jQuery Plugin To Monitor The Status Of Multiple Objects
| File Size: | 144KB |
|---|---|
| Views Total: | 627 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

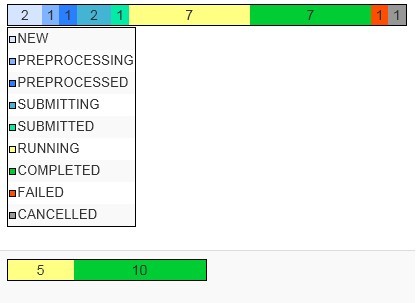
Multi Status Bar is a jQuery and jQuery UI based plugin that allows you to create a status bar to monitor the status of multiple objects. I recommend you checking the demo page for more information.
Features:
- Shows values for the provided categories with the provided colors in background.
- Fails gracefully by showing 'N/A' with a grey background if:
- no object is provided;
- the sum of values in the provided object is zero.
- Does not show categories for which the value is zero.
- Option to show/hide the legend.
- Option to show/hide values in the status bar.
- Option to show/hide values in the legend.
- Maps an URL to each category, in order to have click-able sections in the status bar.
- Ability to periodically update the status bar by passing an URL and a refresh frequency.
Basic Usage:
1. Include jQuery library, jQuery UI and jQuery Multi Status Bar on the page
<script type="text/javascript" src="../lib/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="../lib/jquery-ui-1.10.2.min.js"></script> <script type="text/javascript" src="../src/jquery-ui-multistatusbar.js"></script>
2. Markup Html Structure
<div id="demo"></div>
3. The CSS
.ui-multistatusbar {
color: #333333;
text-align: center;
border-spacing: 0px;
border-collapse: collapse;
border: solid 1px black;
}
.ui-multistatusbar td {
margin: 0;
padding: 0;
text-align: center;
vertical-align: middle;
border-top: 1px solid black;
}
.ui-multistatusbar td a {
color: #333333;
text-decoration: none;
display: block;
outline: 0;
outline-offset: 0;
}
.ui-multistatusbar-legend {
margin-top: 1px;
background-color: white;
display: block;
position: absolute;
z-index: 99999;
}
.ui-multistatusbar-legend table {
border: solid 1px black;
vertical-align: middle;
margin-bottom: 0px;
}
.ui-multistatusbar-legend td {
font-size: small;
border-top: 0px;
line-height: 20px;
vertical-align: middle;
padding: 1px;
background-color: white;
}
.ui-multistatusbar-legend-icon {
border: solid 1px black;
width: 5px;
height: 5px;
}
.ui-multistatusbar-legend-icon {
border: solid 1px black;
width: 5px;
height: 5px;
}
4. The javascript
<script type="text/javascript">
$(document).ready(function () {
$("#demo").multistatusbar({
width: 300,
payload: {"NEW": 2, "PREPROCESSING": 1, "PREPROCESSED": 1, "SUBMITTING": 2, "SUBMITTED": 1, "RUNNING": 7, "COMPLETED": 7, "FAILED": 1, "CANCELLED": 1},
colors: [ "#D5E5FF", "#80B3FF", "#2A7FFF", "#44B4D5", "#03EBA6", "#FFFF84", "#00CC33", "#FF4E00", "#979797" ]
});
});
</script>
This awesome jQuery plugin is developed by marccarre. For more Advanced Usages, please check the demo page or visit the official website.





