Simple Dynamic Carousel / Slideshow Plugin For jQuery - hmSilder
| File Size: | 5.75 KB |
|---|---|
| Views Total: | 3537 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

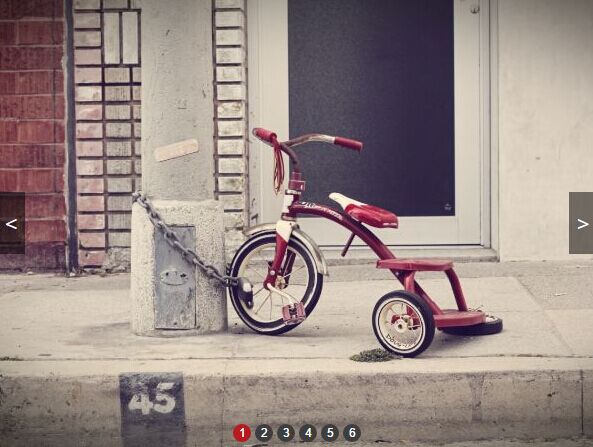
hmSilder is a lightweight jQuery carousel plugin that takes an array of images and converts them into an infinite, cross-fading slideshow with arrow navigation and Arabic numeral pagination.
How to use it:
1. Create a container in which you want to place the carousel.
<div id="mySlider"></div>
2. Put jQuery library and the jQuery hmSlider plugin's script into your webpage.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="js/jQuery-hm.js"></script>
3. Create an object array containing image titles, paths and links as follow.
var data = [
{title: "Title 1", src: "image1.jpg", href: "#1"},
{title: "Title 2", src: "image2.jpg", href: "#2"},
{title: "Title 3", src: "image3.jpg", href: "#3"},
{title: "Title 4", src: "image4.jpg", href: "#4"},
{title: "Title 5", src: "image5.jpg", href: "#5"},
......
];
4. Generate a basic carousel from the data array by calling the function on the carousel container you just created.
$("#mySlider").hmSilder();
5. Style the carousel and its navigation controls in the CSS.
#mySlider {
width: 650px;
margin: 100px auto;
position: relative;
}
#mySlider .slider { height: 454px; }
#mySlider .slider-main { position: relative; }
#mySlider .slider-panel {
position: absolute;
z-index: 1;
width: 100%;
height: 466px;
overflow: hidden;
}
#mySlider .slider-panel a {
display: block;
overflow: hidden;
zoom: 1;
height: 454px;
}
#mySlider .slider-extra {
position: relative;
height: 454px;
}
#mySlider .slider-nav {
top: 428px;
width: 650px;
height: 0;
left: 0;
text-align: center;
position: absolute;
z-index: 4;
}
#mySlider .slider-nav li {
width: 18px;
height: 18px;
line-height: 18px;
display: inline-block;
margin: 0 2px;
background: #3e3e3e;
border-radius: 50%;
text-align: center;
color: #fff;
overflow: hidden;
cursor: pointer;
}
#mySlider .slider-nav li.slider-selected {
background: #b61b1f;
color: #fff;
}
#mySlider .slider-prev { left: 0; }
#mySlider .slider-next { right: 0; }
#mySlider .slider-page a {
position: absolute;
top: 50%;
margin-top: -31px;
z-index: 1;
display: block;
width: 28px;
height: 62px;
line-height: 62px;
background: gray;
background: rgba(0, 0, 0, .2);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr=#32000000, endColorstr=#32000000);
color: #fff;
text-align: center;
font-size: 22px;
font-weight: 400;
font-family: simsun;
}
6. Config the carousel plugin by passing the following options to the hmSilder() method.
$("#mySlider").hmSilder({
// animation speed
showTime: 1000,
// stay time before fading to next image
step: 2000,
// data array
data: [],
// autoplay
isAuto: false
});
This awesome jQuery plugin is developed by maweibaba. For more Advanced Usages, please check the demo page or visit the official website.











