horizontal Graph Axis Plugin For jQuery - Axis.js
| File Size: | 3.74 KB |
|---|---|
| Views Total: | 1488 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

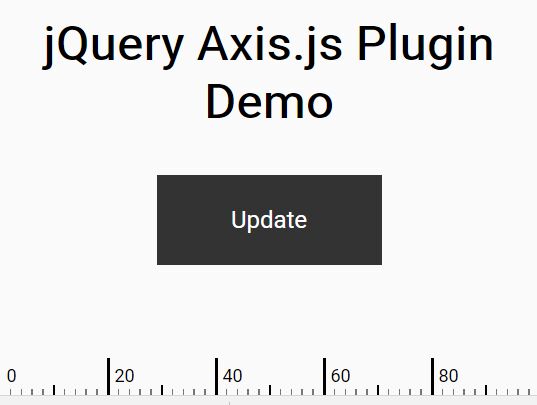
Axis.js is a very small jQuery plugin which creates a ruler-style responsive horizontal graph axis with labels and tick marks for web/mobile layout design.
See also:
How to use it:
1. Add the jQuery library (slim build) and jQuery axis.js plugin to the html page.
<script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="jquery.axis.js"></script>
2. Invoke the plugin and specify the length & start value of the graph axis.
$("body").({
start:0,
length:100
});
3. Style the graph axis in the CSS as displayed below:
.axis {
font-size: 12px;
line-height: 25px;
overflow: hidden;
}
.axis > div { background: #777; }
.hAxis {
position: absolute;
width: 100%;
height: 25px;
left: 0px;
bottom: 0px;
}
.hAxis .tickLabel {
position: absolute;
bottom: 0px;
width: 2px;
height: 100%;
color: black;
background-color: black;
text-indent: 5px;
}
/*don't draw first label tickmark if it's first child*/
.tickLabel:first-child { background-color: transparent; }
.hAxis .tickMajor {
position: absolute;
bottom: 0px;
width: 1px;
height: 7px;
background-color: black;
}
.hAxis .tickMinor {
position: absolute;
bottom: 0px;
width: 1px;
height: 4px;
}
4. The JavaScript to update the graph axis manually:
// axis('update', start, length)
$("body").axis('update',[100,200]);
This awesome jQuery plugin is developed by jmfairlie. For more Advanced Usages, please check the demo page or visit the official website.