jQuery Plugin For Thumbnail Grid with Expanding Preview
| File Size: | 152KB |
|---|---|
| Views Total: | 8717 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

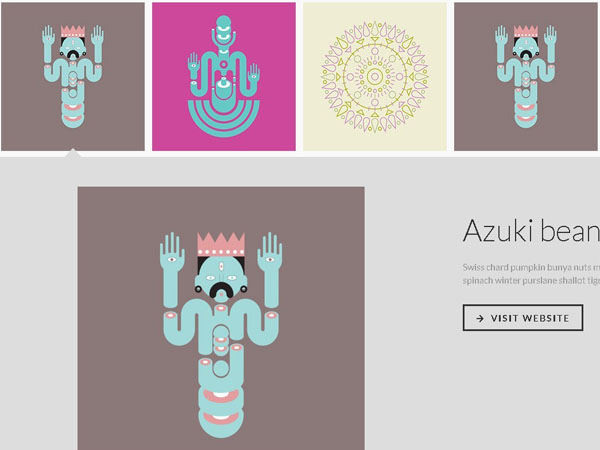
In today's tutorial we're going to create a thumbnail Grid with expanding preview using jQuery and HTML5 data- attribute. Written by MARY LOU, good for your showcase website.
You might also like:
- jQuery Plugin for Creating Thumbnails From High-Res Images - NailThumb
- 3D Thumbnail Paper Folding Effect
- Adaptive Thumbnail Pile Effect with Automatic Grouping
- Amazing Thumbnail Zoom Plugin With Sliding Captions
- Cool Thumbnail Spotlight Effect With Jquery
- Navigation Gallery with Scrollable Thumbnails
How to use it:
1. Mark html structure
<ul id="og-grid" class="og-grid"> <li> <a href="http://wwww.jQueryScirpt.net/" data-largesrc="images/1.jpg" data-title="Azuki bean" data-description="Swiss chard pumpkin bunya nuts maize plantain aubergine napa cabbage soko coriander sweet pepper water spinach winter purslane shallot tigernut lentil beetroot."> <img src="images/thumbs/1.jpg" alt="img01"/> </a> </li> <li> <a href="http://wwww.jQueryScirpt.net/" data-largesrc="images/2.jpg" data-title="Veggies sunt bona vobis" data-description="Komatsuna prairie turnip wattle seed artichoke mustard horseradish taro rutabaga ricebean carrot black-eyed pea turnip greens beetroot yarrow watercress kombu."> <img src="images/thumbs/2.jpg" alt="img02"/> </a> </li> ... </ul>
2. The CSS
.og-grid {
list-style: none;
padding: 20px 0;
margin: 0 auto;
text-align: center;
width: 100%;
}
.og-grid li {
display: inline-block;
margin: 10px 5px 0 5px;
vertical-align: top;
height: 250px;
}
.og-grid li > a, .og-grid li > a img {
border: none;
outline: none;
display: block;
position: relative;
}
.og-grid li.og-expanded > a::after {
top: auto;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-bottom-color: #ddd;
border-width: 15px;
left: 50%;
margin: -20px 0 0 -15px;
}
.og-expander {
position: absolute;
background: #ddd;
top: auto;
left: 0;
width: 100%;
margin-top: 10px;
text-align: left;
height: 0;
overflow: hidden;
}
.og-expander-inner {
padding: 50px 30px;
height: 100%;
}
.og-close {
position: absolute;
width: 40px;
height: 40px;
top: 20px;
right: 20px;
cursor: pointer;
}
.og-close::before, .og-close::after {
content: '';
position: absolute;
width: 100%;
top: 50%;
height: 1px;
background: #888;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
.og-close::after {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.og-close:hover::before, .og-close:hover::after {
background: #333;
}
.og-fullimg, .og-details {
width: 50%;
float: left;
height: 100%;
overflow: hidden;
position: relative;
}
.og-details {
padding: 0 40px 0 20px;
}
.og-fullimg {
text-align: center;
}
.og-fullimg img {
display: inline-block;
max-height: 100%;
max-width: 100%;
}
.og-details h3 {
font-weight: 300;
font-size: 52px;
padding: 40px 0 10px;
margin-bottom: 10px;
}
.og-details p {
font-weight: 400;
font-size: 16px;
line-height: 22px;
color: #999;
}
.og-details a {
font-weight: 700;
font-size: 16px;
color: #333;
text-transform: uppercase;
letter-spacing: 2px;
padding: 10px 20px;
border: 3px solid #333;
display: inline-block;
margin: 30px 0 0;
outline: none;
}
.og-details a::before {
content: '\2192';
display: inline-block;
margin-right: 10px;
}
.og-details a:hover {
border-color: #999;
color: #999;
}
.og-loading {
width: 20px;
height: 20px;
border-radius: 50%;
background: #ddd;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ccc, -15px 30px 1px #ccc;
position: absolute;
top: 50%;
left: 50%;
margin: -25px 0 0 -25px;
-webkit-animation: loader 0.5s infinite ease-in-out both;
-moz-animation: loader 0.5s infinite ease-in-out both;
animation: loader 0.5s infinite ease-in-out both;
}
@-webkit-keyframes loader {
0% {
background: #ddd;
}
33% {
background: #ccc;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ccc, -15px 30px 1px #ddd;
}
66% {
background: #ccc;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ddd, -15px 30px 1px #ccc;
}
}
@-moz-keyframes loader {
0% {
background: #ddd;
}
33% {
background: #ccc;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ccc, -15px 30px 1px #ddd;
}
66% {
background: #ccc;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ddd, -15px 30px 1px #ccc;
}
}
@keyframes loader {
0% {
background: #ddd;
}
33% {
background: #ccc;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ccc, -15px 30px 1px #ddd;
}
66% {
background: #ccc;
box-shadow: 0 0 1px #ccc, 15px 30px 1px #ddd, -15px 30px 1px #ccc;
}
}
@media screen and (max-width: 830px) {
.og-expander h3 {
font-size: 32px;
}
.og-expander p {
font-size: 13px;
}
.og-expander a {
font-size: 12px;
}
}
@media screen and (max-width: 650px) {
.og-fullimg {
display: none;
}
.og-details {
float: none;
width: 100%;
}
}
3. Inlcude jQuery library and grid.js on your html page
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/grid.js"></script>
4. Initialize the plugin
<script>
$(function() {
Grid.init();
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











