jQuery Plugin For Fixed Position Elements - lockfixed
| File Size: | 5.71 KB |
|---|---|
| Views Total: | 4825 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

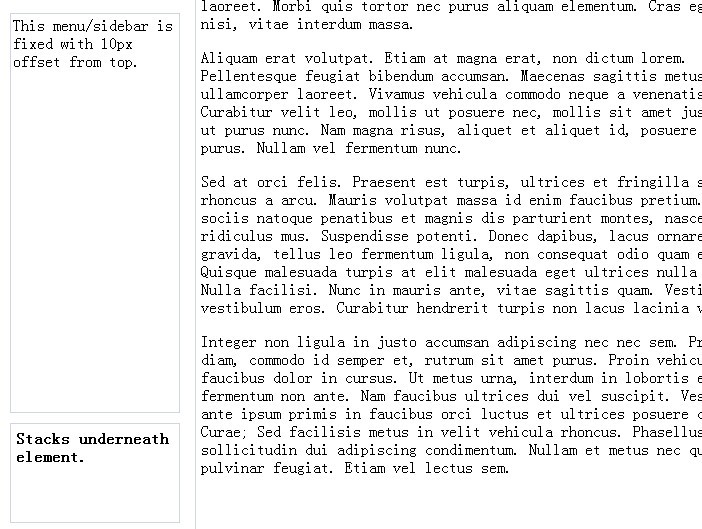
lockfixed is an useful jQuery plugin for creating fixed position elements locked within your visitor's viewport when scrolling down. With this plugin, you can make your sidebar, menu and ads stick to any position of your page.
How to use it:
1. Include jQuery Library and lockfixed.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="jquery.lockfixed.min.js"></script>
2. Markup
<div id="sidebar" style="height: 200px; width: 180px; position: absolute; left: 10px; top: 0;"> <div class="menu">Fixed Position Contents</div> <div class="promo" style="position: absolute; top: 500px;">Stacks underneath element.</div> </div>
3. Call the plugin
<script>
(function($) {
$.lockfixed("#sidebar .menu",{offset: {top: 10, bottom: 620}});
$.lockfixed("#sidebar .promo",{offset: {top: 420, bottom: 510}});
})(jQuery);
</script>
Change log:
0.9.0 (2015-03-31)
- quicker responsive
0.8.4 (2014-05-07)
- quicker responsive
0.8.1 (2014-02-10)
- extra tweaks to margin offset fallback
0.8.0 (2014-02-09)
- jumpy scroll bug resolved
0.7.7 (2014-01-28)
- better findable
This awesome jQuery plugin is developed by ymschaap. For more Advanced Usages, please check the demo page or visit the official website.











