jQuery Plugin For Displaying Complete Facebook Fanpage Data - Famax
| File Size: | null |
|---|---|
| Views Total: | 4470 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

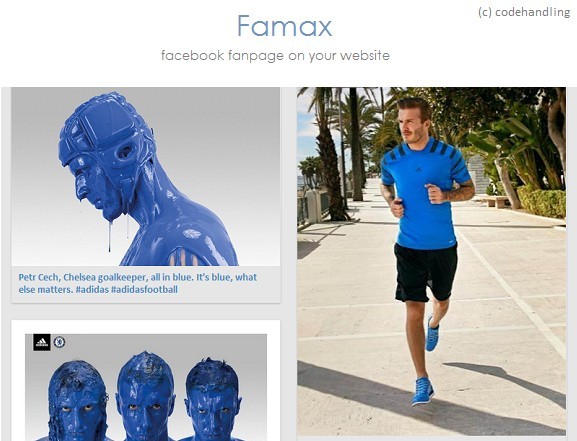
Famax is a lightweight jQuery plugin that allows you to create a customizable and responsive facebook fanpage widget on your website. The widget will displays your complete Facebook Fanpage data on your website!
See also:
How to use it:
1. Include jQuery library and Famax on the web page
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="famax.min.js"></script>
2. Create a container for the widget
<div id="famax"> </div>
3. Create your Facebook App and get your APP ID, APP secret (Optional, but highly recommended). And then insert them in the javascript
$('#famax').famax({
//MANDATORY
//AppIdandAppSecretofyouFacebookApp
appId:'852602131447787',
appSecret:'371b114bbcc901f3ecafd9b320ddf7aa',
//FanPageURL
fanPage:'https://www.facebook.com/adidas',
//Maximum videos to display in one load
maxResults:10,
//Distance between video thumbnails
innerOffset:40,
//Minumum width of a video thumbnails
minItemWidth:300,
//Maximum width of a video thumbnails
maxItemWidth:450,
//Distance between video thumbnails and plugin conatiner
outerOffset:40,
//Maximum width of plugin container
maxContainerWidth:1000,
//Display Dropdown instead of Tabs
alwaysUseDropdown:false
});
Change logs:
v4.0 (2015-03-09)
- A page to display all Albums of the FanPage
- A page to display all Videos of the FanPage
- Dispay Comments and Likes for any Post
- Ability to add Comments and Likes on any Post with Facebook Login
- Improved Skins
v3.0 (2015-02-11)
- Show Facebook Albums (each album in a Tab)
- Lazy Loading of images (first loads a Low definition pic and then loads a HD pic)
- A new grey Skin for Famax
- Ability to select any Tab on page load
This awesome jQuery plugin is developed by Jake. For more Advanced Usages, please check the demo page or visit the official website.