Minimal jQuery & Cnavas Based Base64 Image Converter - base64img.js
| File Size: | 3.35 KB |
|---|---|
| Views Total: | 5959 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

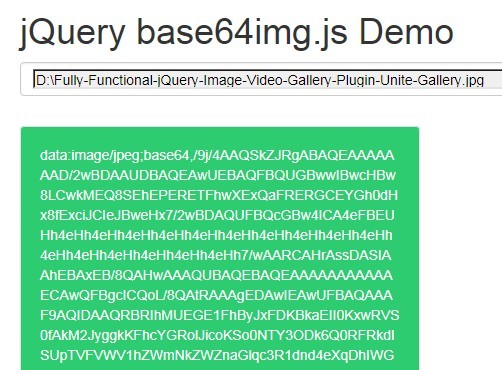
base64img.js is a jQuery & canvas based image encoder tool which helps you convert images to Base64 data with a single click.
See also:
How to use it:
1. Load the base64img.js script after jQuery library, but before the closing body tag.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="jquery.base64img.js"></script>
2. Create a file input to accept the images.
<input type="file" id="image">
3. Create an element to output the image Base64 data.
<div id="result"></div>
4. Call the plugin on the filed input to enable the image Base64 encoder.
$('#image').on('change', function(e){
$(this).base64img({
url: e.target.files[0],
result: '#result'
});
});
This awesome jQuery plugin is developed by faizshukri. For more Advanced Usages, please check the demo page or visit the official website.