jQuery Plugin To Create A Full Page Slideshow - SiteShow
| File Size: | 1.45 MB |
|---|---|
| Views Total: | 1974 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

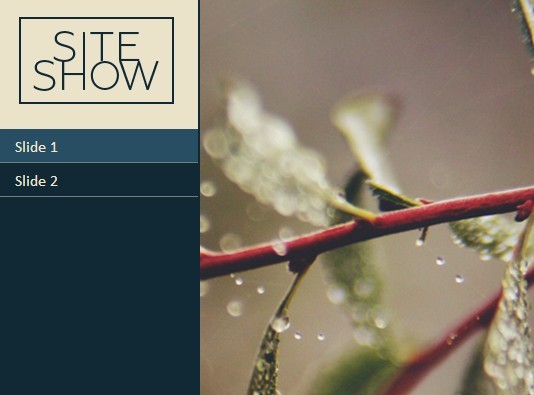
SiteShow is a jQuery plugin used to create a fullscreen slideshow for your single page website.
Features:
- Allows you to navigate between page sections with mouse wheel.
- Full-sized content layer covers the whole page section.
- Easy to add background images to page sections via data attribute.
How to use it:
1. Load the jQuery siteshow plugin and other resources in the document.
<link rel="stylesheet" href="css/siteshow.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script src="js/siteshow.js"></script>
2. Create a sidebar that contains your site logo and a list of anchor links for your sectioned content.
<div id="bkg"></div> <div id="nav-menu"> <div id="logo"><img src="logo.png"></div> </div>
3. Create page sections with layered content as follows.
<div id="slide-1" class="slide" data-src="img/bkg-img-1.jpg">
<div class='heading'>
<div class="title">
<h1>Slide 1</h1>
<div class="clearfix"></div>
<p>Slide 1</p>
</div>
<img class="open" src="img/open.png">
</div>
<div class="content">
<p id="intro">Content 1</p>
<p>Layered Content 1</p>
</div>
</div>
<div id="slide-2" class="slide" data-src="img/bkg-img-2.jpg">
<div class='heading'>
<div class="title">
<h1>Slide 2</h1>
<div class="clearfix"></div>
<p>Slide 2</p>
</div>
<img class="open" src="img/open.png">
</div>
<div class="content">
<p id="intro">Content 2</p>
<p>Layered Content 2</p>
</div>
</div>
4. Initialize the full page slideshow.
$(document).ready(function() {
$('#nav-menu').SiteShow();
});
5. Available options to change colors for your full page slideshow.
'menu_background_color' : '#112835', 'menu_font_color' : '#ede6cc', 'menu_current_color' : '#284e63', 'logo_background_color' : '#eae3c9', 'content_background_color' : 'rgba(234,230,213,0.9)', 'content_font_color' : 'black', 'slide_background_color' : 'gray'
This awesome jQuery plugin is developed by Elew14. For more Advanced Usages, please check the demo page or visit the official website.







