Sublime Text-Style Page Scrollbar With Minimap - Infoscroller
| File Size: | 821 KB |
|---|---|
| Views Total: | 2790 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

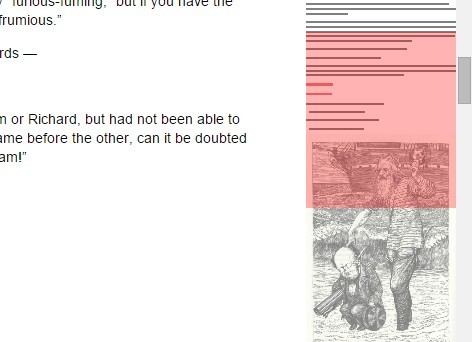
Infoscroller is a jQuery plugin that automatically generates a canvas based minimap for webpage, similar to the Sublime Text's minimap functionality.
See also:
How to use it:
1. Load jQuery library and other required resources in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script src="js/html2canvas.js"></script> <script src="js/jquery.plugin.html2canvas.js"></script>
2. Load the jQuery Infoscroller plugin's files in the document.
<link rel="stylesheet" href="css/infoscroller.css"> <script src="js/jquery.infoscroller.js"></script>
3. Wrap your Html content into a container. If you have images embed, make sure you specify the actual image sizes. Otherwise Webkit-based browsers will get a wrong height.
<div class="minimap"> ... </div>
4. Call the plugin to generate a minimap on the right hand side of your web page.
$('.text').infoscroller();
5. Default customization options.
$('.text').infoscroller({
width : 150,
container : '.scroller',
canvas : '.scroller__canvas',
handle : '.scroller__handle',
unselectableClass : 'g-unselectable',
loadedClass : 'scroller_loaded'
});
This awesome jQuery plugin is developed by unclenorton. For more Advanced Usages, please check the demo page or visit the official website.






