Easy Data Binding Plugin For jQuery - databind.js
| File Size: | 16.7 KB |
|---|---|
| Views Total: | 1304 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery data bindng plugin that makes it easy to bind data to elements using only HTML data attributes.
How to use it:
1. To begin with, include the databind.js plugin after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.databind.min.js"></script>
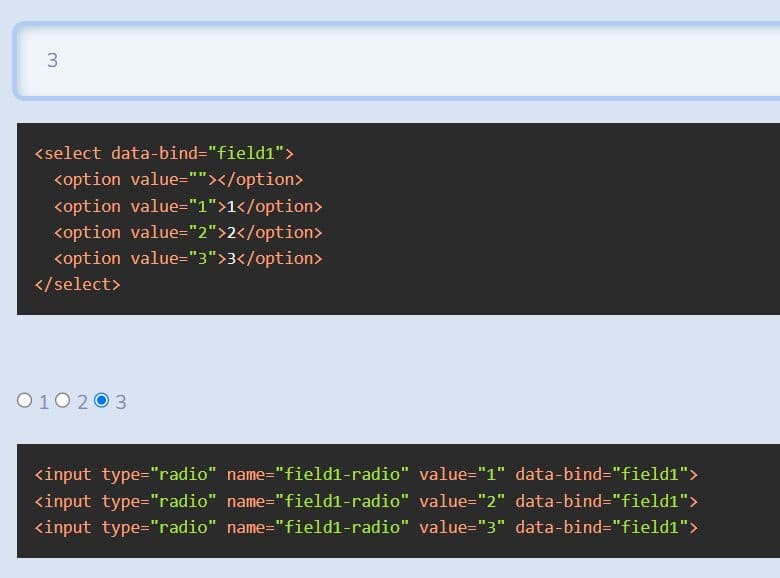
2. Add the [data-bind="[$fieldName]"] attribute to the elements as follows:
<input type="text" data-bind="field-example"> <span class="bindSpan" data-bind="field-example"></span> <select data-bind="field-example"> <option value=""></option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> ...
3. Extract the text from the option tag instead of its value attritbue:
<select data-bind="field-otion"> <option value=""></option> <option value="1">label 1</option> <option value="2">label 2</option> <option value="3">label 3</option> </select> <input type="text" data-bind="field-otion" data-bind-option-text>
4. Enable an element to toggle the visibility of your elements.
<input type="radio" name="display-example" value="1" checked> <input type="radio" name="display-example" value="2"> <span data-display="display-example:1">Display content 1</span> <span data-display="display-example:2">Display content 2</span>
5. Enable the Display Only mode using the display-only class.
<input type="text" class="display-only" value="display-only input"> <select class="display-only"> <option value=""></option> <option value="1" selected>label 1</option> <option value="2">label 2</option> <option value="3">label 3</option> </select> <input type="radio" name="display-only-demo" class="display-only" value="1"> <input type="radio" name="display-only-demo" class="display-only" value="2" checked> <input type="radio" name="display-only-demo" class="display-only" value="3"> <input type="checkbox" name="display-only-demo" class="display-only" value="1"> <input type="checkbox" name="display-only-demo" class="display-only" value="2" checked> <input type="checkbox" name="display-only-demo" class="display-only" value="3" checked>
6. Set checkboxes and radio buttons to readonly.
$("[name='radioGropu'], [name='checkGroup']").readonly();
// remove
$("[name='radioGropu'], [name='checkGroup']").removeReadonly()
7. Evaluate the boolean value of an element. Returns null if it is unparseable.
// true
let fieldIsBoolean = $("#fieldBoolean").boolean();
// null
let fieldIsBoolean = $("#fieldNumber").boolean();
// true
let fieldIsBoolean = $("#fieldBooleanFalse").boolean("false");
// false
let fieldIsBoolean = $("#fieldNumber").boolean("true");
8. Evaluate whether parameter or the value of the target dom is undefined, null or blank.
$.isBlank()
// OR
$("$selector").isBlank()
9. Change the text of the element.
$("#selector").modify(value => 'prefix ' + value + ' suffix');
$("#selector").modify('prefix ', ' suffix');
10. Increase & decrease the value of the element.
$("#selector").increase();
$("#selector").increase('-10');
11. Evaluate whether the target checkbox or radio button is checked.
$(selector).isChecked()
Changelog:
v1.9.8 (2025-10-17)
- Fixed an iteration issue appears in lower jQuery version.
v1.9.7 (2025-01-03)
- Remove unused variables and functions.
v1.9.6 (2024-10-25)
- Fixed: [data-display] event can be only bound on first element
v1.9.5 (2024-10-12)
- [data-display] event can be triggered by [data-bind] event's effects now.
- Minor typo fixes.
v1.9.4 (2024-08-09)
- Span elements generated on a select elements by [display-only] event now will have a [data-bind-option-text] property.
v1.9.2/3 (2024-07-11)
- Bugfixes
v1.9.1 (2024-07-11)
- Add method $(selector).isChecked().
v1.9.0 (2024-06-28)
- Change method name from $(selector).readonlyCheckable() to $(selector).readonly().
- Change the class name added by $(selector).readonly() from "readonly-checkable-item" to "readonly-item".
- Logic of $(selector).readonly()'s preventing checkbox/radio click action changed.
- $(selector).readonly() now can simply add property [readonly] to plain input and textarea elements.
- $(selector).readonly() now supports default Chrome/Firefox disabled style for checkbox, radio and select elements.
- Add method $(selector).removeReadonly() to remove $(selector).readonly()'s effects.
v1.8.3 (2024-06-23)
- $(selector).readonlyCheckable() now supports select elements.
- $(selector).readonlyCheckable() supports bootstrap css style for select elements, other elements will be fulfilled in later version.
- $(selector).readonlyCheckable() now adds a class "readonly_checkable_item" for customized styles.
v1.8.2 (2024-06-23)
- Use ES6 template strings.
- Minor Optimization.
v1.8.1 (2024-06-12)
- [data-unchecked-value] event preferentially generates checkbox under form element.
v1.8.0 (2024-06-11)
- Add event [data-enable]/[data-disable] to do the similar as [data-display]/[data-hide].
- Add event [data-unchecked-value] to offer a default value when an unchecked checkbox element is submitted.
- [data-bind] event now can be initiated by checkbox elements, but only when with [data-bind-checkbox-text] property.
- Demo update
v1.7.1 (2024-04-22)
- Update
v1.7.1 (2024-04-22)
- Update
v1.7.0 (2024-03-11)
- Add event [data-hide] to do the opposite of [data-display].
v1.6.29 (2024-03-11)
- Bugfix
v1.6.28 (2024-03-05)
- Bugfixes
v1.6.27 (2024-02-04)
- Bugfix
v1.6.26 (2024-02-01)
- Add $(selector).modify() and $(selector).increase() to quickly modify the value or text of the target element.
- $(selector).boolean() now permits only one element selected.
v1.6.25 (2024-01-31)
- Bugfixes
v1.6.24 (2024-01-29)
- Minor optimization.
2024-01-22
- Add $(selector).isBlank() and $.isBlank() to evaluate whether parameter or the value of the target dom is undefined, null or blank.
- Prevent elements being re-enabled if they are not disabled by [data-display] event.
2024-01-10
- Add $(selector).boolean() to evaluate the boolean value of an element.
2024-01-06
- Add $(selector).readonlyCheckable() to make checkbox or radio elements readonly if they are unmodifiable.
2023-12-12
- [data-display] now bind event on $(document)
2023-12-12
- [data-display] event cannot be triggered when assigned an empty value for checkbox elements fixed.
2023-12-07
- [data-check-field] event now can be chained-triggered.
2023-12-06
- [data-display] event now disabled all elements when hidden.
2023-12-05
- bugfix
2023-12-04
- [data-display] event can accept multiple target values.
2023-07-15
- Add support for jQuery's no Conflict mode.
- Add [data-bind] event for textarea elements.
2023-06-09
- Prevent initialization of "display-only" items in hidden templates which is wrapped by a hidden [id*='emplate'] element.
2023-05-30
- Rollback the modification in 1.6.7 and add a new class to achieve the purpose instead.
2023-05-25
- Remove class "display-only" after ready to prevent re-triggering the appending event while using other plug-ins such as tablesorter.js.
2023-05-23
- Minor optimization.
This awesome jQuery plugin is developed by scintilla0. For more Advanced Usages, please check the demo page or visit the official website.





