Lightweight jQuery Client-side Pagination Plugin - paginate.js
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 8947 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

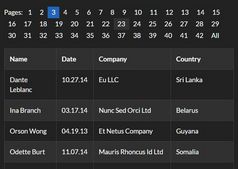
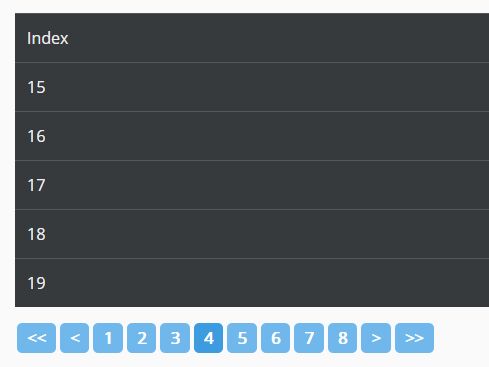
paginate.js is a small and customizable jQuery pagination plugin that provides a convenient pagination control for your long web content (tables, lists, etc) to improve the readability.
How to use it:
1. Add jQuery library and the jQuery paginate.js script right before the closing body tag.
<script src="//code.jquery.com/jquery-3.1.0.slim.min.js"></script> <script src="jquery-paginate.js"></script>
2. Initialize the plugin to split an existing html table into several pages with a navigation control.
$('table').paginate();
3. Let's start to style the pagination control using your own CSS.
.page-navigation a {
...
}
.page-navigation a[data-selected] {
...
}
4. Not only HTML tables, you can also apply the pagination plugin to any group of html elements by using the childrenSelector attribute:
$('table').paginate({
childrenSelector: 'ul > li'
});
5. Set the maximum number of items per page:
$('table').paginate({
limit: 10
});
6. Customize the pagination control in the JavaScript:
$('table').paginate({
previous: true,
previousText: '<',
next: true,
nextText: '>',
first: true,
firstText: '<<',
last: true,
lastText: '>>',
navigationWrapper: null,
navigationClass: 'page-navigation',
});
7. Set the initial page:
$('table').paginate({
initialPage: 0
});
8. Hide the pagination control when the number of items is less than the 'limit' value.
$('table').paginate({
optional: true
});
9. Callback functions.
$('table').paginate({
onCreate: null,
onSelect: null,
pageToText: function(i) { return (i + 1).toString(); }
});
Change log:
2016-12-08
- Fix a bug related to initialPage option and _setPage function.
- Fix a bug related to total pages count (using .floor() instead of .ceil() was a terrible mistake).
This awesome jQuery plugin is developed by wikiti. For more Advanced Usages, please check the demo page or visit the official website.