jQuery Plugin For Adjusting Element Heights On Window Resize - NewHeights
| File Size: | 9.59KB |
|---|---|
| Views Total: | 1181 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

NewHeights is a jQuery plugin for responsive web design that automatically sets all html elements in a set to the same height on / after window resize.
How it works:
- Selects set of all elements that match `selector`
- Calculates max_height of all elements in set
- Sets height of all elements in set to max_height
- Refreshes based on `refresh` parameter.
Basic Usage:
1. Include jQuery javascript library and jQuery NewHeights Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="jquery.newheights.js">
2. Create a set of html elements
<div id="default" class="example"> <span> ... </span> <span> ... </span> <span> ... </span> ... </div>
3. Call the plugin with options
<script type="text/javascript">$(document).ready(function () {
// number or default: Update every 500ms
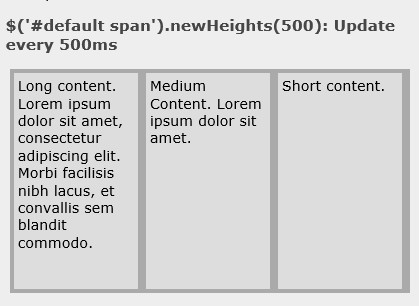
$('#default span').newHeights(500);
// resize: Update 100ms after browser resize is complete
$('#default span').newHeights('resize');
// once: Update just once. On documentReady. Refresh to resize.
$('#default span').newHeights('once');
})
</script>
This awesome jQuery plugin is developed by MichaelJCole. For more Advanced Usages, please check the demo page or visit the official website.