Circular Percentage Loader Plugin with jQuery and Canvas - ClassyLoader
| File Size: | 72.3 KB |
|---|---|
| Views Total: | 47516 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

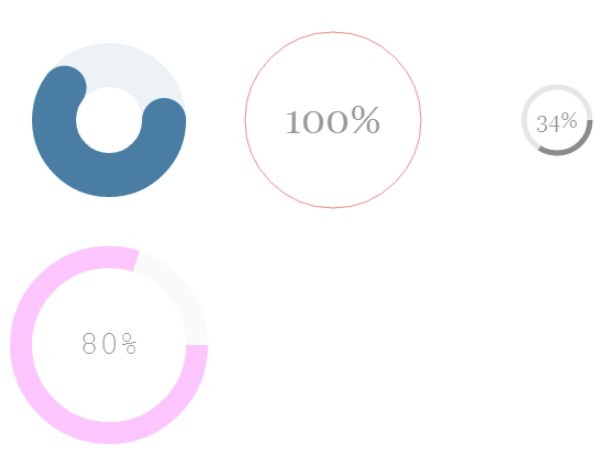
ClassyLoader is a highly configurable jQuery plugin for creating a circular animated loader with progress percentage display. Based on Html5 canvas element rather than images so can be easily deployed at various sizes & styles without writing any extra CSS.
See also:
- Simple jQuery Circular Loading Bar with Percentage - Rotator
- Percentage Loader - jQuery Progress Bar Plugin
Basic Usage:
1. Include the latest jQuery library and jQuery ClassyLoader plugin in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.classyloader.min.js"></script>
2. Create an Canvas element for the loader.
<canvas class="loader"></canvas>
3. Call the plugin on the Canvas to start the loader automatically.
<script>
$(document).ready(function() {
$('.loader').ClassyLoader({options});
});
</script>
4. If you want to manually trigger the loader, you can do it like this:
<script>
$(document).ready(function() {
$('.loader').on('click', function() {
loader.draw(100);
});
});
</script>
5. All the options with default values.
<script>
$(document).ready(function() {
$('.loader').ClassyLoader({
width: 200, // width of the loader in pixels
height: 200, // height of the loader in pixels
animate: true, // whether to animate the loader or not
displayOnLoad: true,
percentage: 100, // percent of the value, between 0 and 100
speed: 1, // miliseconds between animation cycles, lower value is faster
roundedLine: false, // whether the line is rounded, in pixels
showRemaining: true, // how the remaining percentage (100% - percentage)
fontFamily: 'Helvetica', // name of the font for the percentage
fontSize: '50px', // size of the percentage font, in pixels
showText: true, // whether to display the percentage text
diameter: 80, // diameter of the circle, in pixels
fontColor: 'rgba(25, 25, 25, 0.6)', // color of the font in the center of the loader, any CSS color would work, hex, rgb, rgba, hsl, hsla
lineColor: 'rgba(55, 55, 55, 1)', // line color of the main circle
remainingLineColor: 'rgba(55, 55, 55, 0.4)', // line color of the remaining percentage (if showRemaining is true)
lineWidth: 5 // the width of the circle line in pixels
});
});
</script>
6. Methods.
- show() - method that displays the initial loader but does not animate it. For ex. you can use the show() method to display the loader at 0% and animate it by using the draw() method after you set the percent to load
- draw() - animate the loader to the specified percentage
- setPercent() - sets the percentage value of the loader, so you can use the draw() method afterwards to animate the loader
- getPercent() - returns the percentage value of the loader
This awesome jQuery plugin is developed by class.pm. For more Advanced Usages, please check the demo page or visit the official website.