Dynamic CRUD Table Plugin With jQuery And Bootstrap - Simpletable
| File Size: | 7.57 KB |
|---|---|
| Views Total: | 15506 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

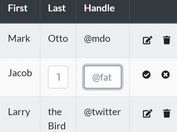
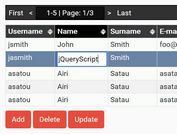
Simpletable is an easy-to-use jQuery plugin that adds dynamic, AJAX-enabled CRUD (create, read, update and delete) functionality to your Bootstrap table.
How to use it:
1. Include the needed jQuery library and Bootstrap's style sheet on the html page.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script>
2. Include the jQuery Simpletable plugin's script after jQuery library.
<script src="jquery.simpletable.js"></script>
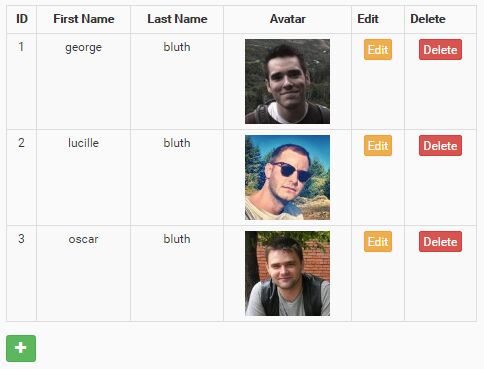
3. Create an empty html table with predefined headers.
<table class="table table-bordered table-striped" id='crud-table'>
<thead>
<tr>
<th class="text-center" id="id" type="text" prime="true" static="true">ID</th>
<th class="text-center" id="first_name" type="text">First Name</th>
<th class="text-center" id="last_name" type="text">Last Name</th>
<th class="text-center" id="avatar" type="custom">Avatar</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
4. Initialize the plugin and specify the data format and create, read, update and delete URLs:
$("#crud-table").simpletable({
getURL : function(){
return "http://reqres.in/api/users";
},
dataFormatter : function(dataraw){
return dataraw.data;
},
deleteURL : function(idPrime){
return "http://reqres.in/api/users/"+idPrime;
},
editURL : function(idPrime){
return "http://reqres.in/api/users/"+idPrime;
},
addURL : function(idPrime){
return "http://reqres.in/api/users";
},
format : "json"
});
5. All default configuration options.
$("#crud-table").simpletable({
getURL : function(){},
deleteURL : function(){},
editURL : function(){},
addURL : function(){},
customRenderView : {},
customRenderEdit : {},
dataFormatter : function(){},
format : "form"
});
This awesome jQuery plugin is developed by mabdh. For more Advanced Usages, please check the demo page or visit the official website.