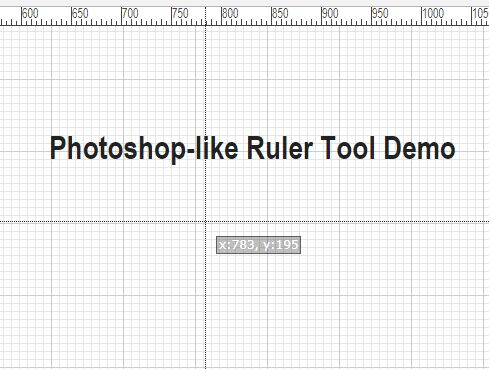
Photoshop-like Ruler Tool For Layout Design - jQuery ruler.js
| File Size: | 5.61 KB |
|---|---|
| Views Total: | 3025 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ruler.js is a jQuery plugin to generate horizontal & vertical rulers for web layout design that can be used to position HTML elements precisely. It also has the ability to display the current x/y coordinates as you hover and move the mouse. Dual licensed under the MIT & GPL licenses.
See also:
How to use it:
1. Include the needed jQuery library and modernizr.js on the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/modernizr.min.js"></script>
2. Download and include the jQuery ruler.js script after jQuery library.
<script src="jquery.ruler.js"></script>
3. Call the function and generate the rules on the whole web page.
$(function() {
$('body').ruler();
});
4. Customize the rulers with the following settings.
$(function() {
$('body').ruler({
vRuleSize: 18,
hRuleSize: 18,
showCrosshair : true,
showMousePos: true
});
});
5. Change the default styles of the rulers, ticks, and labels in the CSS.
.ruler {
background: rgba(255,255,255,1);
color: #444;
font-family: source code pro, "Arial Narrow", "Helvetica Neue", Helvetica, Arial, Veranda, sans-serif;
font-size: 12px;
line-height: 14px;
overflow: hidden;
}
.ruler > div { background: #444; }
.hRule {
position: fixed;
width: 100%;
height: 18px;
left: 0px;
top: 0px;
border-bottom: 1px solid;
z-index: 9;
}
.vRule {
position: absolute;
min-height: 100%;
width: 18px;
left: 0px;
top: 0px;
border-right: 1px solid;
z-index: 9;
}
.corner {
position: fixed;
top: 0px;
left: 0px;
width: 18px;
height: 18px;
border-right: 1px solid;
border-bottom: 1px solid;
z-index: 10;
}
.hRule .tickLabel {
position: absolute;
top: 0px;
width: 1px;
height: 100%;
text-indent: 1px;
}
.hRule .tickMajor {
position: absolute;
bottom: 0px;
width: 1px;
height: 6px;
}
.hRule .tickMinor {
position: absolute;
bottom: 0px;
width: 1px;
height: 4px;
}
.vRule .tickLabel {
position: absolute;
right: 0px;
height: 1px;
width: 100%;
text-indent: 1px;
}
.vRule .tickLabel span {
display: block;
position: absolute;
top: 1px;
right: 0px;
margin-right: 18px;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
-ms-transform-origin: top right;
-o-transform-origin: top right;
transform-origin: top right;
}
.vRule .tickMajor {
position: absolute;
right: 0px;
height: 1px;
width: 6px;
}
.vRule .tickMinor {
position: absolute;
right: 0px;
height: 1px;
width: 4px;
}
This awesome jQuery plugin is developed by hilliuse. For more Advanced Usages, please check the demo page or visit the official website.






