Basic 3D Image Rotator with jQuery and CSS3 - rotateSlider
| File Size: | 183 KB |
|---|---|
| Views Total: | 11479 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

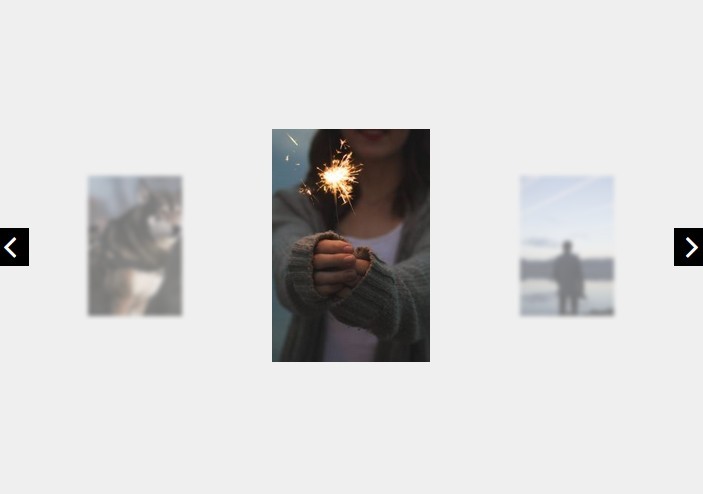
rotateSlider is a very small jQuery plugin used to create a carousel style 3D image rotator/slider using CSS3 transitions and transforms.
How to use it:
1. Import jQuery library and the jQuery rotateSlider plugin into the webpage.
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="jquery.rotateSlider.js"></script>
2. Create the Html for the image rotator.
<div class="rotateslider-container" id="slider">
<!-- Insert your images here -->
<div class="rotateslider-item">
<img src="1.png">
</div>
<div class="rotateslider-item">
<img src="2.png">
</div>
<div class="rotateslider-item">
<img src="3.png">
</div>
<div class="rotateslider-item">
<img src="4.png">
</div>
<div class="rotateslider-item">
<img src="5.png">
</div>
<!-- Next/prev arrows navigation -->
<span class="arrow right js-rotateslider-arrow" data-action="next"></span>
<span class="arrow left js-rotateslider-arrow" data-action="prev"></span>
</div>
3. The core CSS/CSS3 styles.
.rotateslider-container {
position: relative;
width: 1000px;
height: 500px;
margin-left: auto;
margin-right: auto;
background-color: #efefef;
}
.rotateslider-container .rotateslider-item {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translateY(-50%) translateX(-50%) scale(0.6);
-ms-transform: translateY(-50%) translateX(-50%) scale(0.6);
transform: translateY(-50%) translateX(-50%) scale(0.6);
opacity: 0;
-webkit-filter: blur(5px);
filter: blur(5px);
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.rotateslider-container .rotateslider-item.next {
left: 80%;
opacity: 0.5;
}
.rotateslider-container .rotateslider-item.prev {
left: 20%;
opacity: 0.5;
}
.rotateslider-container .rotateslider-item.now {
opacity: 1;
-webkit-filter: blur(0px);
filter: blur(0px);
top: 50%;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%) scale(1);
-ms-transform: translateY(-50%) translateX(-50%) scale(1);
transform: translateY(-50%) translateX(-50%) scale(1);
}
.rotateslider-container .arrow {
display: inline-block;
width: 50px;
height: 50px;
background-color: #000;
position: absolute;
top: 50%;
margin-top: -25px;
cursor: pointer;
color: #fff;
text-align: center;
}
.rotateslider-container .arrow.left { left: 0; }
.rotateslider-container .arrow.right { right: 0; }
4. Initialize the plugin. More configuration options are coming soon.
$('#slider').rotateSlider();
This awesome jQuery plugin is developed by liyaodong. For more Advanced Usages, please check the demo page or visit the official website.










