Weekly Web Design & Development News: Collective #580
A roundup of the latest and most popular development & design resources (Javascript & CSS libraries, Code snippets, Web Dev News & Resources, Curated AI Tools, Graphic Design Freebies, etc.) from the past week (Week 47, 2024).
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
octopalm - Fast Real-Time Search For Web Applications. (Live Demo)

video-player - Minimal video player web component. (Live Demo)

video-compare - Mobile-Friendly Video Comparison Slider in JavaScript. (Live Demo)

jam-toast - Responsive and Flexible Toast Alerts. (Live Demo)

Sparkle Text - Add a sparkling effect to your text with this JavaScript and CSS tutorial. (Live Demo)

CSS Horizontal Image Scroller - CSS-only Horizontal Image Scroller with Vertical Scroll Pause. (Live Demo)

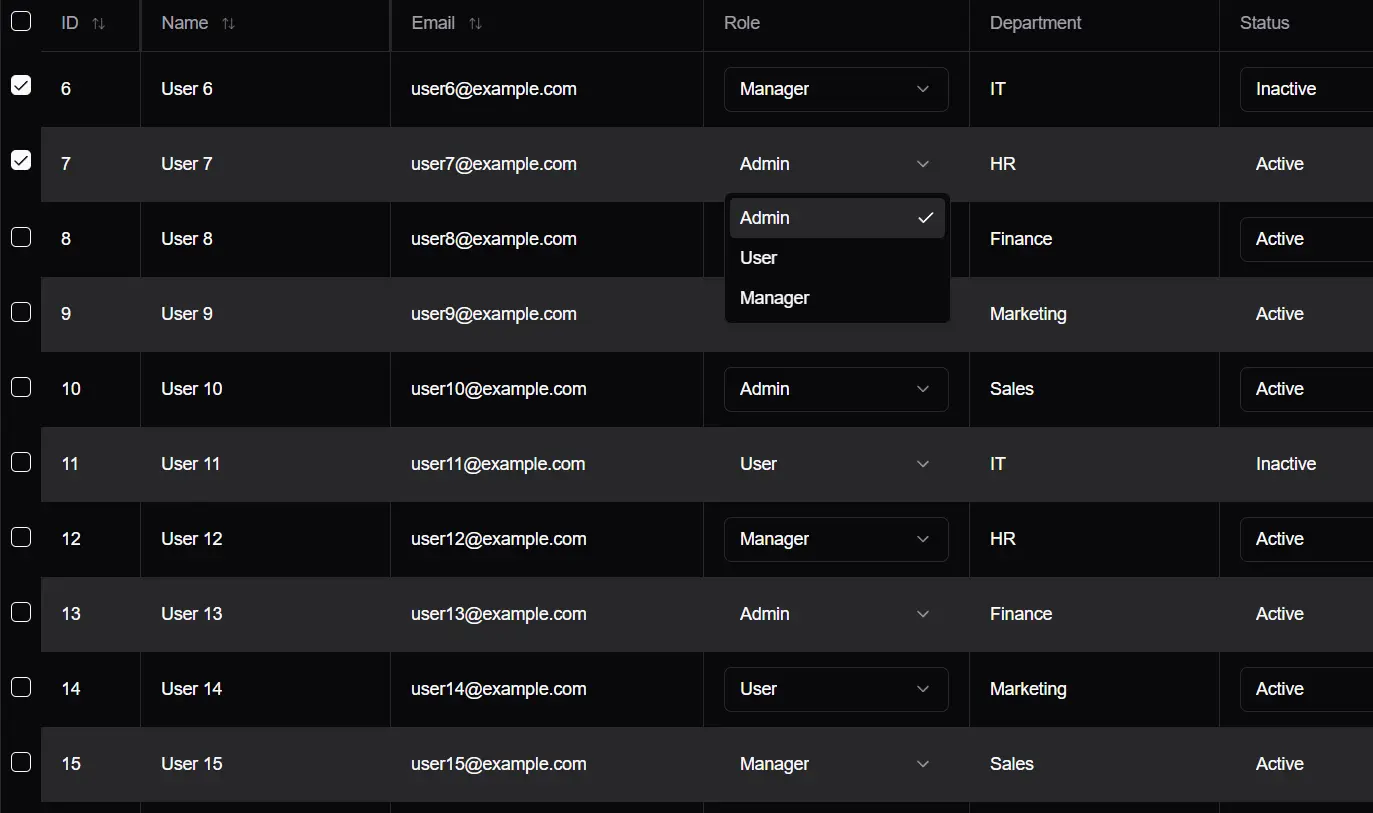
shadcn-advanced-table - Advanced shadcn/ui Data Table Component For React Apps. (Live Demo)

rise-tools - Server Defined Rendering for React Native.
progressive-motion-blur - Progressive Motion Blur visualiser using HTML Canvas API. (Live Demo)
batch-loader - A lightweight, efficient data loader utility for batching multiple requests into a single operation.
hashed-device-fingerprint-js - A lightweight JavaScript/TypeScript package that generates device-specific hashed fingerprints.
tiny-multimethods - A lightweight implementation of Clojure-style multimethods for JavaScript in under 30 lines of code.
whisper-transcript - A Lit web-component for viewing a Whisper JSON transcript file.
bin.js - A JavaScript library that can convert any kind of data into binary that can be restored.
relinka - A powerful library that enables seamless, type-safe, and resilient prompts for command-line applications.
resume - A minimalist, responsive resume template built with Next.js 15, TypeScript, and Tailwind CSS. (Live Demo)
Discover more JavaScript & CSS Libraries →
Web Dev Tools & Resources
AppIcon Forge - An intuitive app icon generator that lets you customize colors, borders, shadows, and more to create unique app icons effortlessly.
AppIconKit - Helps you manage alternate app icons on macOS and iOS.
make-avatar - Custom Animated Avatar Generator.
deepspring-shellmate - A devtool panel for debugging Atomic CSS rules as if they were not atomic.
AutoBreakpointer - A Chrome DevTools Protocol based tool that automatically sets breakpoints for specified strings or patterns in JavaScript code.
marimo - An open-source reactive notebook for Python.
Graphic Design Freebies
Lumia - Modern Geometric Display Font with Space-Age Style

8 Abstract Gradient Textures - A set of 8 high-quality gradient textures, each designed at 6400×4400 pixels with a resolution of 300 DPI.

Discover more Graphic Design Freebies →
Curated Free AI Tools
Notclass - AI-Powered YouTube Search for Students and Educators.
DimensionX - Transform Photos into Dynamic 3D and 4D Scenes.
AI Flowchart Generator - Transform PDFs into Audio Content.
Llama OCR - An open-source Node.js library that allows you to control your browser using natural language, inspired by Claude’s Computer Use.
NSFW File Detector - Detect NSFW Content in Images, PDFS, Videos & More.
Remy - Transform your ideas into reality with the AI App Generator.
News & Articles
What's next for WebGPU (Link)
Angular v19 Released (Link)
AI's Transformative Impact On Web Design (Link)
JavaScript & CSS Snippets
Pixellated Canvas Component
See the Pen Pixellated Canvas Component by Simon Goellner (@simeydotme) on CodePen.
Adhesive tape for your images
See the Pen Adhesive tape for your images by Temani Afif (@t_afif) on CodePen.
Apple Style CTA Reveal with CSS scroll-driven animations
See the Pen Apple Style CTA Reveal with CSS scroll-driven animations by Jhey (@jh3y) on CodePen.
CSS Only Status Input Stroke
See the Pen CSS Only Status Input Stroke by Jhey (@jh3y) on CodePen.





