Customizable Calculator App With jQuery and Bootstrap
| File Size: | 57 KB |
|---|---|
| Views Total: | 7446 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

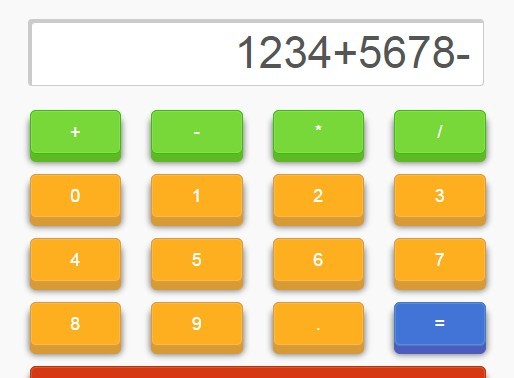
A simple, handy, nice-looking, flat style and highly configurable calculator app for your next web design project, built using jQuery and Bootstrap 3 framework.
How to use it:
1. The simple calculator app requires jQuery library and Bootstrap 3 framework loaded in your document.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery-2.1.4.min.js"></script>
2. Load the SimpleCalculadorajQuery.css and SimpleCalculadorajQuery.js in the document. Note that the SimpleCalculadorajQuery.js need to be loader after jQuery library.
<link rel="stylesheet" href="SimpleCalculadorajQuery.css"> <script src="SimpleCalculadorajQuery.js"></script>
3. Create a container element for the calculator.
<div id="demo"></div>
4. Call the function to generate a default calculator inside the container you just created.
$("#demo").Calculadora();
5. Available options to customize the calculator. Override the default options as displayed below as you want.
// custom header html TituloHTML:'<a class="btn-block btn3d btn btn-success" href="http://develoteca.com" target="_blank">Calculadora</a>', // buttons Botones:["7","8","9","+","4","5","6","-","3","2","1","*","0",".","=","/"], // Arithmetic operators Signos:["+", "-", "*", "/"], // CSS Classes ClaseBtns1: 'primary', ClaseBtns2: 'success', ClaseBtns3: 'warning', ClaseColumnas:'col-md-3 mbottom', ClaseBotones:'btn3d btn-lg btn-block btn btn-', txtSalida:idInstancia+'txtResultado', ClasetxtSalida:'form-control txtr', InputBorrar:idInstancia+'Borrar', ClaseInputBorrar:'btn3d btn btn-danger btn-lg btn-block', EtiquetaBorrar:'Borrar'
About Author:
Author: oscaruhp
Website: http://develoteca.com/
This awesome jQuery plugin is developed by oscaruhp. For more Advanced Usages, please check the demo page or visit the official website.