Touch-friendly Carousel & Gallery - jQuery isystkSlider
| File Size: | 1.24 MB |
|---|---|
| Views Total: | 6486 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

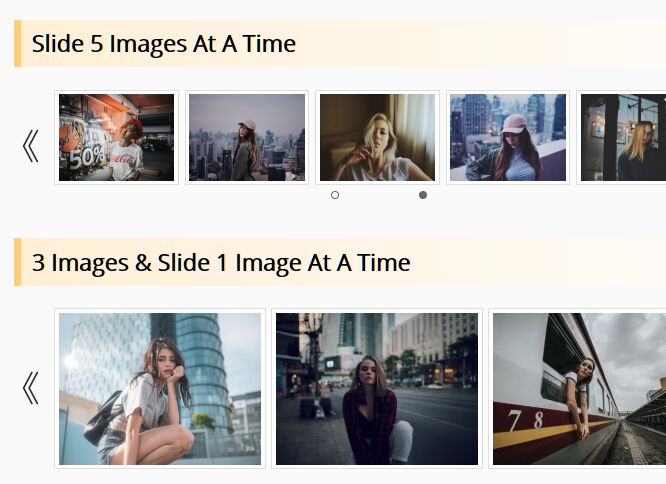
isystkSlider is a feature-rich jQuery slider plugin to create mobile-friendly and fully customizable carousels & galleries for showcasing featured images, product photos, client logos and much more.
Key Features:
- Allows to specify the number of images to show per page.
- Allows to specify the number of images to slide at a time.
- Slide & fade animations.
- Custom navigation and pagination controls.
- Momentum scrolling on touch screens.
- Autoplay and pause on hover.
- Allows you to display images in fullscreen mode.
How to use it:
1. Create the HTML for the carousel slider.
<div class="isystk-slider" data-shift="1" data-carousel="true" data-swipe="true" data-responsive="true" data-vertical="true">
<div class="view-layer-responsive" style="height: 600px;">
<ul class="parent">
<li class="child">
<img src="1.jpg" width="100%" />
</li>
<li class="child">
<img src="2.jpg" width="100%" />
</li>
<li class="child">
<img src="3.jpg" width="100%" />
</li>
<li class="child">
<img src="4.jpg" width="100%" />
</li>
<li class="child">
<img src="5.jpg" width="100%" />
</li>
</ul>
</div>
</div>
2. Add pagination & navigation controls to the carousel slider if needed.
<div>
<p class="next-btn"><a href="#"><img src="next.png"></a></p>
<p class="prev-btn"><a href="#"><img src="prev.png"></a></p>
<p class="page-no"></p>
<ul class="paging dot">
<li class="active" data-page-no="1"></li>
<li data-page-no="2"></li>
<li data-page-no="3"></li>
</ul>
</div>
3. Load jQuery library and the jQuery isystkSlider plugin at the end of the document.
<script src="/path/to/cdn/jquery.js"></script> <script src="/path/to/js/jquery-isystkSlider.js"></script>
4. The necessary CSS styles. Copy and paste the following CSS snippets in your document.
.isystk-slider {
position: relative;
}
.isystk-slider .view-layer {
width: 800px;
overflow: hidden;
}
.isystk-slider .view-layer-responsive {
width: 100%;
overflow: hidden;
}
.isystk-slider ul.parent {
margin-bottom: 10px;
}
.isystk-slider li.child {
float: left;
margin: 0 5px;
}
.isystk-slider .page-no {
text-align: center;
font-size: 0.9em;
margin: 5px 0;
}
.isystk-slider .prev-btn,
.isystk-slider .next-btn {
position: absolute;
top: 50%;
margin-top: -2em;
width: 30px;
}
.isystk-slider .prev-btn img,
.isystk-slider .next-btn img {
width: 30px;
}
.isystk-slider .next-btn {
right: 0;
}
.isystk-slider .paging {
display: flex;
justify-content: space-around;
padding: 0;
margin: 6px;
cursor: pointer;
}
.isystk-slider .paging.dot {
width: 24%;
margin: 15px auto;
}
.isystk-slider .paging.dot li {
border: 1px solid #666;
border-radius: 50%;
width: 7px;
height: 7px;
list-style-type: none;
}
.isystk-slider .paging.dot li.active {
background: #666;
}
5. Call the plugin on the top container to generate a carousel slider.
$(function() {
$('.isystk-slider').each(function () {
const self = $(this),
shift = self.data('shift'),
carousel = self.data('carousel'),
autoSlide = self.data('auto-slide'),
vertical = self.data('vertical'),
responsive = self.data('responsive'),
swipe = self.data('swipe');
const setPageNo = ({pageNo, maxPageNo}) => {
self.find('.page-no').text(`${pageNo}/${maxPageNo}`);
}
setPageNo({
pageNo: 1,
maxPageNo: Math.ceil(self.find('.child').length / shift)
})
const slider = self.isystkSlider( {
'parentKey': '.parent',
'childKey': '.child',
'prevBtnKey': self.find('.prev-btn'),
'nextBtnKey': self.find('.next-btn'),
'shift': shift,
'carousel': carousel,
'responsive': responsive,
'swipe': swipe,
'vertical': vertical,
'autoSlide': autoSlide,
'slideCallBack': function({pageNo, maxPageNo}) {
setPageNo({pageNo, maxPageNo})
slider.find('.paging li').removeClass('active');
slider.find('.paging li:eq('+(pageNo-1)+')').addClass('active');
}
});
slider.find('.paging li').click(function(e) {
e.preventDefault();
slider.changePage($(this).data('page-no'), $.fn.isystkSlider.ANIMATE_TYPE.SLIDE);
});
});
});
6. Full plugin options to customize the carousel slider.
var slider = $('.js-slider').isystkSlider({
// parent container
'parentKey': 'ul',
// child element
'childKey': 'li',
// the number of slides to show per page
'shift': 1,
// if is responsive
'responsive': true,
// enable vertical layout
'vertical': false,
// or ANIMATE_TYPE.FADE
'animateType': ANIMATE_TYPE.SLIDE,
// animation speed
'slideSpeed': 300
// infinite rotating
'carousel': false,
// prev/next buttons
'prevBtnKey': '.prev-btn',
'nextBtnKey': '.next-btn',
// autoplay options
'autoSlide': false,
'autoSlideInterval': 5000,
'hoverPause': false,
// enables touch swipe
'swipe': false,
// callback functions
'slideCallBack': null,
});
Changelog:
2024-01-05
- Added image lightbox
2024-01-04
- Improvement
2024-01-03
- Bugfix
This awesome jQuery plugin is developed by isystk. For more Advanced Usages, please check the demo page or visit the official website.











