Lightweight jQuery Pinterest-Like Fluid Grid Layout Plugin - Babylon Grid
| File Size: | 246 KB |
|---|---|
| Views Total: | 8057 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

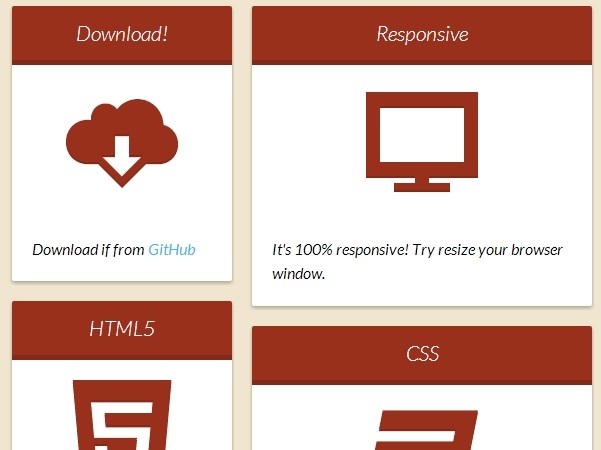
Babylon Grid is a lightweight and customizable jQuery plugin to create the Pinterest-like responsive fluid grid layout for your website.
The whole layout is define in CSS so it's pretty fast and easy customizable.
Features:
- Fully responsive and customizable via Javascript and CSS3.
- Ultra-lightweight. Only 3kb minified.
- Custom grid schemes via javascipt.
- Custom columns sizes via CSS or SASS.
- Custom vertical align (bottom or center).
Basic Usage:
1. Include the jQuery Babylon Grid plugin and other resources in the document.
<link rel="stylesheet" href="jquery.babylongrid.css"> <script src="jquery.min.js"></script> <script src="jquery.babylongrid.min.js"></script>
2. Create the Html for a grid layout following the markup structure like this.
<div id="babylongrid">
<article>
<div class="h3 title"> Title 1 </div>
<div class="desc"> Description 1 </div>
</article>
<article>
<div class="h3 title"> Title 2 </div>
<div class="desc"> Description 2 </div>
</article>
<article>
<div class="h3 title"> Title 3 </div>
<div class="desc"> Description 3 </div>
</article>
</div>
3. Initialize the grid layout with default settings.
$('#babylongrid').babylongrid();
4. Available parameters to customize the layout.
$('#babylongrid').babylongrid({
// specify the number of columns for different screens
scheme: [
{
minWidth: 960,
columns: 4
},
{
minWidth: 720,
columns: 3
},
{
minWidth: 550,
columns: 2
},
{
minWidth: 0,
columns: 1
}
],
// 'tower' or 'city'
display: null,
// moves the first article to the last column
firstToRight: false,
// height divisor
heightDivisor: 25,
// callback
afterRender: null
});
5. Dynamically adds more content to the grid layout via AJAX.
// This should be done in AJAX callback
$('#babylongrid').append('<article>New Item Here</atricle>');
// trigger event to load new article to grid
// This should also be done in AJAX callback right after new elements are added to DOM
$('#babylongrid').trigger('babylongrid:load');
// or
$('#babylongrid').trigger('babylongrid:reload');
Changelog:
2019-10-11
- v2.4: Changed check marks design
2015-09-28
- v2.2
2014-09-22
- Update.
2014-08-03
- Update.
This awesome jQuery plugin is developed by turboMaCk. For more Advanced Usages, please check the demo page or visit the official website.











