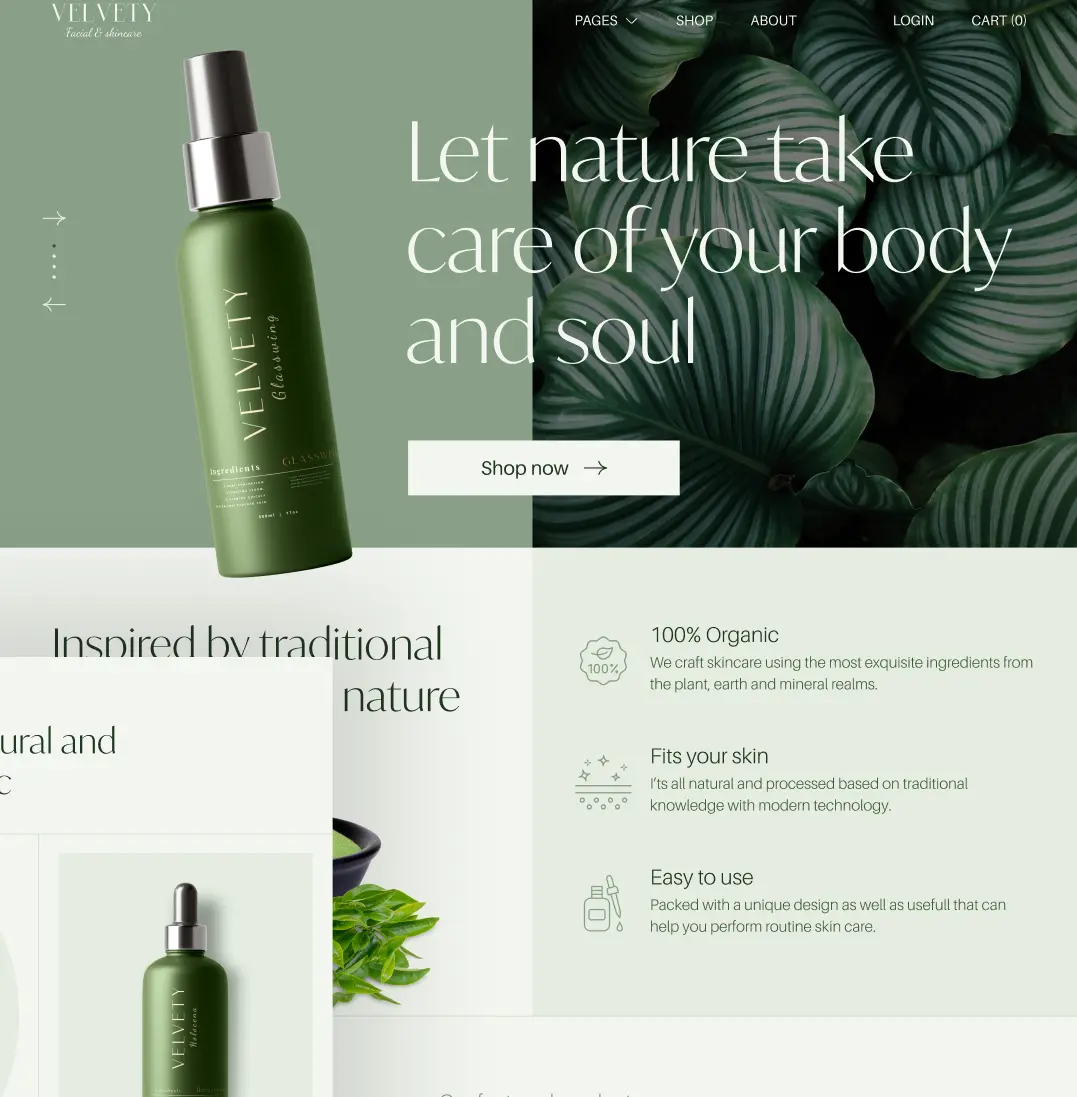
Elegant Web UI Kit For Beauty and Wellness Websites – Velvety
Velvety UI Kit is a fantastic free resource for anyone designing a website for a beauty and wellness brand. It includes a variety of pre-made elements, such as buttons, forms, and product cards, that you can use to create a polished and professional-looking website.

[Download]
20 Comic Style Isometric Illustrations Figma
A set of 20 fully editable, scalable, comic-style isometric illustrations made in Figma.

[Download]
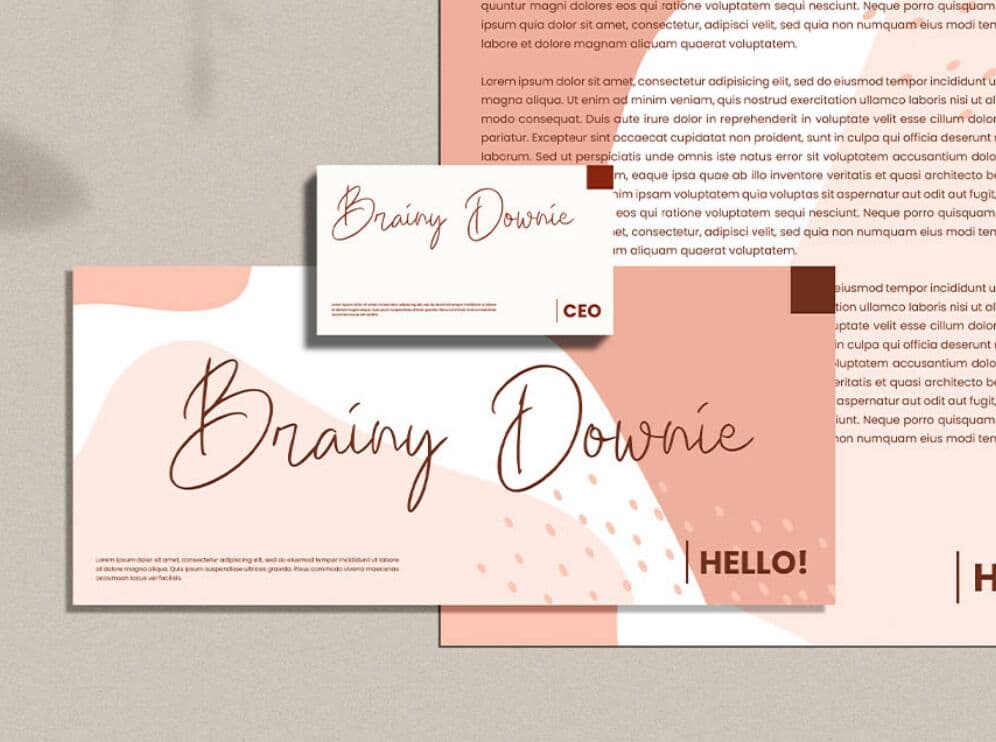
Hiswolley Elegant Signature Font
A signature font that embodies elegance, refinement, and individuality. Crafted with meticulous attention to detail, Hiswolley captures the essence of a handwritten signature with its fluid strokes, graceful curves, and distinctive flair.

[Download]






