jQuery Plugin To Create Photoshop-style Rulers On Webpage - Ruler
| File Size: | 100 KB |
|---|---|
| Views Total: | 3772 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

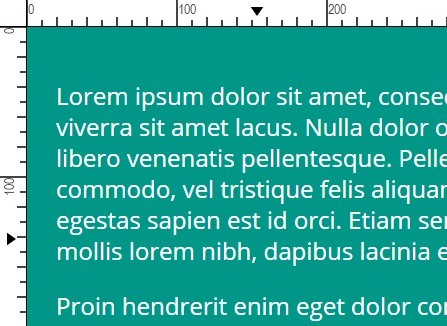
Ruler is a jQuery & jQuery UI extension that enables Photoshop-style vertical and horizontal rulers on your webpage or a specified container.
Features:
- Custom units: px, mm, cm or in
- Custom tick types.
- Custom mouse tracking arrows.
- Show / hide labels.
How to use it:
1. Include the necessary jQuery library and jQuery UI on the web page.
<script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script>
2. Include the jQuery Ruler plugin's stylesheet and JS files after jQuery library.
<link rel="stylesheet" href="path/to/jquery.ui.ruler.css"> <script src="path/to/jquery.ui.ruler.js"></script>
3. Call the plugin on where you want to enable the vertical and horizontal rulers.
$('body').ruler();
4. Customize the rulers.
// px, mm, cm, in unit: 'px', // tick options tickMajor: 100, tickMinor: 20, tickMicro: 10, // show labels showLabel: true, // arrow, line or none. arrowStyle: 'line', // custom origin values startX: 0, startY: 0,
Change log:
2017-06-02
- Fixed bug with a element that can scroll when the page itself is also scrolled
2016-10-20
- add option for custom origin values
2016-01-03
- add option for custom origin values
This awesome jQuery plugin is developed by efernandesng. For more Advanced Usages, please check the demo page or visit the official website.