Minimal Pull To Refresh Plugin With jQuery - pullToRefresh.js
| File Size: | 5.41 KB |
|---|---|
| Views Total: | 2390 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

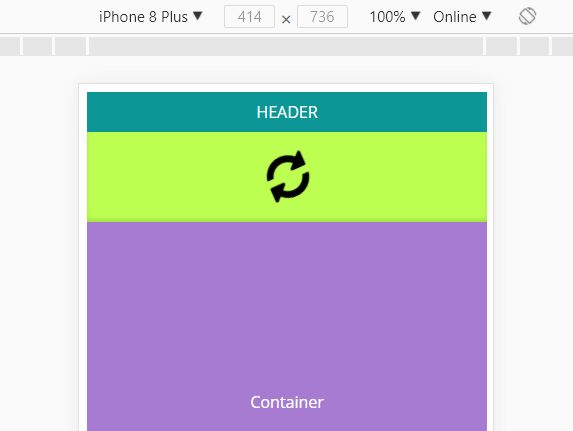
A lightweight and easy-to-use jQuery pull to refresh plugin which can be used to load more content by dragging the screen downward with the finger.
How to use it:
1. Include the Font Awesome for the animated loading indicator when pull to refresh.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2. Include jQuery library and the jQuery pullToRefresh.js script on the page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="js/pullToRefresh.js"></script>
3. Call the main function pullToRefresh on the container and specify the callback function which will be triggered after user pulls the content.
<div id="main"> <div id="header">HEADER</div> <div id="container">Container</div> </div>
$('#container').pullToRefresh({
refreshCallback: function(){
// can be used to load more content
setTimeout(function(){
$('#container').pullToRefresh().stop();
},5000)
}
});
This awesome jQuery plugin is developed by lcapps-es. For more Advanced Usages, please check the demo page or visit the official website.








