Responsive and Touch-Enabled Carousel Plugin - RS Carousel
| File Size: | 174KB |
|---|---|
| Views Total: | 11550 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

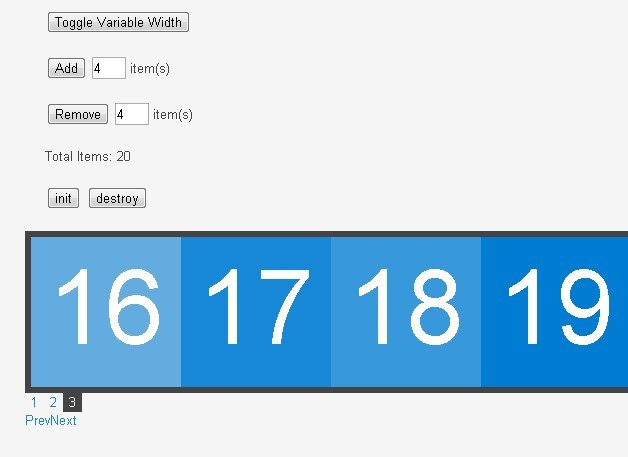
RS Carousel is a jQuery plugin built with jQuery library and jQuery UI that makes it easy to create responsive and touch-enabled carousel slider using HTML markup.
You might also like:
- jQuery Waterwheel Carousel Plugin
- Intuitive & Lightweight Carousel Plugin - Looper.js
- Highly Customizable Carousel For jQuery - rondell
- Lightweight Carousel Plugin For jQuery - Cycle.js
- Simple Carousel Slidershow Plugin with jQuery - microfiche
- Responsive Carousel Slideshow with jQuery
- Automatic Infinite Carousel with jQuery
Basic Usage:
1. Include necessary javascript files in the head section of your page
<script type="text/javascript" src="js/lib/jquery.js"></script> <script type="text/javascript" src="js/lib/jquery.ui.widget.js"></script> <script type="text/javascript" src="js/jquery.rs.carousel.js"></script>
2. Include optional javascript files according to your needs
<!-- if using touch --> <script type="text/javascript" src="js/lib/jquery.event.drag.js"></script> <!-- if using touch and translate3d --> <script type="text/javascript" src="js/lib/jquery.translate3d.js"></script>
3. Include Carousel Extensions (Optional)
<script type="text/javascript" src="js/jquery.rs.carousel-autoscroll.js"></script> <script type="text/javascript" src="js/jquery.rs.carousel-continuous.js"></script> <script type="text/javascript" src="js/jquery.rs.carousel-touch.js"></script>
4. Include jquery.rs.carousel.css to style your plugin
<link rel="stylesheet" type="text/css" href="css/jquery.rs.carousel.css" media="all" />
5. Markup
<div class="demo">
<ul>
<li>
<!-- item 1 content -->
</li>
<li>
<!-- item 2 content -->
</li>
<li>
<!-- item 3 content -->
</li>
<li>
<!-- item 4 content -->
</li>
<li>
<!-- item 5 content etc. -->
</li>
</ul>
</div>
6. Call the plugin
$(document).ready(function () {
$('.demo').carousel();
});
Change Log:
v1.0.2 (2013-06-23)
- Fix after callback event type when using translate3d
v0.11.2 (2013-04-22)
- Add active item class to all items in page
v0.11.1 (2013-03-22)
- next and prev actions now have 'active' class removed when inactive rather than 'disabled' class added. 'disabled' class added to pagination when carousel is disabled.
This awesome jQuery plugin is developed by richardscarrott. For more Advanced Usages, please check the demo page or visit the official website.











