Full Width jQuery Image Carousel Plugin - foucs.js
| File Size: | 12.8 KB |
|---|---|
| Views Total: | 2981 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

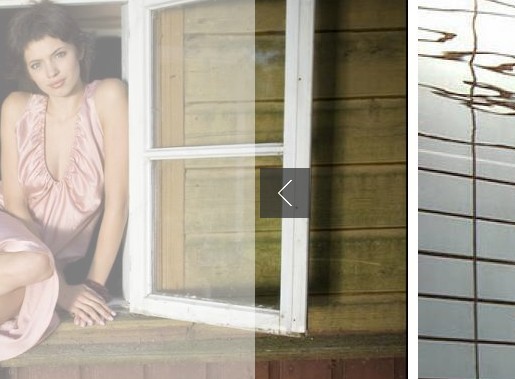
foucs.js is a jQuery slider plugin which allows you to cycle through a set of images with arrows navigation. The plugin automatically generates mask layers on next & previous images that will focus your users on the current slide/image.
How to use it:
1. Include the necessary jQuery library and the foucs.js in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.foucs.js" type="text/javascript"></script>
2. Insert images into the Html document. The markup structure should be like this.
<div id="main">
<div id="index_b_hero">
<div class="hero-wrap">
<ul class="heros clearfix">
<li class="hero"> <a href="#" target="_blank" title="Description 1"> <img src="images/1.jpg" class="thumb" alt="Alt 1" /> </a> </li>
<li class="hero"> <a href="#" target="_blank" title="Description 2"> <img src="images/2.jpg" class="thumb" alt="Alt 2" /> </a> </li>
<li class="hero"> <a href="#" target="_blank" title="Description 3"> <img src="images/3.jpg" class="thumb" alt="Alt 3" /> </a> </li>
<li class="hero"> <a href="#" target="_blank" title="Description 4"> <img src="images/4.jpg" class="thumb" alt="Alt 4" /> </a> </li>
</ul>
</div>
<div class="helper">
<div class="mask-left"> </div>
<div class="mask-right"> </div>
<a href="#" class="prev icon-arrow-a-left"></a> <a href="#" class="next icon-arrow-a-right"></a> </div>
</div>
</div>
3. Add the foucs.css in the head section of your document to style the image carousel.
<link href="css/foucs.css" rel="stylesheet">
4. Initialize the image carousel with one JS call.
$.foucs();
5. Some options to customize the image carousel.
$.foucs({
interval:1000, // Auto slide interval in ms
animateTime:500, // Animation time in ms
direction: 'right' // Slide direction
});
This awesome jQuery plugin is developed by liyaodong. For more Advanced Usages, please check the demo page or visit the official website.











