Beautiful Goal Progress Slider Plugin With jQuery - Goal Slider
| File Size: | 480 KB |
|---|---|
| Views Total: | 4474 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

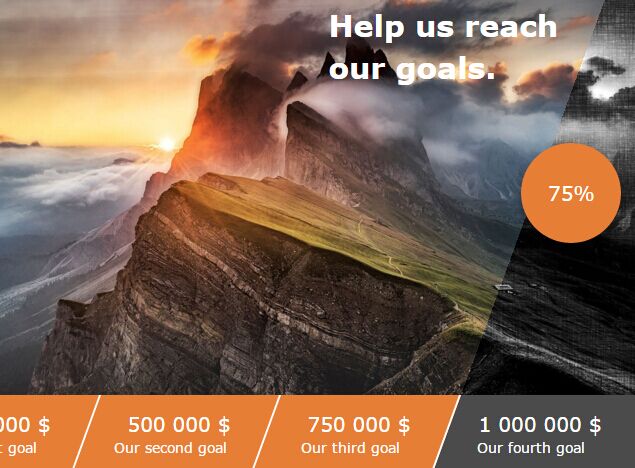
Goal Slider is a simple, lightweight jQuery plugin for generating a beautiful, responsive, animated slider to measure progress in your goals.
How to use it:
1. Download the plugin, include the stylesheet jquery-goal-slider.css in the head and the JavaScript file jquery-goal-slider.js at the bottom of your html page.
<link href="jquery-goal-slider.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="jquery-goal-slider.js"></script>
2. Create a loader for the progress slider.
<div class="cssload-container"> <div class="cssload-whirlpool"></div>
3. The Html.
<div class="jgs__container">
<div class="jgs__motivational">
Help us reach <br> our goals.
</div>
<div class="jgs__image-container">
<div class="jgs__percentage-container">
<span class="jgs__percentage-value"></span>
</div>
<div class="jgs__overlay-container">
<img class="jgs__overlay-image" src="hoverlay.jpg" alt="">
</div>
<img class="jgs__image-base" src="original.jpg" alt="">
</div>
<div class="jgs__steps-container">
<div class="jgs__steps-highlighted"></div>
<div class="jgs__step">
<span class="jgs__sum-goal">250 000 €</span>
<span class="jgs__goal">Our first goal</span>
</div>
<div class="jgs__step">
<span class="jgs__sum-goal">500 000 €</span>
<span class="jgs__goal">Our second goal</span>
</div>
<div class="jgs__step">
<span class="jgs__sum-goal">750 000 €</span>
<span class="jgs__goal">Our third goal</span>
</div>
<div class="jgs__step">
<span class="jgs__sum-goal">1 000 000 €</span>
<span class="jgs__goal">Our fourth goal</span>
</div>
</div>
</div>
4. Call the plugin on the top container.
$(document).ready(function () {
$('.jgs__container').goalSlider({
// options here
});
});
5. Config the progress slider with the following options.
$(document).ready(function () {
$('.jgs__container').goalSlider({
// easing
easing: "easeOutCubic",
// percentage value
percentage: 50,
// duration in ms
duration: 6000,
// delay time in ms
delay: 3000,
// slant degree
slantDegree: 5,
// callbacks
onStart: function() {},
onComplete: function() {}
});
});
This awesome jQuery plugin is developed by acezard. For more Advanced Usages, please check the demo page or visit the official website.





