Creating An Animated Wave Loader with jQuery and Canvas
| File Size: | 91.8 KB |
|---|---|
| Views Total: | 7152 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

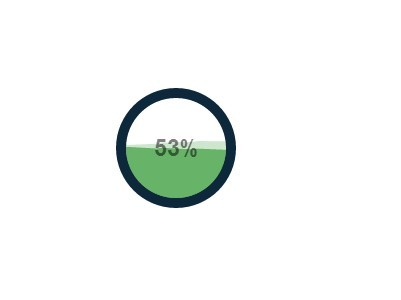
Wave Loader is a simple jQuery plugin that creates a circular loader with a smooth wave loading effect using Html5 canvas and requestAnimationFrame.
How to use it:
1. Include the jQuery JS library and the jQuery wave loader plugin on the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="js/loader.js"></script>
2. Create a container for the wave loader.
<div class="loader"></div>
3. Add the required CSS to your CSS file, or to the page
.loader {
width: 100px;
height: 100px;
background: #ffffff;
border: 10px solid #0d283b;
border-radius: 50%;
position: relative;
overflow: hidden;
}
.counter {
width: 100%;
line-height: 100px;
font-size: 24px;
font-weight: bold;
color: #000000;
text-align: center;
position: absolute;
top: 0;
left: 0;
opacity: 0.5;
}
4. Initialize the plugin to create a sample wave loader.
$(function () {
$('.loader').loader();
var progr = 1;
setInterval(function () {
$('.loader').loader('setProgress', ++progr);
}, 100);
});
5. Available options to customize the wave loader.
progress: 0, frontSpeed: 0.021, frontColor: 'green', frontOpacity: 0.5, backSpeed: 0.025, backColor: 'green', backOpacity: 0.2
This awesome jQuery plugin is developed by vlyahovich. For more Advanced Usages, please check the demo page or visit the official website.