jQuery Plugin To Create 'Slider To UnLock' Slider - slideunlock
| File Size: | 5.87 KB |
|---|---|
| Views Total: | 2979 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

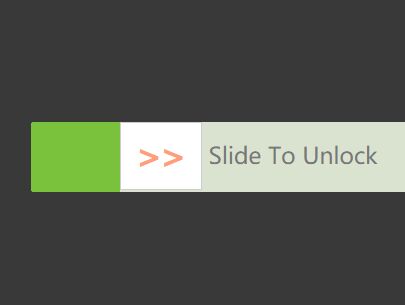
slideunlock is a jQuery plugin that helps you create a slider control to mimic the iOS and Android's 'slide to unlock' functionality.
See also:
- jQuery Plugin For iOS Style 'Slide To Click' Slider
- jQuery Slide to Activate Plugin - sliderbutton
- Mobile Style Slide to Unlock Plugin With jQuery - slideUnlock
How to use it:
1. Load jQuery library and the jQuery sildeuplock plugin right before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.slideunlock.js"></script>
2. Create the 'Slide To Unlock' slider control as follows:
<div id="slider"> <div id="slider_bg"></div> <span id="label">>></span> <span id="labelTip">Slide To Unlock</span> </div>
3. Style the slider control with your own CSS rules:
#slider {
margin: 100px auto;
width: 300px;
height: 40px;
position: relative;
border-radius: 2px;
background-color: #dae2d0;
overflow: hidden;
text-align: center;
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
}
#slider_bg {
position: absolute;
left: 0;
top: 0;
height: 100%;
background-color: #7AC23C;
z-index: 1;
}
#label {
width: 46px;
position: absolute;
left: 0;
top: 0;
height: 38px;
line-height: 38px;
border: 1px solid #cccccc;
background: #fff;
z-index: 3;
cursor: move;
color: #ff9e77;
font-size: 16px;
font-weight: 900;
}
#labelTip {
position: absolute;
left: 0;
width: 100%;
height: 100%;
font-size: 13px;
color: #787878;
line-height: 38px;
text-align: center;
z-index: 2;
}
4. Create a new slider object and initialize the plugin.
var slider = new SliderUnlock("#slider"); slider.init();
5. Pass the following options to the SliderUnlock():
var slider = new SliderUnlock("#slider",{
successLabelTip: "Successfully Verified",
duration: 200,
swipestart: false,
min: 0,
max: $elm.width(),
index: 0,
IsOk: false,
lableIndex: 0
});
6. Trigger a callback function when you slide the handle to the end of the slider control.
var slider = new SliderUnlock("#slider",{
successLabelTip: "Successfully Verified",
duration: 200,
swipestart: false,
min: 0,
max: $elm.width(),
index: 0,
IsOk: false,
lableIndex: 0
},
function () {
// do something
}
);
This awesome jQuery plugin is developed by dyh1995. For more Advanced Usages, please check the demo page or visit the official website.







