Easy Large Table Pagination Plugin With jQuery - Paginator
| File Size: | 12 KB |
|---|---|
| Views Total: | 12019 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

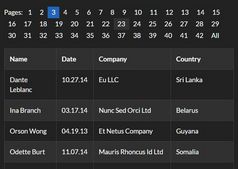
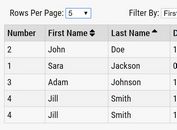
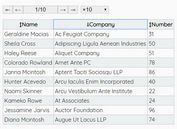
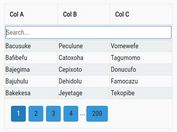
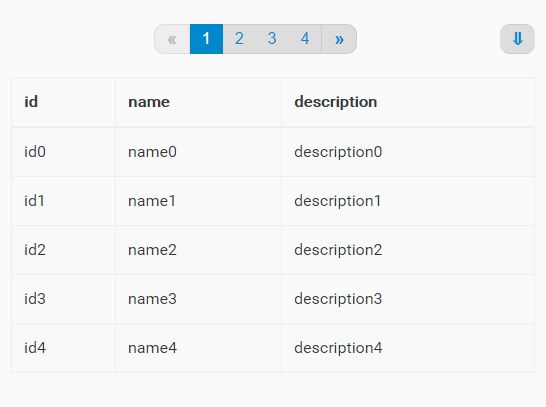
A simple yet customizable jQuery pagination plugin for the long html table that allows you to specify how many rows to be shown on one page. Fully styleable via CSS.
How to use it:
1. Include the style sheet jquery.paginate.css in the header.
<link href="jquery.paginate.css" rel="stylesheet">
2. Include jQuery library and the JavaScript file jquery.paginate.js at the bottom of your html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.paginate.js"></script>
3. Call the function paginate on the html table and specify the max number of rows shown per page.
$('table').paginate({
'elemsPerPage': 5
});
4. Specify the max number of pagination buttons:
$('table').paginate({
'elemsPerPage': 5,
'maxButtons': 5
});
5. Customize the text shown in the buttons.
$('table').paginate({
'previousText': '«',
'nextText': '»',
'previousSetText': '…',
'nextSetText': '…',
'showAllText': '⇓'
});
6. Default CSS classes for the pagination controls.
$('table').paginate({
// prefix = 'paginate';
'disabledClass': prefix + 'Disabled',
'activeClass': prefix + 'Active',
'containerClass': prefix + 'Container',
'listClass': prefix + 'List',
'showAllListClass': prefix + 'ShowAllList',
'previousClass': prefix + 'Previous',
'nextClass': prefix + 'Next',
'previousSetClass': prefix + 'PreviousSet',
'nextSetClass': prefix + 'NextSet',
'showAllClass': prefix + 'ShowAll',
'pageClass': prefix + 'Page',
'anchorClass': prefix + 'Anchor',
});
This awesome jQuery plugin is developed by dozoisch. For more Advanced Usages, please check the demo page or visit the official website.