Responsive Lightbox Slider For The Web - jQuery imagesSlider
| File Size: | 3.87 KB |
|---|---|
| Views Total: | 4900 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

imagesSlider is a lightweight jQuery plugin that transforms your photo gallery into a responsive lightbox slider.
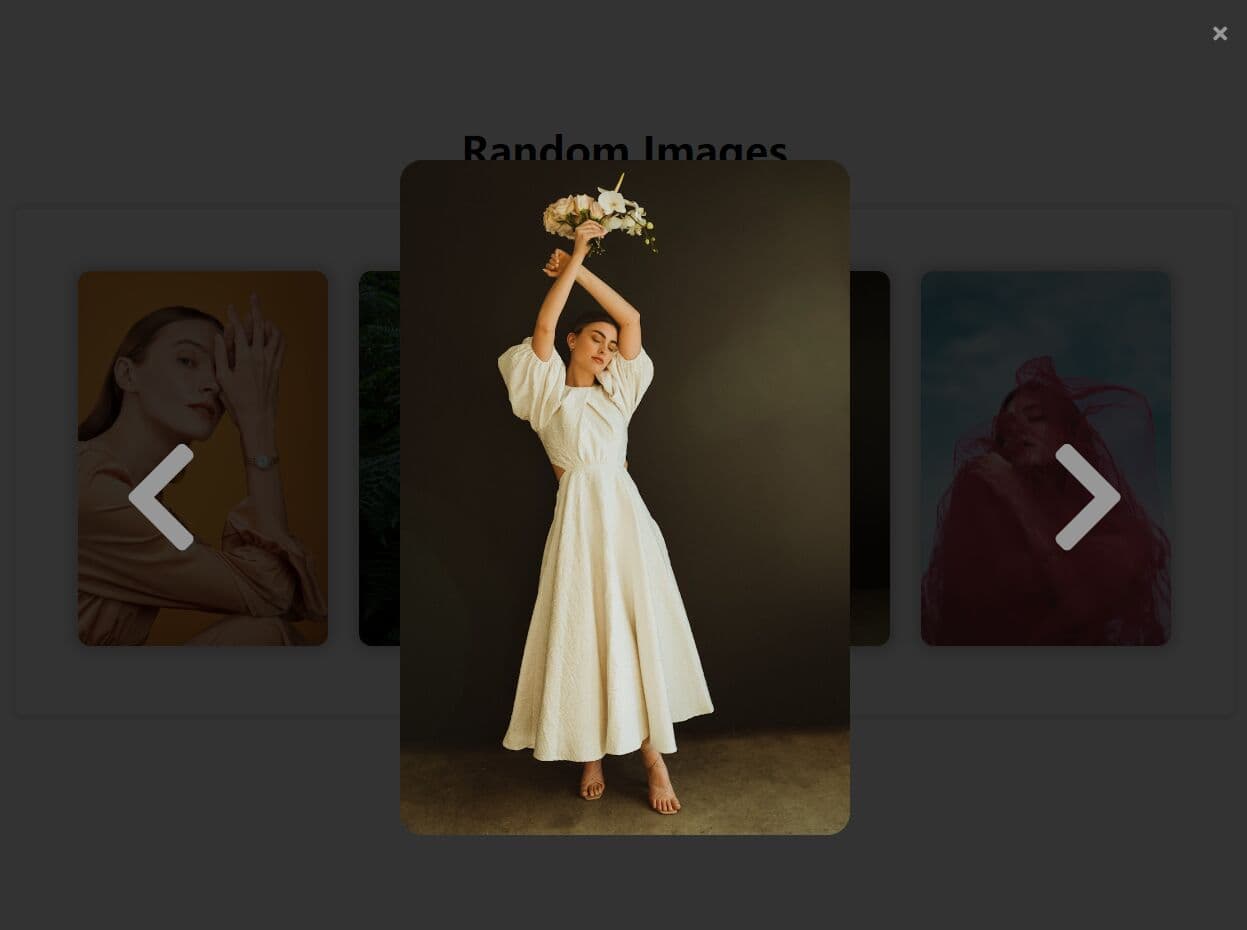
It functions like a gallery lightbox. Clicking on an image in the gallery will display all images in a lightbox popup, where users can navigate between them using next/previous buttons, just like in a traditional slider.
imagesSlider utilizes CSS flexbox model to ensure that the lightbox slider fully responsive and look great on any device, from desktop monitors to mobile phones. Additionally, it uses jQuery's fade() functions to create smooth transitions when you switch between images.
How to use it:
1. Add your images into a DIV container with the CSS class of 'useSliderPlugin'.
<section class="useSliderPlugin"> <img src="1.jpg" alt=""> <img src="2.jpg" alt=""> <img src="3.jpg" alt=""> ... </section>
2. Download the plugin and place the imagesSlider.js script after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/imagesSlider.js"></script>
3. The necessary CSS styles for the lightbox slider.
.imagesSec{
width: fit-content;
margin: auto;
border: 5px solid #eee;
border-radius: 10px;
padding: 40px;
}
.imagesSec img{
width: 200px;
height: 300px;
border-radius: 10px;
margin: 10px;
box-shadow: 0px 0px 10px 5px #ccc;
}
.imagesSec img:hover{
transform: scale(1.2,1.2);
cursor: pointer;
}
.fullScreen{
width: 100%;
height: 100%;
position: fixed;
background-color: rgb(0 , 0 , 0 ,.8);
box-sizing: border-box;
padding: 0 100px;
}
#maximizedImg{
margin: auto;
width: 200px;
height: 300px;
transform: scale(1.8,1.8);
border-radius: 10px;
}
#nextIcon{
height: fit-content;
font-size: 100px;
margin: auto 0;
z-index: 1;
}
#prevIcon{
height: fit-content;
font-size: 100px;
margin: auto 0;
z-index: 1;
}
#cancelIcon{
position: absolute;
right: 20px;
top: 20px;
}
.fullScreen i{
color: #979797;
}
.fullScreen i:hover{
color: white;
cursor: pointer;
}
This awesome jQuery plugin is developed by AzzaMohamedd. For more Advanced Usages, please check the demo page or visit the official website.











