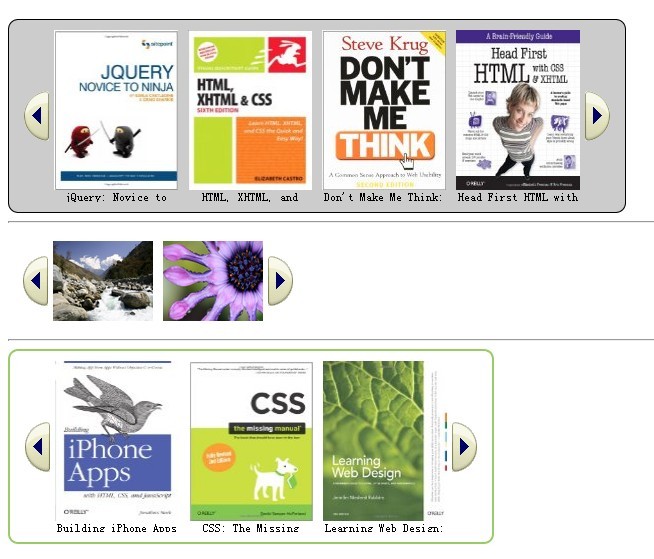
Amazon Style Image and Title Scroller with jQuery
| File Size: | 281KB |
|---|---|
| Views Total: | 14444 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An awesome jQuery plugin inspired by Amazon that allows you to create a simple image and title scroller for showcasing your products or images.
How to use it:
1. Include the latest jQuery library and amazon_scroller.js on your web page
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/amazon_scroller.js"></script>
2. Markup HTML Structure
<div id="demo" class="amazon_scroller"> <div class="amazon_scroller_mask"> <ul> <li><a href="link1" title="title1"><img src="images/scroller_large_1.jpg" alt="title"/></a></li> <li><a href="link2" title="title2"><img src="images/scroller_large_2.jpg" alt="title"/></a></li> <li><a href="link3" title="title3"><img src="images/scroller_large_3.jpg" alt="title"/></a></li> <li><a href="link4" title="title4"><img src="images/scroller_large_4.jpg" alt="title"/></a></li> <li><a href="link1" title="title5"><img src="images/scroller_large_1.jpg" alt="title"/></a></li> <li><a href="link2" title="title6"><img src="images/scroller_large_2.jpg" alt="title"/></a></li> <li><a href="link3" title="title7"><img src="images/scroller_large_3.jpg" alt="title"/></a></li> <li><a href="link4" title="title8"><img src="images/scroller_large_4.jpg" alt="title"/></a></li> </ul> </div> <ul class="amazon_scroller_nav"> <li></li> <li></li> </ul> <div style="clear: both"></div> </div>
3. The CSS
.amazon_scroller {
padding: 0px;
margin: 0px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-khtml-border-radius: 10px;
}
.amazon_scroller .amazon_scroller_nav {
position: absolute;
}
.amazon_scroller .amazon_scroller_nav li {
cursor: pointer;
position: absolute;
}
.amazon_scroller .amazon_scroller_mask {
position: absolute;
margin-left: 30px;
margin-right: 30px;
overflow: hidden;
}
.amazon_scroller ul {
padding: 0px;
margin: 0px;
float: left;
}
.amazon_scroller ul li {
padding: 0px;
margin: 0px;
margin-left: 5px;
margin-right: 5px;
list-style: none;
float: left;
text-align: center;
display: inline;
}
.amazon_scroller ul li a {
text-decoration: none;
}
.amazon_scroller ul li a amazon_scroller_title {
overflow: hidden;
}
.amazon_scroller ul li a:hover {
text-decoration: underline;
}
.amazon_scroller ul li a img {
border: none;
}
4. Call the plugin with options
<script language="javascript" type="text/javascript">
$(function() {
$("#amazon_scroller1").amazon_scroller({
scroller_title_show: 'enable',
scroller_time_interval: '4000',
scroller_window_background_color: "#CCC",
scroller_window_padding: '10',
scroller_border_size: '1',
scroller_border_color: '#000',
scroller_images_width: '124',
scroller_images_height: '160',
scroller_title_size: '12',
scroller_title_color: 'black',
scroller_show_count: '4',
directory: 'images'
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











