jQuery Image Scale Carousel Slider Plugin
| File Size: | 1.12MB |
|---|---|
| Views Total: | 2573 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

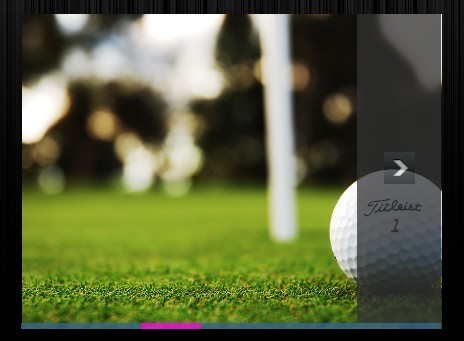
Image Scale Carousel is a neat jQuery slider plugin that create a image scale carousel slider on your website. The images will be resized to the width and height of the container keeping them aspect ratio in tact.
How to use it:
1. Include jQuery library and jQuery Image Scale Carousel Plugin in the head section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <link rel="stylesheet" href="jQuery.isc/jQuery.isc.css" type="text/css" media="screen" charset="utf-8"> <script src="jQuery.isc/jquery-image-scale-carousel.js" type="text/javascript" charset="utf-8"></script>
2. Create the container for the slider
<div id="photo_container"></div>
3. The javascript
<script>
var carousel_images = [
"images/1.jpg",
"images/2.jpg",
"images/3.jpg"
];
/* $(window).load(function() {
$("#photo_container").isc({
imgArray: carousel_images,
autoplay: true,
autoplayTimer: 5000 // 5 seconds.
});
});
</script>
This awesome jQuery plugin is developed by iamjpg. For more Advanced Usages, please check the demo page or visit the official website.











