Responsive Horizontal List Slider Plugin - Listslider
| File Size: | 6.74 KB |
|---|---|
| Views Total: | 3727 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

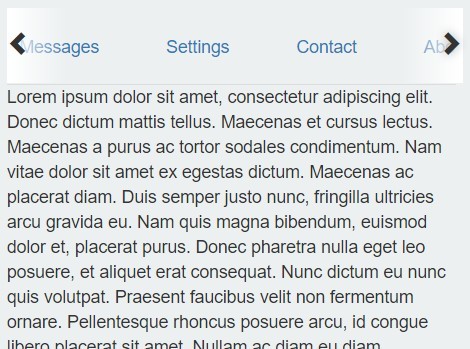
listslider is a jQuery plugin that converts a normal horizontal html list (e.g. navigation bar) into a responsive scroller with left / right navigation when there's not enough screen space.
How to use it:
1. Import jQuery listslider plugin's style sheet in the header for basic styles.
<link rel="stylesheet" href="jquery-listslider.css">
2. Import jQuery library and the jQuery listslider plugin into your html page.
<script src="jquery.min.js"></script> <script src="jquery-listslider.js"></script>
3. Call the listslider() method to make your html list responsive and more user-friendly on small screen devices like mobile and tablet.
$('.el').listslider();
4. Customize the list slider.
$('.el').listslider({
// navigation symbols
left_label: '<<',
right_label: '>>',
// scroll offset in pixels
scroll_offset: 100
});
This awesome jQuery plugin is developed by glothriel. For more Advanced Usages, please check the demo page or visit the official website.











