jQuery Plugin For Read Only Elements - Disabler
| File Size: | 135 KB |
|---|---|
| Views Total: | 1212 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Disabler is a jQuery plugin that helps you to set any element of your webpage to Read-Only and show their values as text. You can also use this plugin to disable buttons, unbind all events and more. The element of your container can be disabled separately.
Basic Usage:
1. Include necessary javascript files in the head section of your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script> <script src="./script/jquery-disabler.js"></script>
2. The HTML
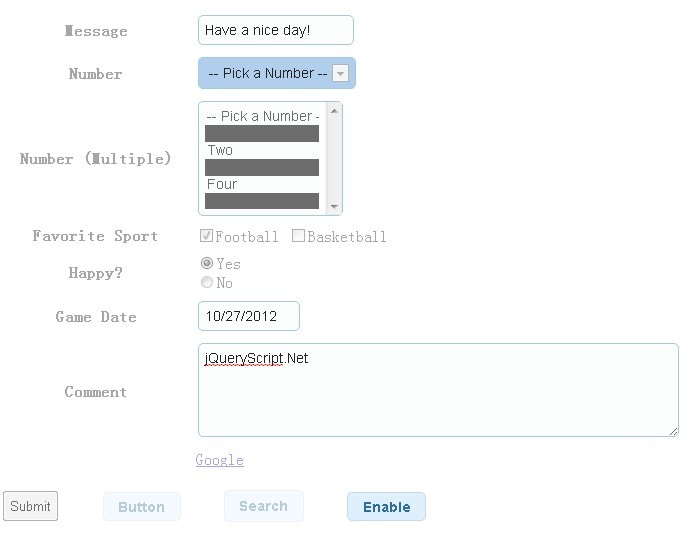
<form id="frmData" action="#"> <table> <tr> <th><label for="message">Message</label></th> <td><input id="message" type="text" name="myText" size="20" value="Have a nice day!"/></td> </tr> <tr> <th><label for="numberChoice">Number</label></th> <td><select id="numberChoice" name="numberChoice"> <option value="">-- Pick a Number --</option> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> <option value="4">Four</option> <option value="5">Five</option> </select></td> </tr> <tr> <th><label for="numberChoiceMultiple">Number (Multiple)</label></th> <td><select id="numberChoiceMultiple" name="numberChoiceMultiple" multiple="multiple" size="6" style="min-width: 85px"> <option value="">-- Pick a Number --</option> <option value="1" selected="selected">One</option> <option value="2">Two</option> <option value="3" selected="selected">Three</option> <option value="4">Four</option> <option value="5" selected="selected">Five</option> </select></td> </tr> <tr> <th><label>Favorite Sport</label></th> <td><input type="checkbox" id="cbxFootball" name="cbxFootball" checked="checked" /> <label for="cbxFootball">Football</label> <input type="checkbox" id="cbxBasketball" name="cbxBasketball" /> <label for="cbxBasketBall">Basketball</label></td> </tr> <tr> <th><label>Happy?</label></th> <td><input type="radio" id="myRadioYes" name="myRadio" checked="checked" /> <label for="myRadioYes">Yes</label> <br /> <input type="radio" id="myRadioNo" name="myRadio" /> <label for="myRadioNo">No</label></td> </tr> <tr> <th><label for="dtPicker">Game Date</label></th> <td><input type="text" id="dtPicker" name="dtPicker" size="11" value="10/27/2012" /></td> </tr> <tr> <th><label for="myTextArea">Comment</label></th> <td><textarea id="myTextArea" name="myTextArea" rows="5" cols="50">I have something to say!</textarea></td> </tr> </table> <input name="btnDisable" type="button" value="Disable" class="disabler-ignore-readonly" /> </form>
3. The javascript
<script type="text/javascript">
$(function() {
$(":button:not(.no-ui), :submit:not(.no-ui)").button();
$('input:text, select, textarea').addClass('ui-widget ui-widget-content ui-corner-all');
$('input[name="dtPicker"]').datepicker({
dateFormat: 'mm/dd/yy',
numberOfMonths: 1,
showButtonPanel: true,
changeYear: true,
yearRange: '2000:cnnnn'
});
$("div#ui-dialog-message").dialog({
autoOpen : false,
closeOnEscape : true,
modal : true,
resizable : true,
title : "Demo's are fun!",
zIndex : 1000,
buttons : { Ok : function() {
$(this).dialog("close");
}}
});
var myData = $("div#myData").disabler();
$("input[name='btnDisable']").on("click", function(e) {
e.preventDefault();
var currentDisabled = myData.disabler("option", "disable");
if (currentDisabled) {
$(this).button("option", "label", "Disable");
myData.disabler("enable");
} else {
$(this).button("option", "label", "Enable");
myData.disabler("disable");
}
});
});
</script>
More Examples:
- Basic Example
- Disable jQuery UI Widget Example
- Read Only Radio/checkbox elements Example
- Read Only show as text Example
- Widget on input Example
Change Logs:
v1.1.1 (2015-08-21)
- bug fixes
v1.0.10 (2013-03-30)
- Upgraded to support jQuery 1.9+
v1.0.10 (2013-03-28)
- Replaced double equals (==) with triple equals (===).
- Fixed a few bugs.
This awesome jQuery plugin is developed by dgestep. For more Advanced Usages, please check the demo page or visit the official website.





