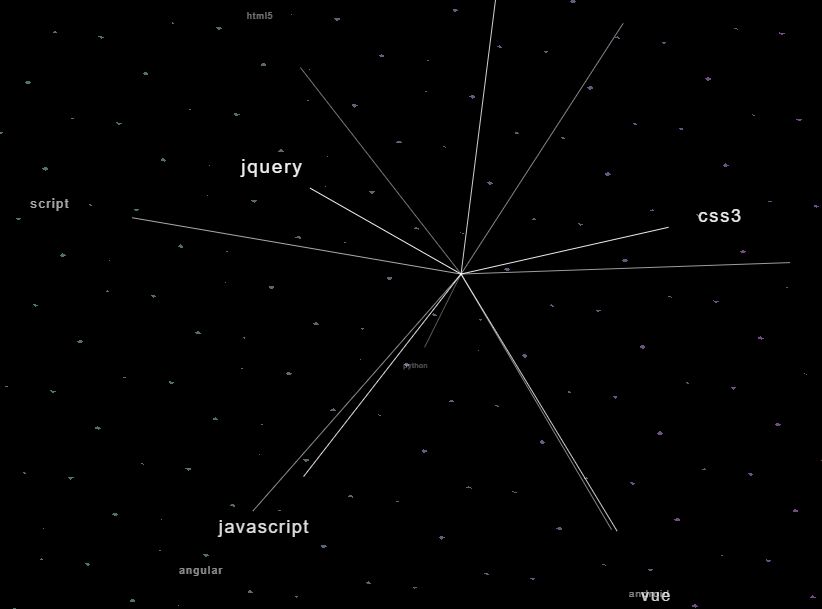
3D Perspective Word (Tag) Cloud Plugin - jQuery Cloudview
| File Size: | 20.8 KB |
|---|---|
| Views Total: | 522 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Cloudview is a jQuery plugin for creating a responsive, draggable, animated, 3D perspective tag (word) cloud on your page.
It creates a neat little 3D perspective cloud view with your tags defined in a JS array and is possible to drag the tags around so you can change the order they appear.
How to use it:
1. Load the required jQuery and math.js libraries in the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/math.min.js"></script>
2. Download and load the Cloudview plugin's JavaScript after jQuery.
<script src="js/cloudview.js"></script>
3. Create an empty SVG element for the 3D cloud view.
<div id="container"> <svg class="lines-canvas"></svg> </div>
4. Create an array of words (tags) to be present in the 3D cloud view.
const rootWords = ["jQuery","Script","Net"];
5. Setup the 3D cloud view.
const rootCloud = new BSCloudView($("#container"));
rootCloud.setCloudTags(rootWords);
rootCloud.setup();
6. Style the SVG rays.
.line {
background-color:white;
line-height:1px;
padding:0;
margin:0;
position:absolute;
}
7. Style the words(tags).
.element {
font-family: "Roboto", sans-serif;
letter-spacing: 1.5px;
text-transform: lowercase;
text-align: center;
position: absolute;
left: 0;
top: 0;
transform-origin: center center;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select:none;
user-select:none;-o-user-select:none;
}
This awesome jQuery plugin is developed by mrcendre. For more Advanced Usages, please check the demo page or visit the official website.











