jQuery Plugin To Display An Instagram Profile Widget On The Webpage
| File Size: | 142 KB |
|---|---|
| Views Total: | 5342 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

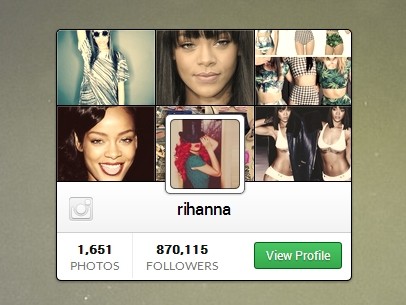
Instagram Profile Widget is a simple lightweight plugin to create an Instagram user profile widget from any user using jQuery and Instagram API.
Important Note:
This plugin is broken since Instagram has changed its API. You can now use the Feed Instagram Graph API plugin instead.
How to use it:
1. Include the jQuery instagram profile widget plugin after jQuery javascript library.
<link rel="stylesheet" href="./css/profile-widget.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery.profile-widget.min.js"></script>
2. Create a container element for the Instagram profile widget.
<div id="widget"></div>
3. Call the plugin on the container element and insert the clientID from Instagram API into the javascript.
<script type="text/javascript">
$(document).ready(function() {
$("#widget").ProfileWidget({
username: "rihanna",
clientID: "YOUR API KEY"
});
});
</script>
Change log:
2014-05-13
- Updated layout/css to work in FireFox
This awesome jQuery plugin is developed by pconnor88. For more Advanced Usages, please check the demo page or visit the official website.