jQuery Plugin To Create A Draggable Mini View Of Containers - Miniview
| File Size: | 5.42 KB |
|---|---|
| Views Total: | 1845 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

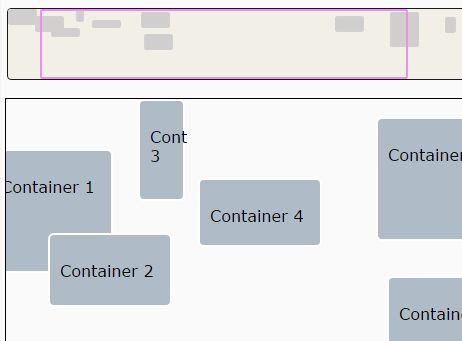
Miniview is a jQuery plugin that creates a draggable mini view containing flat placeholders to represent the position & size of your block elements in the webpage. A little similar to the Minimap functionality as you seen in Sublime Text Editor.
See also:
- Sublime Text Like Web Page Minimap Plugin For jQuery
- Sublime Text-Style Page Scrollbar With Minimap - Infoscroller
How to use it:
1. The Miniview plugin requires jQuery and jQuery UI libraries loaded first in the webpage:
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Download and insert the Miniview's JS & CSS files in the webpage.
<script src="miniview.js"></script> <link rel="stylesheet" href="miniview.css">
3. Create a container for the mini view.
<div id="miniview"> </div>
4. Call the function on the target container and define the nodes you want to map to the mini view.
$('.container').miniview(nodes);
This awesome jQuery plugin is developed by SangeethaJ. For more Advanced Usages, please check the demo page or visit the official website.





