Creating A Loading Indicator with jQuery and CSS3
| File Size: | 15.6 KB |
|---|---|
| Views Total: | 23203 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

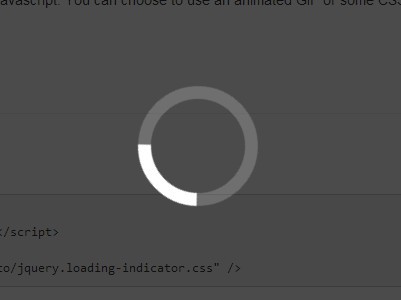
A simple lightweight jQuery plugin for creating a loading spinner to indicate the loading progress using an animated GIF or a CSS3 loader.
How to use it:
1. Load the jQuery library together with the jQuery Loading Indicator plugin's Javascript and CSS in your page.
<link rel="stylesheet" href="path/to/jquery.loading-indicator.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="path/to/jquery.loading-indicator.js"></script>
2. Call the plugin on a container element where you want to apply a loading indicator.
$('body').loadingIndicator();
3. Available options.
useImage: false: Adds image to the wrapper if true. Otherwise it adds a css3 loader.showOnInit: true: shows loader on initloadingImage: "../src/images/loader.gif": Path to the loading gif. Only used when useImage: trueloadingClass: "loader": class for loader. Only used when useImage: falsewrapperClass: "loading-indicator-wrapper":class for the loading wrapper
4. You can find more CSS3 based loading spinners in this post.
This awesome jQuery plugin is developed by tobaiasjl. For more Advanced Usages, please check the demo page or visit the official website.