jQuery Slide to Activate Plugin - sliderbutton
| File Size: | 364 KB |
|---|---|
| Views Total: | 1653 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

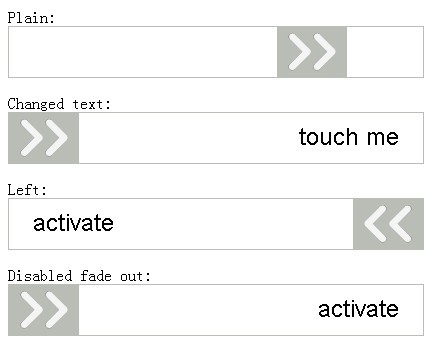
sliderbutton is a jQuery plugin that provides a button which is triggered by sliding a handle to the side. This plugin is based on the jQuery UI/Mobile slider widget and is good for avoiding accidentally pressing a button.
Basic Usage (Based on jQuery UI):
1. Include jQuery library, jQuery UI and sliderbutton.js in your page
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/jquery-ui.min.js"></script> <script type="text/javascript" src="../src/jquery.ui.sliderbutton.js"></script>
2. Include jQuery UI Theme and sliderbutton CSS
<link rel="stylesheet" href="../libs/jquery-ui-1.8.22.custom.css" /> <link rel="stylesheet" href="../src/jquery.ui.sliderbutton.css" />
3. Markup
<div id="basicDemo"></div>
4. Call the plugin
// Initialize the sliderbutton
$('#basicDemo').sliderbutton({
text: "slide to submit", // Set slider lane text
activate: function() { alert('Submitted!'); } // Bind to the activate event during initialization
});
// Bind to the activate event after initialization
$('#basicDemo').bind('sliderbuttonactivate', function() { alert('Activate!'); });
// Turn sliderbutton around
$('#basicDemo').sliderbutton('option', 'direction', 'right');
More Examples:
Change log:
v2.0.2 (2014-06-07)
- Fixes the mobile version for jQuery Mobile 1.3.x and above.
This awesome jQuery plugin is developed by j-ulrich. For more Advanced Usages, please check the demo page or visit the official website.







