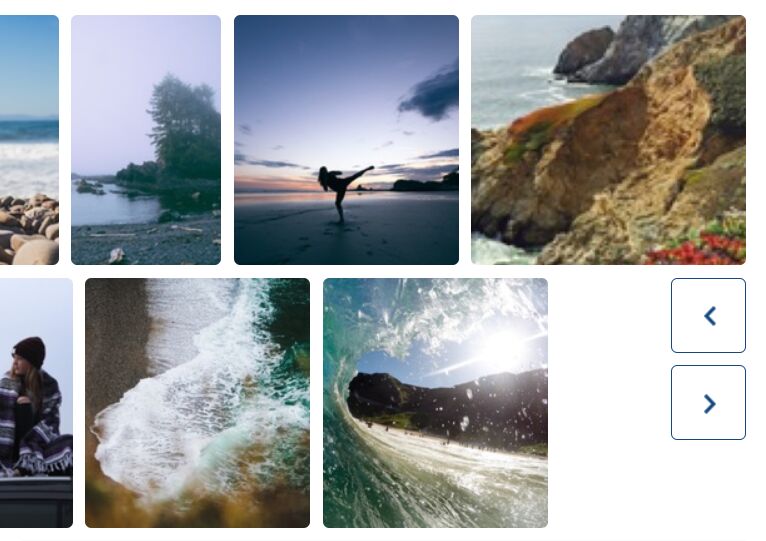
Dual Image Carousel Slider In jQuery
| File Size: | 841 KB |
|---|---|
| Views Total: | 1991 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A modern, responsive dual image carousel component written in jQuery, CSS/CSS, and webpack.
How to use it:
1. Download the package.
2. Run the build.
$ npm install $ npm run-script build
3. The HTML structure for the image carousel.
<div class="slider-wrapper">
<div class="slider">
<div class="slider__top-row slider-row">
<img src="1.jpg" alt="">
<img src="2.jpg" alt="">
<img src="3.jpg" alt="">
<img src="4.jpg" alt="">
<img src="5.jpg" alt="">
</div>
<div class="slider__bottom-row slider-row">
<img src="6.jpg" alt="">
<img src="7.jpg" alt="">
<img src="8.jpg" alt="">
<img src="9.jpg" alt="">
</div>
</div>
<div class="slider-actions">
<button class="prev">
<span><img src="assets/images/arrow-blue-left.png" alt=""></span>
<span><img src="assets/images/arrow-gray-left.png" alt=""></span>
</button>
<button class="next">
<span><img src="assets/images/arrow-blue-right.png" alt=""></span>
<span><img src="assets/images/arrow-gray-right.png" alt=""></span>
</button>
</div>
</div>
This awesome jQuery plugin is developed by damirpristav. For more Advanced Usages, please check the demo page or visit the official website.











