Weekly Web Design & Development News: Collective #549
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 16, 2024).
Web Design & Development News: Collective #549
link-peek
Transform boring links into rich, informative previews with link-peek. Increase user engagement and clicks.

watching-you
A tiny yet robust JavaScript library for creating animations that follow things on your webpage.

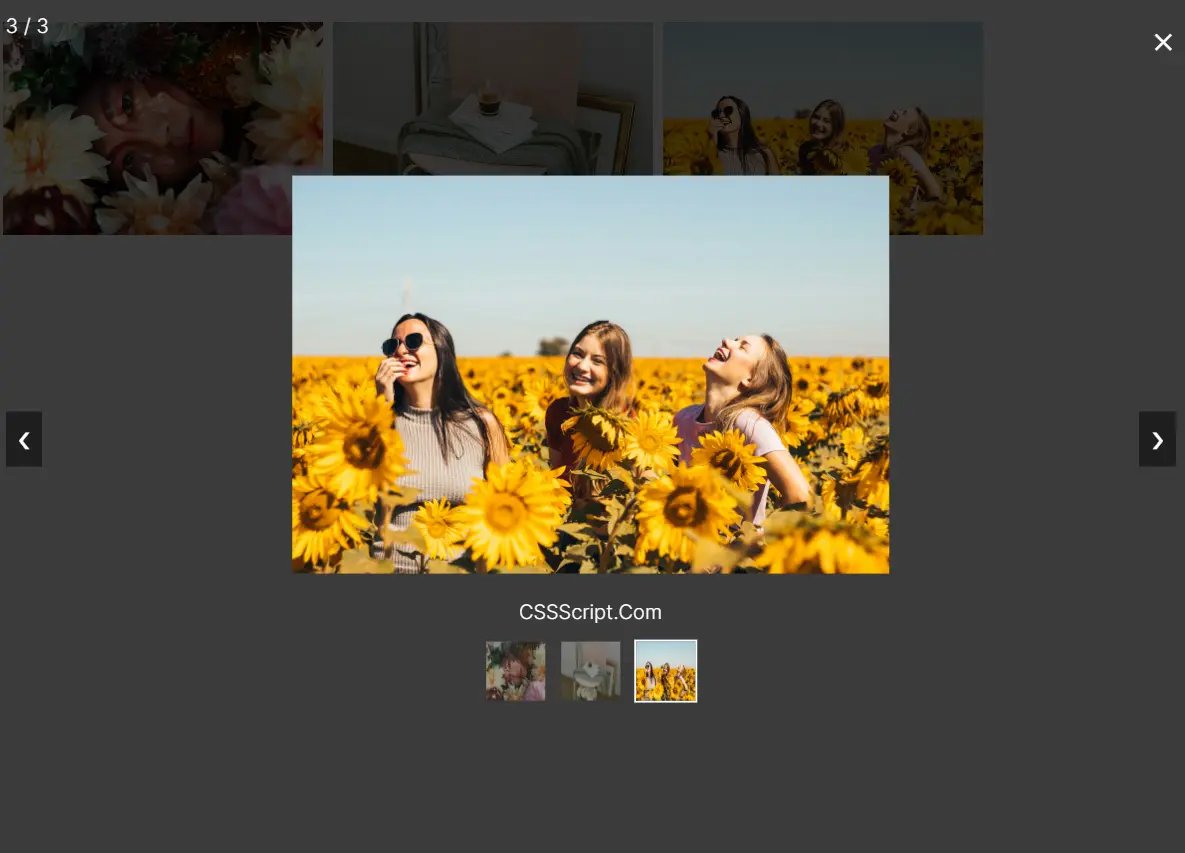
havLightbox
A lightweight galley lightbox JavaScript plugin that allows you to create image galleries with a lightbox overlay.

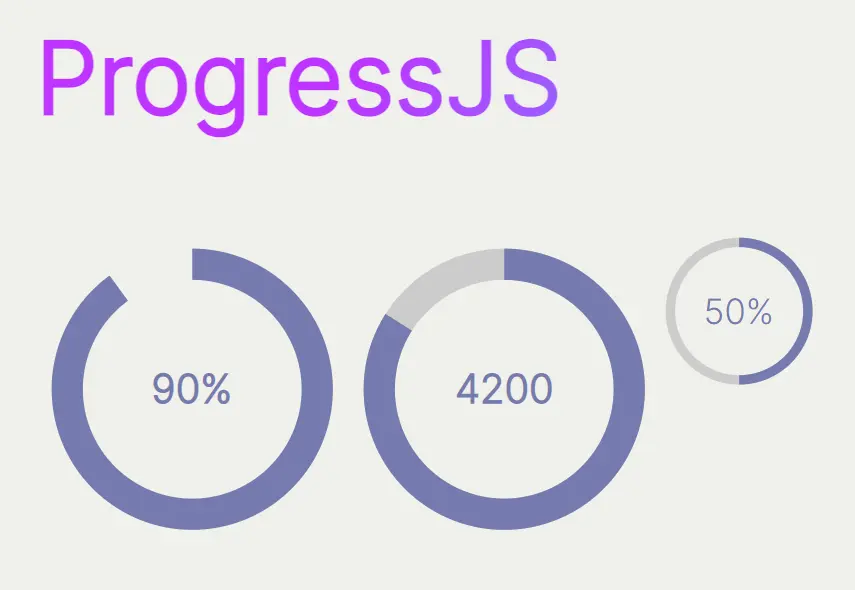
ProgressJS
A progress bar JavaScript library that helps you create customizable, animated, circular progress bars on your web apps.

next-view-transitions
This library is aimed at basic use cases of View Transitions and Next.js App Router. With more complex applications and use cases like concurrent rendering, Suspense and streaming, new primitives and APIs still need to be developed into the core of React and Next.js in the future.

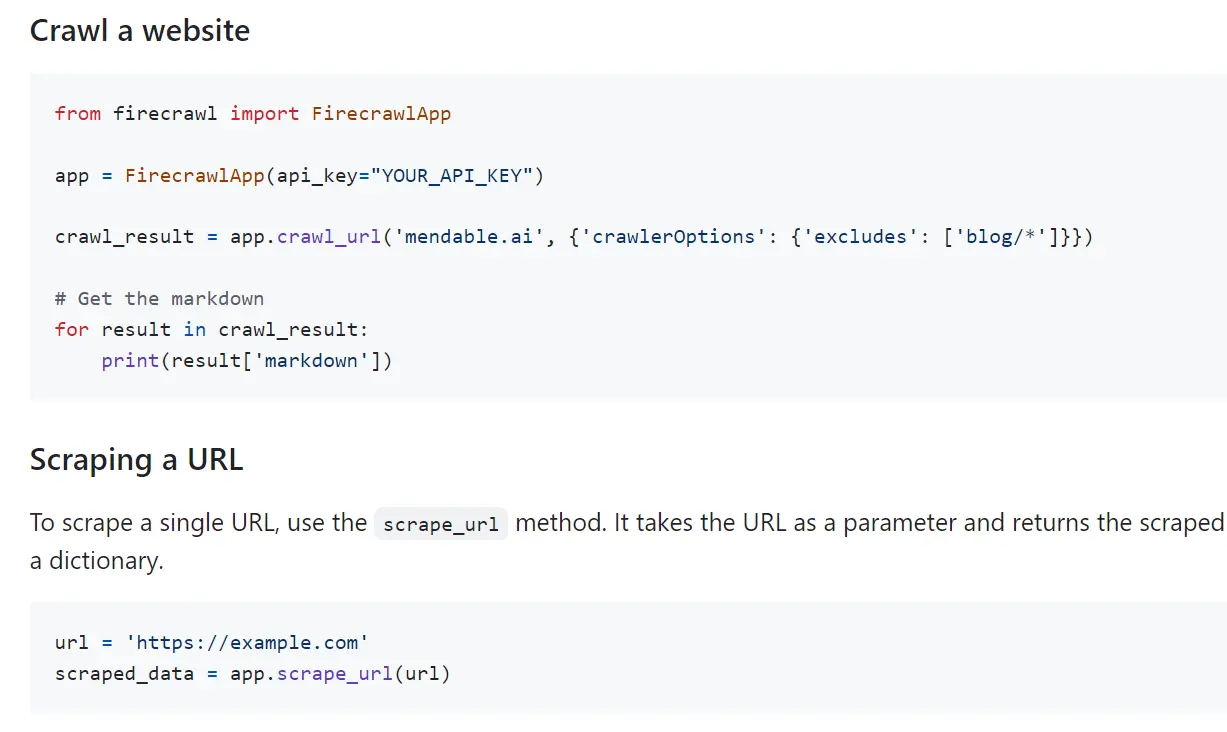
Firecrawl
Crawl and convert any website into LLM-ready markdown.

[Download]
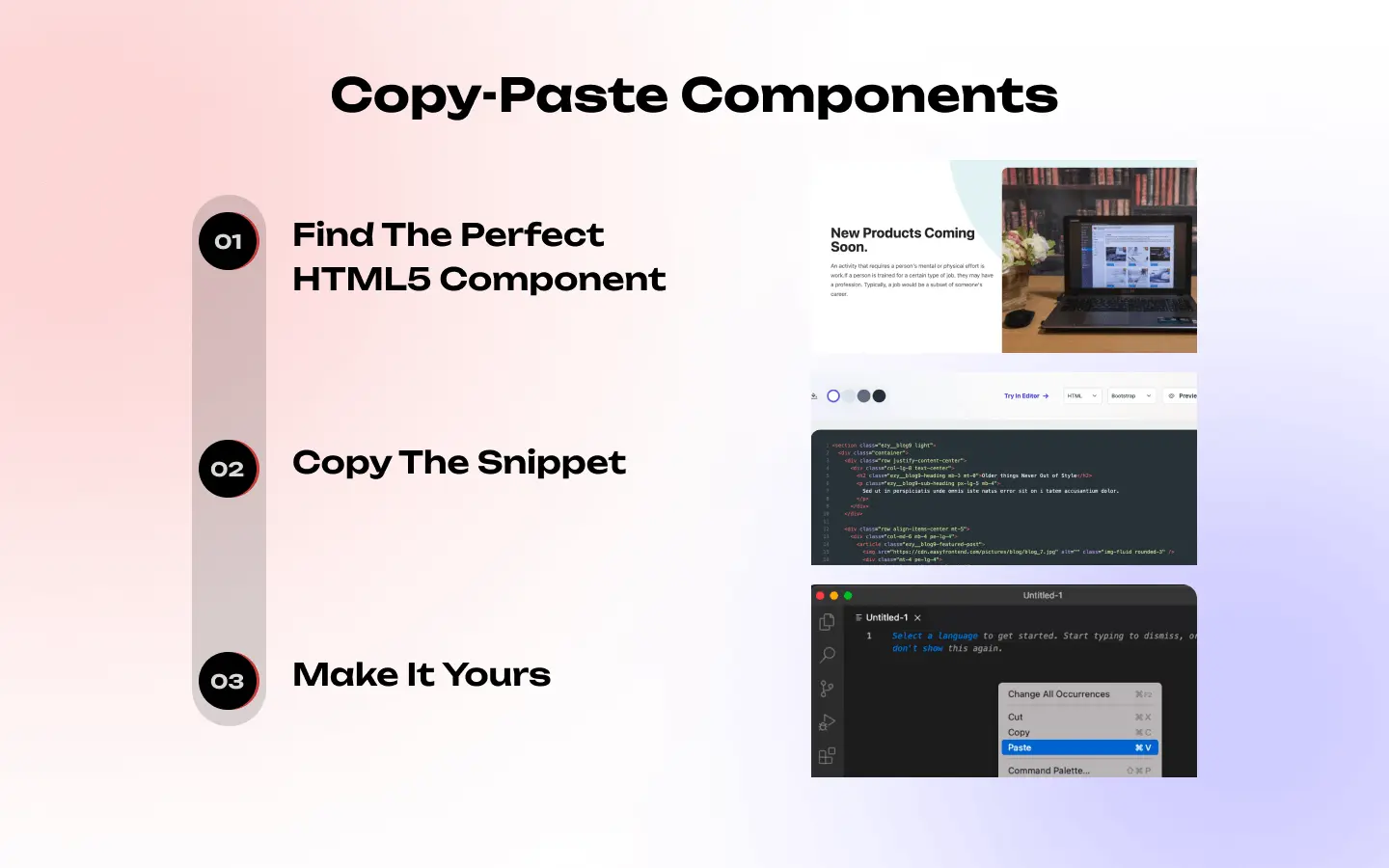
html-tailwindcss-components
Free TailwindCSS HTML UI Components - built to create landing pages and websites. Easyfrontend UI components are free and open-source.

replexica
Replexica is an i18n toolkit for React, to ship multi-language apps fast.

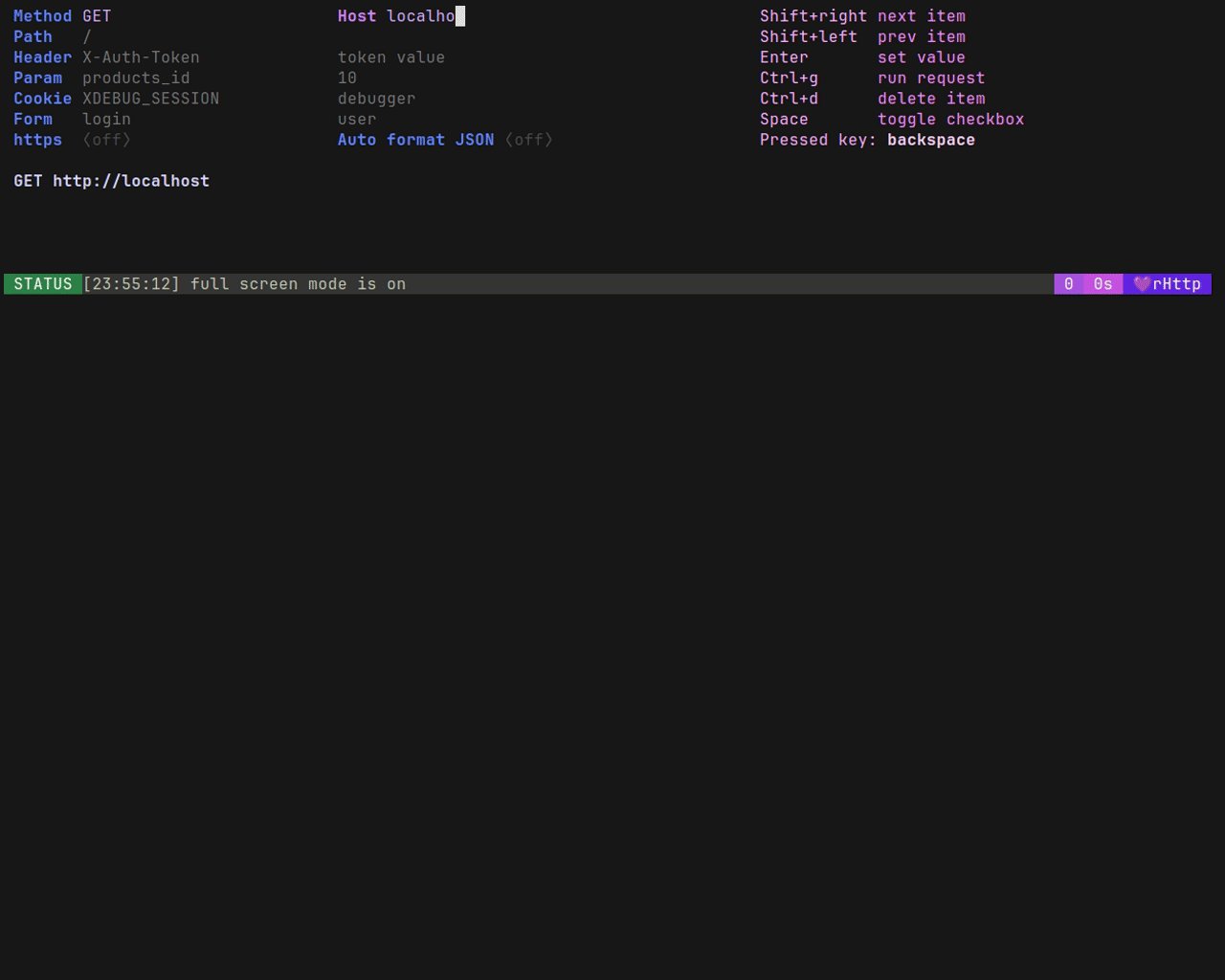
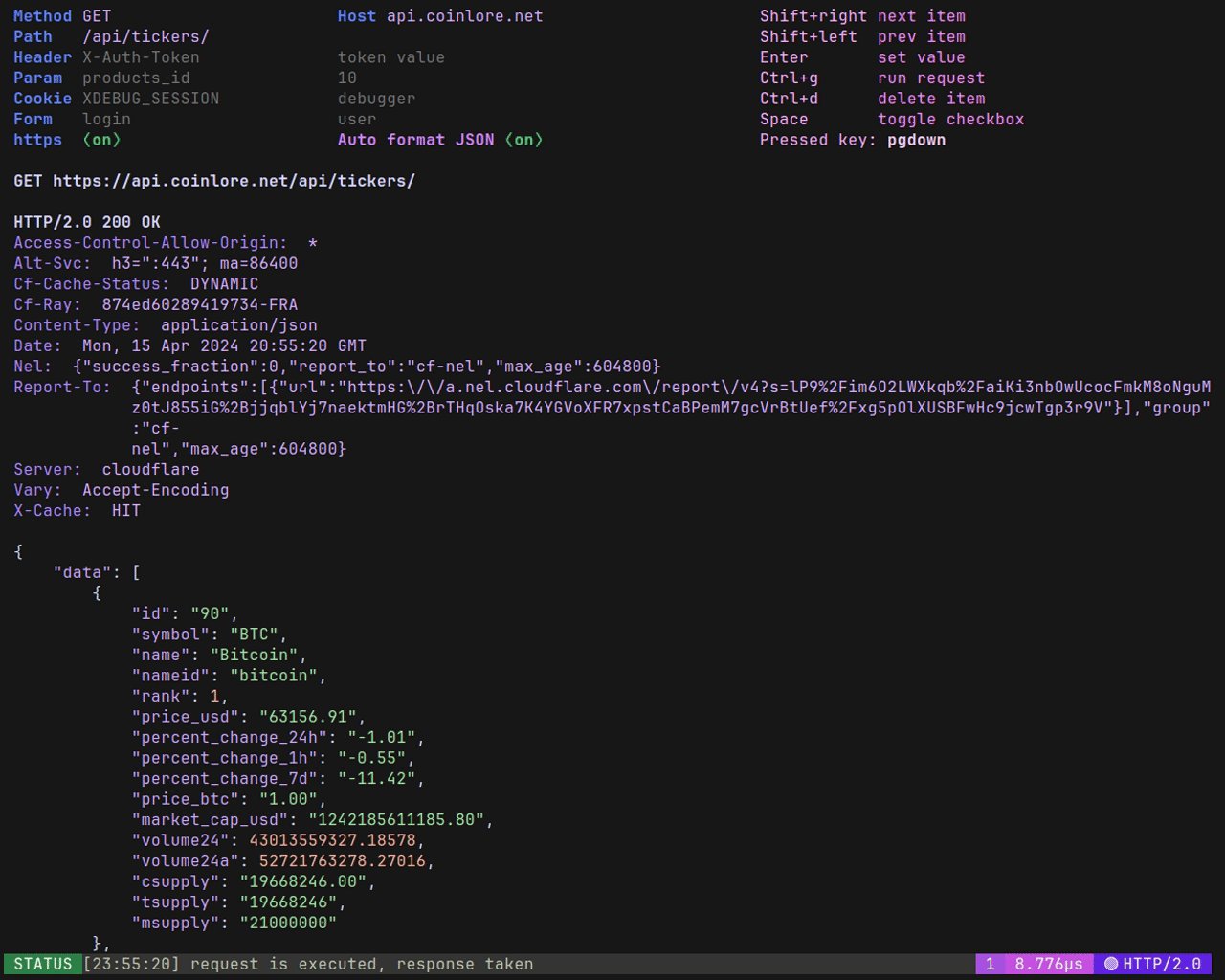
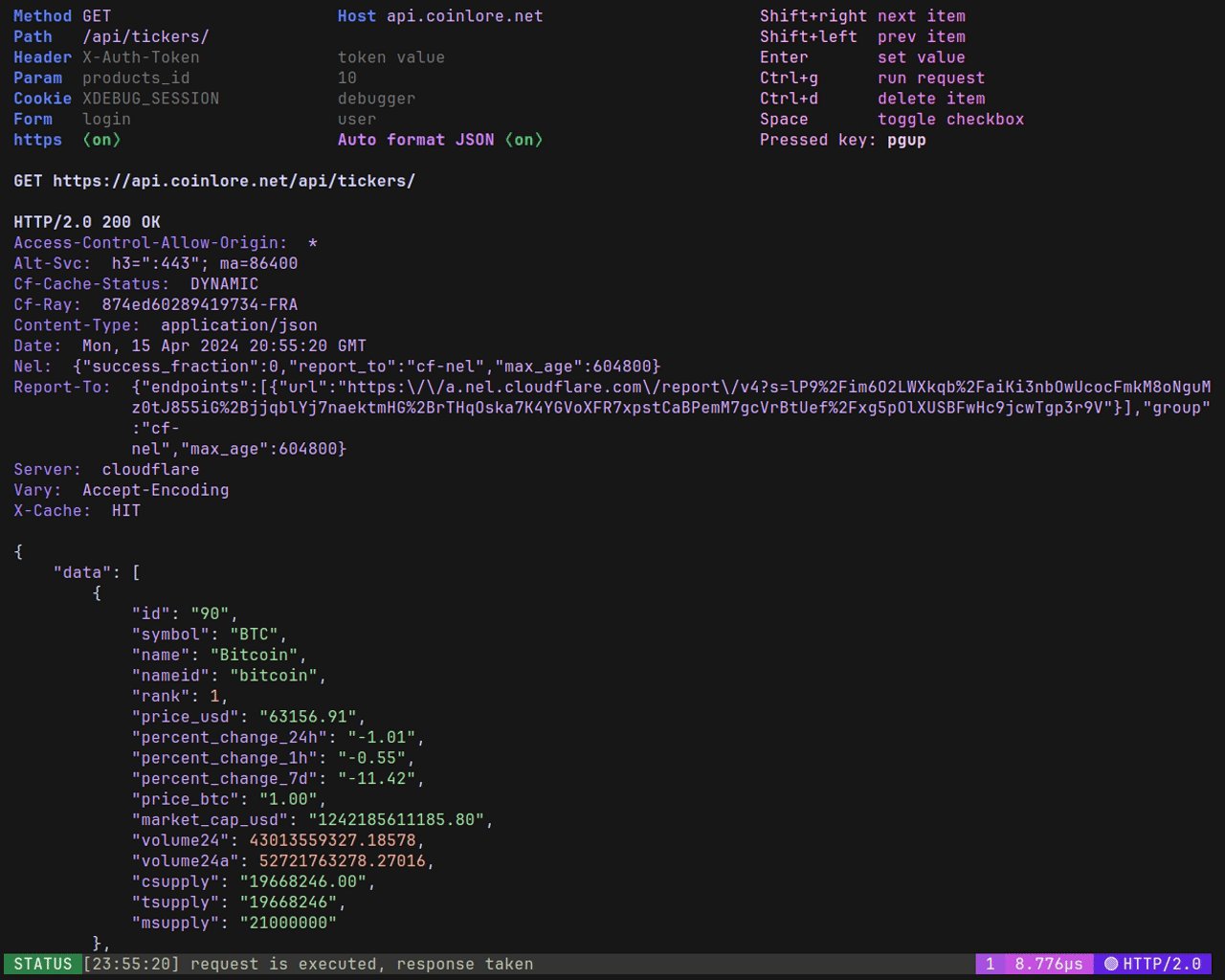
rHttp
REPL for HTTP:
- https, http/2 support
- Auto following the redirects
- Easy manipulation of request cookies, headers, params (query string) and form values
- Easy manipulation of JSON request payload (through the built-in mini editor)
- Load JSON request payload from file
- Automatic syntax highlighting of the body of http responses
- Auto format JSON responses (useful for inspection of minified responses)
- Save & load sessions (useful for complex request setup)

[Download]
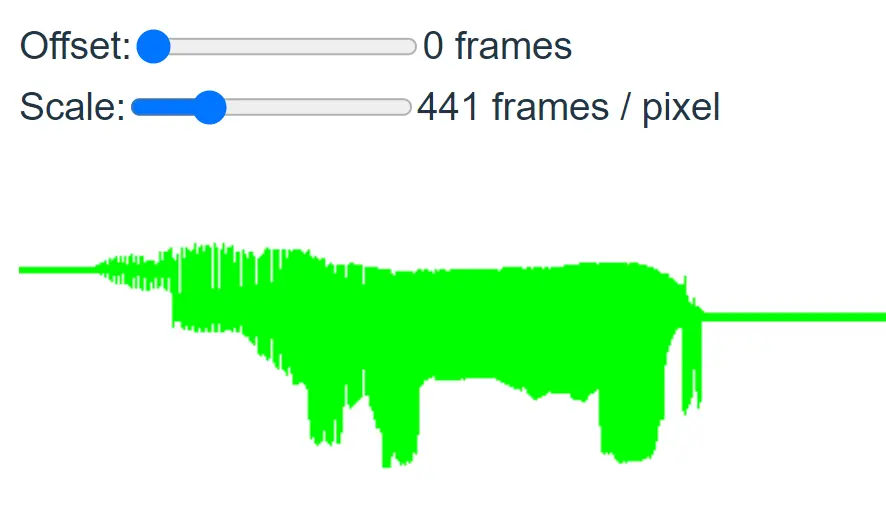
webgpu-waveform
Render waveforms to <canvas /> using WebGPU.

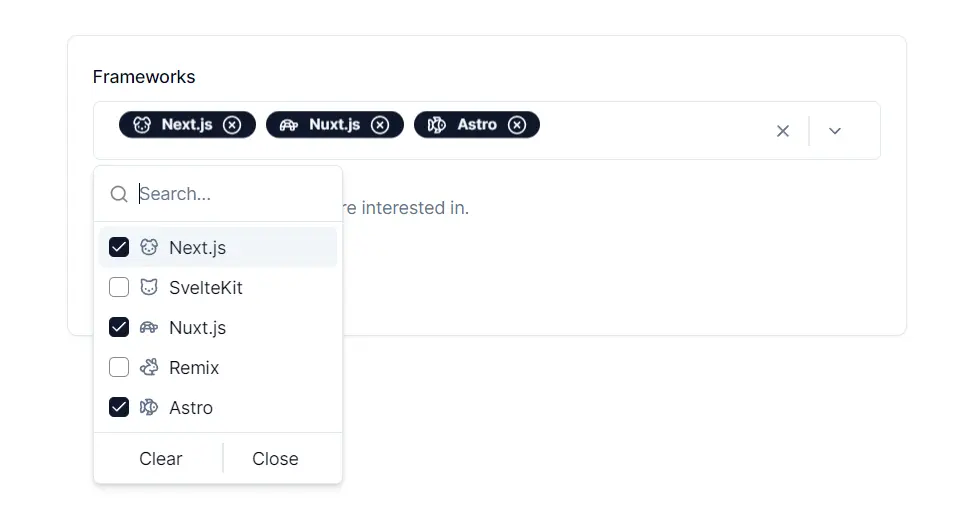
shadcn-multi-select-component
A multi-select component designed with shadcn/ui.

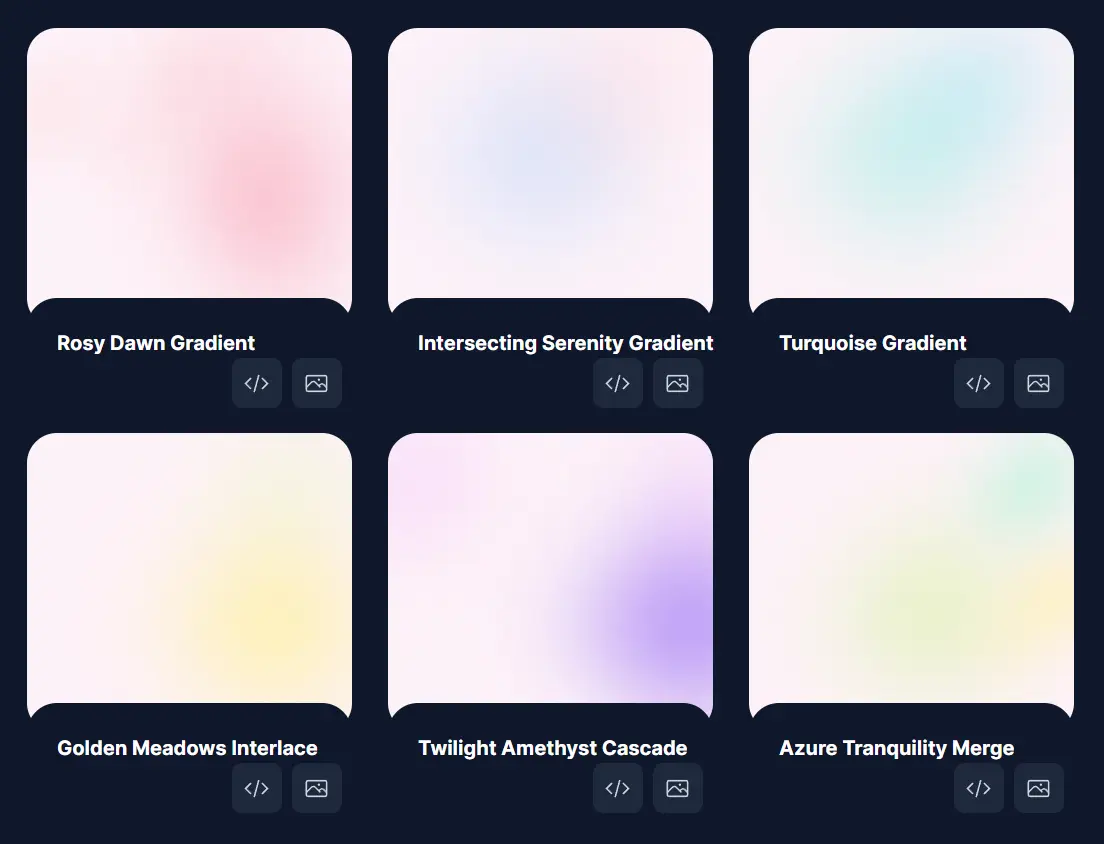
Tailcolor
Craft stunning grainy-style gradients using Tailwind CSS's extensive palette of colors.

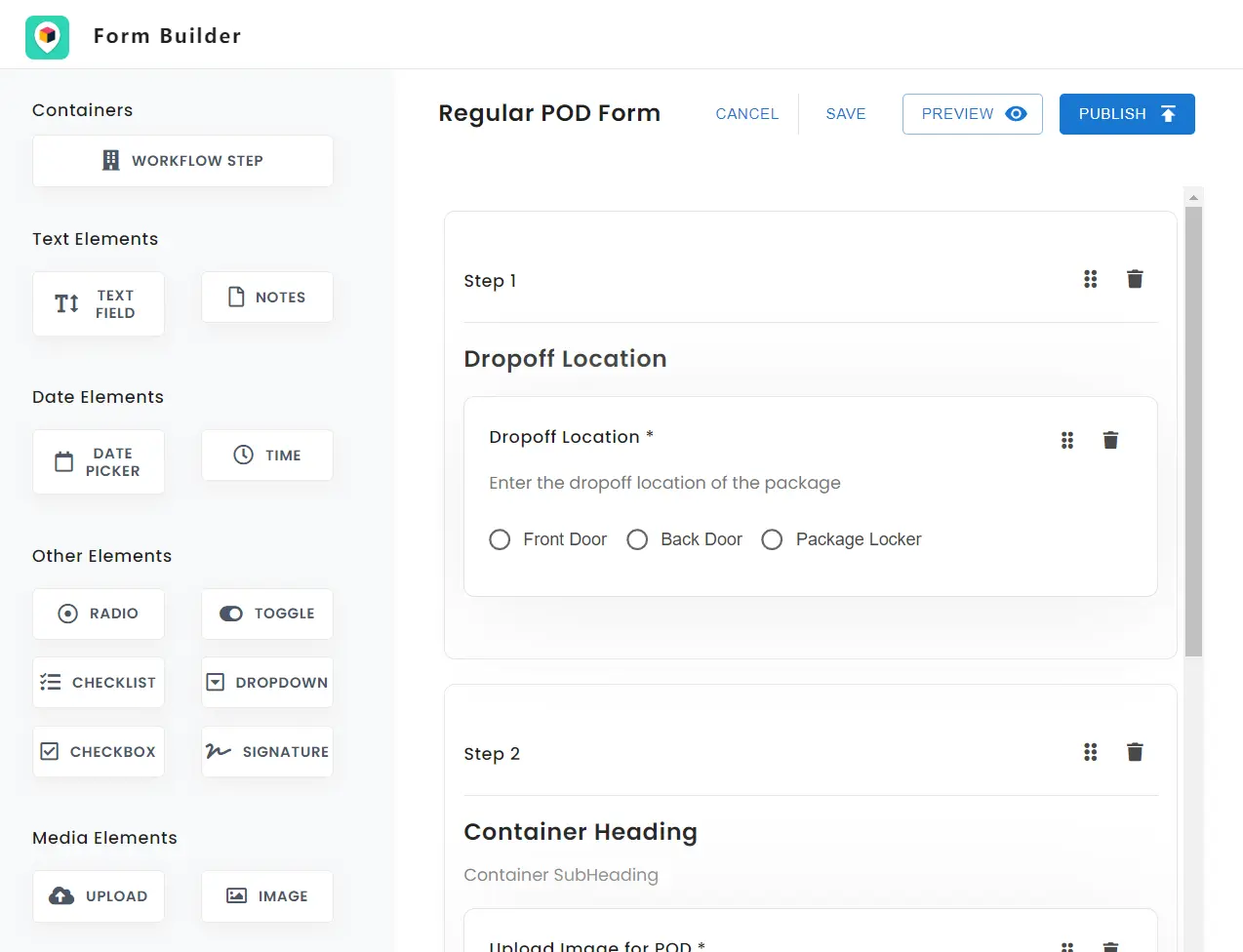
Form Builder React
This application is a drag & drop form builder built in React and bundled with Webpack. It allows you to create multi-step forms by adding containers, with each container representing a new step. The elements within the containers are displayed on the UI based on the current step the user is in.

video-to-gif
In browser, convert Video to GIF, with WebCodec and ffmpeg.wasm.

Responsive Chips Website
In browser, convert Video to GIF, with WebCodec and ffmpeg.wasm.

[Download]
fancy progress bar
See the Pen fancy progress bar by Sebastian Schepis (@sschepis) on CodePen.
CSS-only fragmentation effect on hover
See the Pen CSS-only fragmentation effect on hover by Temani Afif (@t_afif) on CodePen.
Comic Speech Bubbles - CSS
See the Pen Comic Speech Bubbles - CSS by Josetxu (@josetxu) on CodePen.
Revolving Text
See the Pen Revolving Text by Rafa (@RAFA3L) on CodePen.
Backrooms UI
See the Pen Backrooms UI by Carter Lovelace (@carterfromsl) on CodePen.
Ask, Learn, Discuss in Socratic Lab AI Community
Get instant answers and join engaging discussions on Socratic Lab. Experience the power of AI and human connection.

Chat and Interact with your Favorite Characters & Stories – Ohai AI
Dive into engaging stories and roleplay with beloved characters on Ohai AI. This AI chatbot offers endless possibilities for fun interactions.

Try & Compare Top-tier GPT, Claude, Gemini AI Models For Free – Geminivsgpt
Compare top-tier ChatGPT, Gemini, and Claude AI models side by side to find the perfect fit for your needs. Save time and money!

Modern SaaS Landing Page UI Template Figma
A modern customizable landing page UI template for SaaS & AI websites. Dark and Light themes are included.

[Download]
8000+ High-quality Vector Icons Pack Figma
The MGC Icon System provides a collection of 8000+ pixel-perfect vector icons for all your icon needs.
![]()
[Download]





