jQuery Plugin For Image Social Share Overlay - socialpic
| File Size: | 23.1 KB |
|---|---|
| Views Total: | 14361 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

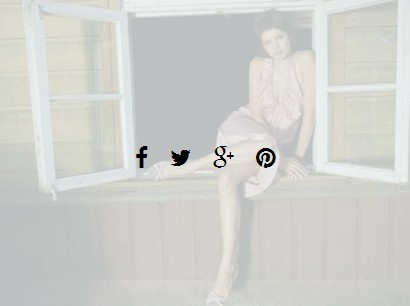
socialpic is a tiny jQuery plugin allows to show social share buttons in the overlay as you hover over an image. Great for your portofolio website to help the visitors share the favorite pictures on Facebook, Pinterest, Google Plus and Twitter with ease.
How to use it:
1. Include the required Font Awesome for social icons.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css">
2. Include the jQuery library and jQuery socialpic plugin's files in the document.
<link href="socialpic.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="socialpic.js"></script>
3. Insert your images with FIXED widths & heights into you document.
<img src="1.jpg" width="400" height="300">
4. Call the plugin on the img tag and done.
$(function(){
$('img').socialpic();
});
5. You can edit the socialpic.js to change the background color, text color and opacity of the social share overlay.
var floating = opts.float || 'left'; // position var rgba = opts.rgba || '250,250,250,0.8'; //RGBA var color = opts.color || '#000000'; // Social icon color
This awesome jQuery plugin is developed by andrewhartnett. For more Advanced Usages, please check the demo page or visit the official website.