Responsive Full Page Background Slideshow Plugin With jQuery - reSlider
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 6256 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

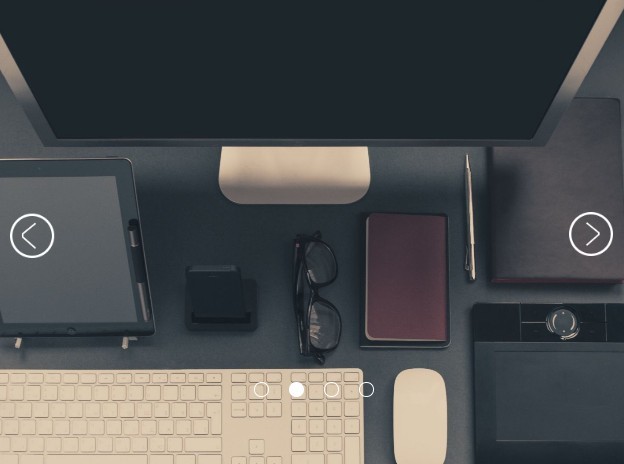
reSlider is a responsive fullscreen jQuery slideshow/carousel plugin that cycles through a set of background images with arrows navigation and bullets pagination. The images will be auto re-sized and re-centered on window resize to fit any screen size.
How to use it:
1. The html structure to create a slideshow containing a set of background images specified in the data-url atrribute.
<div class="slider">
<div class="jquery-reslider">
<!-- Slides -->
<div class="slider-block" data-url="1.jpg"></div>
<div class="slider-block" data-url="2.jpg"></div>
<div class="slider-block" data-url="3.jpg"></div>
<div class="slider-block" data-url="4.jpg"></div>
<!-- Next/prev arrows navigation -->
<div class="slider-direction slider-direction-next"></div>
<div class="slider-direction slider-direction-prev"></div>
<!-- Pagination bullets -->
<div class="slider-dots">
<ul>
</ul>
</div>
</div>
</div>
2. Load jQuery library and the jQuery reSlider plugin at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="assets/js/jquery.reslider.js"></script>
3. To enable the background slideshow just call the plugin on the parent element.
$('.jquery-reslider').reSlider(OPTIONS)
4. The required CSS styles for the slideshow.
.slider .jquery-reslider .slider-block {
width: 100%;
height: 100%;
position: absolute;
z-index: 97;
background-position: 50% 50%;
background-size: cover;
opacity: 0;
}
.slider .jquery-reslider .slider-direction {
width: 60px;
height: 60px;
position: absolute;
top: 45%;
z-index: 99;
cursor: pointer;
}
.slider .jquery-reslider .slider-direction.slider-direction-prev {
left: 20px;
background: url('../images/prev.png') no-repeat;
}
.slider .jquery-reslider .slider-direction.slider-direction-next {
right: 20px;
background: url('../images/next.png') no-repeat
}
.slider .jquery-reslider .slider-dots {
position: absolute;
width: 100%;
text-align: center;
bottom: 80px;
}
.slider .jquery-reslider .slider-dots li {
width: 15px;
height: 15px;
border-radius: 100px;
display: inline-block;
margin: 10px;
border: 1px solid #ffffff;
cursor: pointer;
}
.slider .jquery-reslider .slider-dots li.active { background-color: #ffffff; }
@media screen and (max-width: 768px) {
.slider .jquery-reslider .slider-direction { zoom: .8; }
.slider .jquery-reslider .slider-dots { position: absolute; }
}
5. Customization options.
$('.jquery-reslider').reSlider({
// animation speed
speed:1000,
// transition delay between slides
delay:5000,
// the number of background images
imgCount:4,
// display pagination bullets
dots:true,
// enable autoplay on initialize
autoPlay:true
})
This awesome jQuery plugin is developed by wenyuking. For more Advanced Usages, please check the demo page or visit the official website.











