Display Covid-19 Data From Around The World By Country
| File Size: | 39.9 KB |
|---|---|
| Views Total: | 2088 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery based web app that shows the COVID-19 statistics from around the world by country.
With this app, your visitors can see how many patient(s) are confirmed, dead or recovered, in the world, and the country or region you select.
All uptodate COVID-19 data are pulled via AJAX from Coronavirus Tracker which provides 4 options for you free to use Coronavirus Tracker API: global stats, country stats, full timeline, country timeline.
How to use it:
1. Create a country select box from which you can select and view any specific country or location that has been affected by COVID-19.
<select id="country"> <option value="WW">Worldwide</option> <option value="" disabled="disabled">---------------</option> <option value="AF">Afghanistan</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AO">Angola</option> <option value="AR">Argentina</option> <option value="AM">Armenia</option> <option value="AU">Australia</option> <option value="AT">Austria</option> <option value="AZ">Azerbaijan</option> <option value="BS">Bahamas</option> <option value="BD">Bangladesh</option> <option value="BY">Belarus</option> <option value="BE">Belgium</option> <option value="BZ">Belize</option> <option value="BJ">Benin</option> <option value="BT">Bhutan</option> <option value="BO">Bolivia (Plurinational State of)</option> <option value="BA">Bosnia and Herzegovina</option> <option value="BW">Botswana</option> <option value="BR">Brazil</option> <option value="BN">Brunei Darussalam</option> <option value="BG">Bulgaria</option> <option value="BF">Burkina Faso</option> <option value="BI">Burundi</option> <option value="KH">Cambodia</option> <option value="CM">Cameroon</option> <option value="CA">Canada</option> <option value="CF">Central African Republic</option> <option value="TD">Chad</option> <option value="CL">Chile</option> <option value="CN">China</option> <option value="CO">Colombia</option> <option value="CG">Congo Republic</option> <option value="CD">DR Congo</option> <option value="CR">Costa Rica</option> <option value="CI">Côte d'Ivoire</option> <option value="HR">Croatia</option> <option value="CU">Cuba</option> <option value="CY">Cyprus</option> <option value="CZ">Czech Republic</option> <option value="DK">Denmark</option> <option value="DJ">Djibouti</option> <option value="DO">Dominican Republic</option> <option value="EC">Ecuador</option> <option value="EG">Egypt</option> <option value="SV">El Salvador</option> <option value="GQ">Equatorial Guinea</option> <option value="ER">Eritrea</option> <option value="EE">Estonia</option> <option value="ET">Ethiopia</option> <option value="FK">Falklands</option> <option value="FJ">Fiji</option> <option value="FI">Finland</option> <option value="FR">France</option> <option value="GF">French Guiana</option> <option value="TF">French Southern Territories</option> <option value="GA">Gabon</option> <option value="GM">Gambia</option> <option value="GE">Georgia</option> <option value="DE">Germany</option> <option value="GH">Ghana</option> <option value="GR">Greece</option> <option value="GL">Greenland</option> <option value="GT">Guatemala</option> <option value="GN">Guinea</option> <option value="GW">Guinea-Bissau</option> <option value="GY">Guyana</option> <option value="HT">Haiti</option> <option value="HN">Honduras</option> <option value="HU">Hungary</option> <option value="IS">Iceland</option> <option value="IN">India</option> <option value="ID">Indonesia</option> <option value="IR">Iran</option> <option value="IQ">Iraq</option> <option value="IE">Ireland</option> <option value="IL">Israel</option> <option value="IT">Italy</option> <option value="JM">Jamaica</option> <option value="JP">Japan</option> <option value="JO">Jordan</option> <option value="KZ">Kazakhstan</option> <option value="KE">Kenya</option> <option value="KP">North Korea</option> <option value="KR">South Korea</option> <option value="KW">Kuwait</option> <option value="KG">Kyrgyzstan</option> <option value="LA">Laos</option> <option value="LV">Latvia</option> <option value="LB">Lebanon</option> <option value="LS">Lesotho</option> <option value="LR">Liberia</option> <option value="LY">Libya</option> <option value="LT">Lithuania</option> <option value="LU">Luxembourg</option> <option value="MK">Macedonia</option> <option value="MG">Madagascar</option> <option value="MW">Malawi</option> <option value="MY">Malaysia</option> <option value="ML">Mali</option> <option value="MR">Mauritania</option> <option value="MX">Mexico</option> <option value="MD">Moldova</option> <option value="MN">Mongolia</option> <option value="ME">Montenegro</option> <option value="MA">Morocco</option> <option value="MZ">Mozambique</option> <option value="MM">Myanmar</option> <option value="NA">Namibia</option> <option value="NP">Nepal</option> <option value="NL">Netherlands</option> <option value="NC">New Caledonia</option> <option value="NZ">New Zealand</option> <option value="NI">Nicaragua</option> <option value="NE">Niger</option> <option value="NG">Nigeria</option> <option value="NO">Norway</option> <option value="OM">Oman</option> <option value="PK">Pakistan</option> <option value="PS">Palestine</option> <option value="PA">Panama</option> <option value="PG">Papua New Guinea</option> <option value="PY">Paraguay</option> <option value="PE">Peru</option> <option value="PH">Philippines</option> <option value="PL">Poland</option> <option value="PT">Portugal</option> <option value="PR">Puerto Rico</option> <option value="QA">Qatar</option> <option value="XK">Kosovo</option> <option value="RO">Romania</option> <option value="RU">Russia</option> <option value="RW">Rwanda</option> <option value="SA">Saudi Arabia</option> <option value="SN">Senegal</option> <option value="RS">Serbia</option> <option value="SL">Sierra Leone</option> <option value="SK">Slovakia</option> <option value="SI">Slovenia</option> <option value="SB">Solomon Islands</option> <option value="SO">Somalia</option> <option value="ZA">South Africa</option> <option value="SS">South Sudan</option> <option value="ES">Spain</option> <option value="LK">Sri Lanka</option> <option value="SD">Sudan</option> <option value="SR">Suriname</option> <option value="SJ">Svalbard and Jan Mayen</option> <option value="SZ">Swaziland</option> <option value="SE">Sweden</option> <option value="CH">Switzerland</option> <option value="SY">Syria</option> <option value="TW">Taiwan</option> <option value="TJ">Tajikistan</option> <option value="TZ">Tanzania</option> <option value="TH">Thailand</option> <option value="TL">Timor-Leste</option> <option value="TG">Togo</option> <option value="TT">Trinidad and Tobago</option> <option value="TN">Tunisia</option> <option value="TR">Turkey</option> <option value="TM">Turkmenistan</option> <option value="UG">Uganda</option> <option value="UA">Ukraine</option> <option value="AE">UAE</option> <option value="GB">UK</option> <option value="US">USA</option> <option value="UY">Uruguay</option> <option value="UZ">Uzbekistan</option> <option value="VU">Vanuatu</option> <option value="VE">Venezuela</option> <option value="VN">Vietnam</option> <option value="EH">Western Sahara</option> <option value="YE">Yemen</option> <option value="ZM">Zambia</option> <option value="ZW">Zimbabwe</option> <option value="SG">Singapore</option> <option value="HK">Hong Kong</option> <option value="DP">Diamond Princess</option> </select>
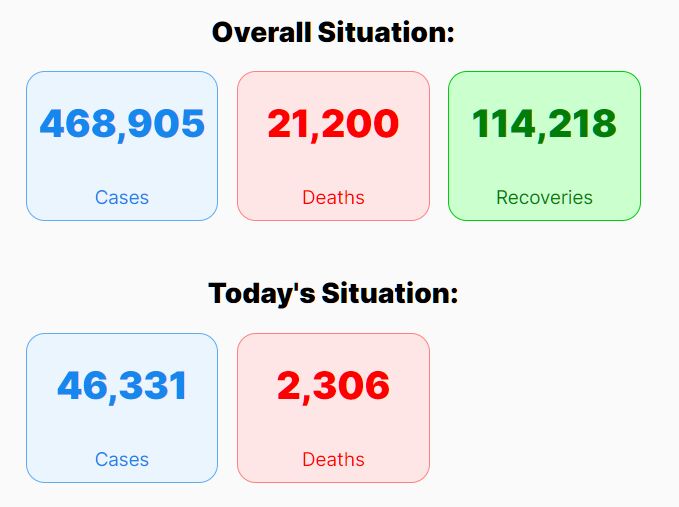
2. Create the HTML for the COVID-19 statistics.
<div class="total">
<h2>Overall Situation:</h2>
<div class="card-wrap" id="total">
<div class="card blue" id="total_cases">
<div class="content">
<span class="loader"></span>
<h3 class="count" style="display: none;">N/A</h3>
</div>
<p>Cases</p>
</div>
<div class="card red" id="total_deaths">
<div class="content">
<span class="loader"></span>
<h3 class="count" style="display: none;">N/A</h3>
</div>
<p>Deaths</p>
</div>
<div class="card green" id="total_recovered">
<div class="content">
<span class="loader"></span>
<h3 class="count" style="display: none;">N/A</h3>
</div>
<p>Recoveries</p>
</div>
</div>
</div>
<div class="new">
<h2>Today's Situation:</h2>
<div class="card-wrap" id="new">
<div class="card blue" id="total_new_cases_today">
<div class="content">
<span class="loader"></span>
<h3 class="count" style="display: none;">N/A</h3>
</div>
<p>Cases</p>
</div>
<div class="card red" id="total_new_deaths_today">
<div class="content">
<span class="loader"></span>
<h3 class="count" style="display: none;">N/A</h3>
</div>
<p>Deaths</p>
</div>
</div>
</div>
3. Load the necessary JavaScript and CSS files in the document. Done.
<!-- Styles --> <link rel="stylesheet" href="styles/css/app.css"> <!-- Scripts --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="scripts/app-dist.js"></script>
More Resources About COVID-19:
- Best Coronavirus Disease (COVID-19) Plugins For WordPress
- Best Free Coronavirus Disease (COVID-19) Design Resources
- COVID-19 Resources For The Web
Changelog:
2020-06-23
- Fix UI
2020-06-11
- Update colors.
2020-05-29
- add more animations
2020-05-24
- Update: CSS transitions
2020-04-15
- update UI
2020-04-05
- fix added proxy to bypass CORS policy
- update UI
This awesome jQuery plugin is developed by taimursaeed. For more Advanced Usages, please check the demo page or visit the official website.