Table Data Calculation Plugin For jQuery - SumTableTotal
| File Size: | 12.3 KB |
|---|---|
| Views Total: | 4889 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

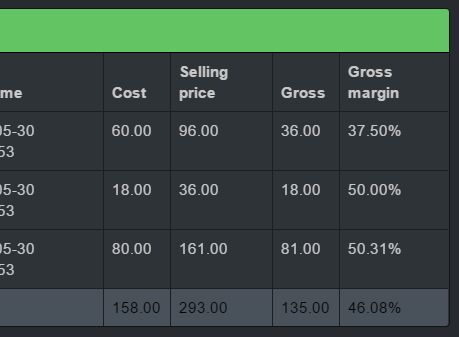
SumTableTotal is a small jQuery plugin that adds a total row to your HTML table and displays the sum of columns you specify.
How to use it:
1. Put jQuery library and the 'jquery.sumtabletotal.js' script in the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.sumtabletotal.js"></script>
2. Initialize the plugin and specify an array of table columns you want to calculate the total values.
$("#table").sumtabletotal({
totalIndexArry: [3, 4, 5],
rateObjectArry: [{numerator: 5, denominator: 4, index: 6}] // for percentage values
});
3. Default plugin options, which can be overridden by passing in an object to the constructor with these properties
$("#table").sumtabletotal({
"colspan": 1,
"totalText": "Total",
"color": "#000000",
"placeholder": "-",
"significant": 2
});
This awesome jQuery plugin is developed by zealzhangz. For more Advanced Usages, please check the demo page or visit the official website.